より複雑なグリッドを実装する必要がある場合、人々はフレームワークの使用に頼ります。 彼らは、グリッドは非常に複雑なものであり、真のCSS専門家に任せるのが最善だと考えています。 これに対する自信は、彼らが扱うグリッドフレームワークのほとんどが非常に複雑であるという事実によって補強されます。
この記事では、グリッドレイアウトのレイアウト方法を説明します。 それほど難しくありません。 そして、ゴムネットを作ることさえ難しくありません。
ラッパー
列ラッパーの幅は、その親の幅と同じです。 その幅を100%とすることができます。 ラッパーにはセマンティックな意味がないため、単純なdivを使用します。
<div class="grid"> <!-- 100% wide --> </div>

スピーカー
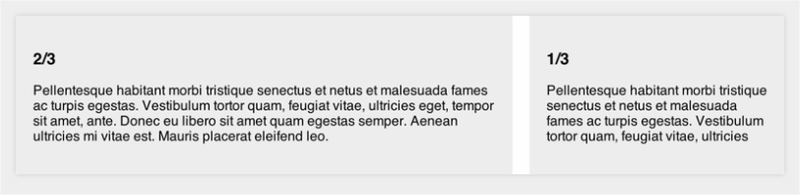
実際によく使用されるレイアウトから始めましょう。メインコンテンツの幅が2/3で、サイドブロックが(親の幅から)1/3幅の領域から構成されています。 これを行うには、対応するクラスを持つ2つのdivを作成します。
<div class="grid"> <div class="col-2-3"> Main Content </div> <div class="col-1-3"> Sidebar </div> </div>
それらを隣り合わせに配置するには、それらにfloatプロパティを設定し、幅を設定します。 Floatは、次のように一度に複数の列に設定できます。
[class*='col-'] { float: left; }
幅は個別に設定されます:
.col-2-3 { width: 66.66%; } .col-1-3 { width: 33.33%; }
これが、トラブルのないグリッドの前提です。
ストリームクリーニング
ラッパーにはフローティング要素(floatプロパティが設定された列)のみが含まれているため、その高さはゼロになります(フローティング要素は親のサイズに影響しないため-約) 。 これを修正するには、ストリームをクリアする必要があります。 今のところ、これを追加するだけです:
.grid:after { content: ""; display: table; clear: both; }
列間インデント
列間のインデントは、グリッドレイアウトの最も難しい部分です。 列幅をパーセンテージで設定することで、すでにグリッドを「ゴム」にしています。 これで、すべてを数学的な計算で複雑にし、幅をパーセントで設定し、列間のインデントを設定できました。 個人的に、私はそのような方法の支持者ではありません;私は列の間に固定インデントを設定することを好みます。 また、この記事では、あまり気にしないようにしています。
最初のステップとして、border-box値を持つbox-sizingプロパティを使用します。 すべての要素に一度に適用するのが好きです。
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
これで、インデントも境界線も要素のサイズに影響しません。
2番目のステップとして、最後の列を除くすべての列に右側の固定インデントを設定します。
[class*='col-'] { padding-right: 20px; } [class*='col-']:last-of-type { padding-right: 0; }

これは、最も単純な場合の列間のインデントのすべてです。
くぼみ
列間に外側のパディングが必要ですか? これには追加のクラスを使用します。
<div class="grid grid-pad"> </div>
まず、列ラッパーに左インデントを追加します(また、自由裁量で上下のインデントも追加します)。
.grid-pad { padding: 20px 0 20px 20px; }
次に、右マージンを最後の列に戻します。
.grid-pad > [class*='col-']:last-of-type { padding-right: 20px; }

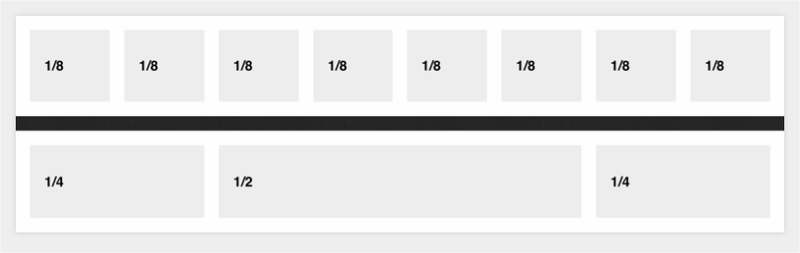
より多くの異なる列
それは非常に簡単です:
.col-1-2 { width: 50%; } .col-1-4 { width: 25%; } .col-1-8 { width: 12.5%; }
それらを使って何でもできます。 分数の合計が1を超えてはならないことを忘れないでください。 これを行うには、洗脳する必要がありますが、複雑なことは何もありません。

サス
あまり使用しませんが、SCSS / Compassのおかげで、すべてのコードがよりコンパクトになっています。
* { @include box-sizing(border-box); } $pad: 20px; .grid { background: white; margin: 0 0 $pad 0; &:after { /* Or @extend clearfix */ content: ""; display: table; clear: both; } } [class*='col-'] { float: left; padding-right: $pad; .grid &:last-of-type { padding-right: 0; } } .col-2-3 { width: 66.66%; } .col-1-3 { width: 33.33%; } .col-1-2 { width: 50%; } .col-1-4 { width: 25%; } .col-1-8 { width: 12.5%; } /* Opt-in outside padding */ .grid-pad { padding: $pad 0 $pad $pad; [class*='col-']:last-of-type { padding-right: $pad; } }
モジュール
そのようなグリッドで作業するとき、「モジュール」を使用するのが好きです。
<div class="grid"> <div class="col-2-3"> <article class="module"> stuff </article> <article class="module"> stuff </article> </div> <div class="col-1-3"> <aside class="module"> Sidebar stuff. Sub modules? </aside> </div> </div>
コンテンツをそのような断片に分割することは非常に便利です。 それらの追加の利点は、各モジュールをインデントして列の端からテキストを分離できることです。
結果
結果のデモンストレーションはここで見つけることができます 。
ブラウザでの対決
コードは、 IE 9バージョン以上、および他のすべてのブラウザーで正常に機能します。 IE7が必要な場合は、別のことをしてください。
(Operaでは、小数パーセンテージのサポートはバージョン12でのみ提供されていたことに注意してください。
ちなみに、将来の「フレキシブルブロック」モデル(フレックスボックス、フレキシブルボックス)は、グリッドレイアウトの実装を簡素化し、さらに改善します(オンデマンドで列を再構築する機能など、さまざまな方法で)。 しかし、「柔軟なブロック」の使用について考えることさえできるようになるには、さらに1年ほどかかると思います。
関連情報
OOCSSフレームワークのグリッドを見てください。
IE8のソリューション(翻訳者によるアドオン)
元の記事で、著者はこの方法がInternet Explorer 8バージョンで正常に機能することを指摘しました。 しかし、IE8は擬似クラスlast-of-typeをサポートしていないため、彼は間違っていました。 しかし、彼はこの問題を解決するのに役立つ擬似クラス:first-childをサポートしています。
CSSでは、last-of-typeをfirst-childに変更し、左に設定した列の右インデントの代わりに:
[class*='col-'] { padding-left: 20px; } [class*='col-']:first-child { padding-left: 0; }
同様に、インデントのコードを編集します。
.grid-pad { padding: 20px 20px 20px 0; } .grid-pad > [class*='col-']:first-child { padding-left: 20px; }