
スマートフォンまたはタブレットに組み込まれた加速度計は、通常、ポートレートモードとランドスケープモードを切り替えるために使用されます。 この機能は、デバイスをより便利に使用するための十分な機会を提供します。
ただし、さまざまな方向モードのアプリケーションを開発するにはいくつかの問題があり、より慎重な態度が必要です。 この関数の使用はユーザーにとって明確でなければなりません。 そして、開発者として、私たちはこの機会を利用する文脈を理解しなければなりません。
ほとんどすべてのモバイルおよびタブレットアプリケーションは、オリエンテーション機能を使用するか、使用します。 この記事では、デザイナーと開発者がモード間の切り替えを適切に計画するために使用できるいくつかの基本概念について説明します。
オリエンテーションデバイスを使用してセカンダリスクリーンをアクティブにする
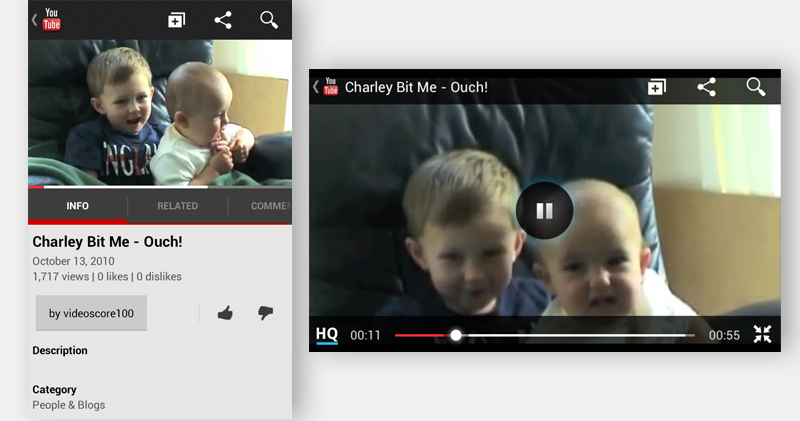
YouTubeモバイルアプリは、オリエンテーション機能を使用する良い例です。 ポートレートモードは、ビデオを開いてユーザーアカウントを表示するための多機能インターフェイスを提供します。 ランドスケープモードでは、快適な表示および再生制御が可能です。 ビデオが終了すると、ディスプレイは自動的に横長モードから縦長モードに切り替わります。これにより、ユーザーはデバイスをすばやく傾けて新しいビデオを表示および検索します。
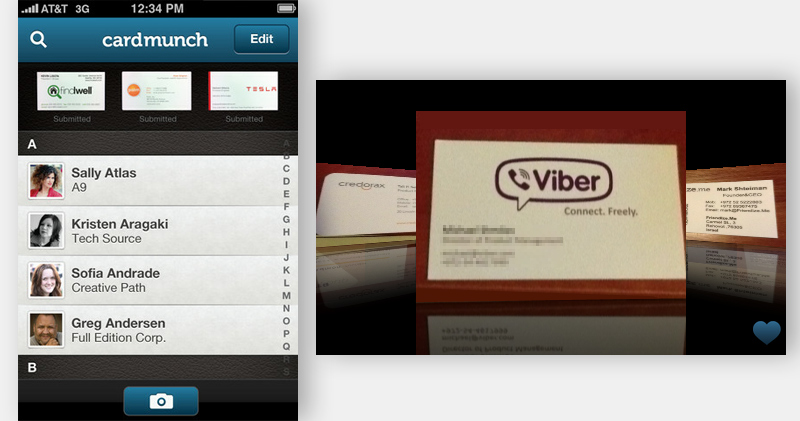
ただし、方向を使用してセカンダリ画面をアクティブにすると、ユーザーを混乱させる可能性があります。 たとえば、ユーザーがスマートフォンのカメラを使用して作成した名刺画像をアドレス帳の連絡先に変換できるCardMunch (LinkedInユーザー名刺)。 CardMunchを横向きモードで回転させると、保存されているすべてのカードを表示するためのインターフェースが完全に変わります。
 ポートレートモードとランドスケープモードのYouTubeモバイルインターフェイス。
ポートレートモードとランドスケープモードのYouTubeモバイルインターフェイス。
このインターフェイスには、向きに関する視覚的な手がかりがなく、制御機能が制限されています。 名刺を追加したり変更したりすることはできません。そのため、特に横向きモードでアプリケーションを起動した場合、このカルーセルはやや面倒で混乱を招きます。
 LinkedInのCardMunchには、セカンダリスクリーンに関する視覚的な手がかりがありません。
LinkedInのCardMunchには、セカンダリスクリーンに関する視覚的な手がかりがありません。
方向設計モデル
UXの専門家を支援するために、オリエンテーションを構築するための4つの基本モデルを特定しました。
流体
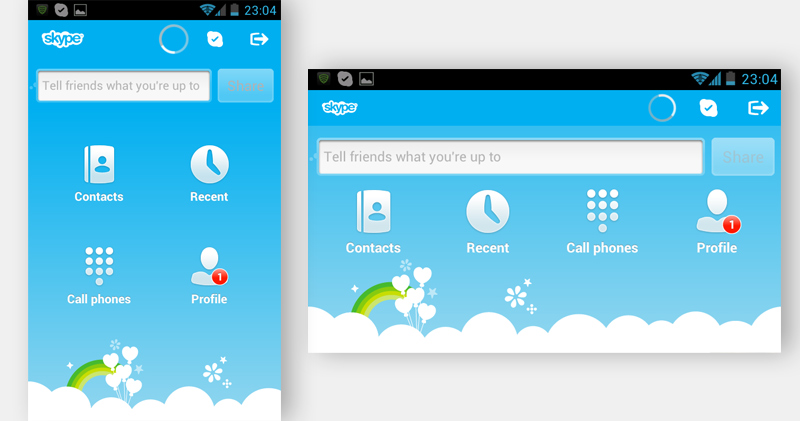
このインターフェイスは、単に画面のサイズに適応します。
 Skypeモバイルインターフェイスでは、ポートレートからランドスケープに切り替えるとアイコンの位置が変わります。
Skypeモバイルインターフェイスでは、ポートレートからランドスケープに切り替えるとアイコンの位置が変わります。
 Pocketのモバイルインターフェイス、同じレイアウトのみ幅が異なります。
Pocketのモバイルインターフェイス、同じレイアウトのみ幅が異なります。
高度な
このインターフェイスは、画面のサイズに適応するだけでなく、選択した方向モードに従ってコンポーネントの位置を追加または削除します。 たとえば、iPad用のIMDbは、横画面でワイドスクリーンを使用して、左側のフィルモグラフィーを表示できます。 このリストはポートレートモードでも使用できますが、画面の右側にある対応するボタンを押した後に限ります。
 iPad用のIMDb。
iPad用のIMDb。
任意の位置に視覚的な要素と機能を提供することは、最終的にユーザーに利便性を提供します。 それでも、特に必要な機能がデフォルトの向きで表示されない場合は、ユーザーに特定の方法でデバイスを保持させることを強制しないことで特定の利点が得られます。
オプショナル
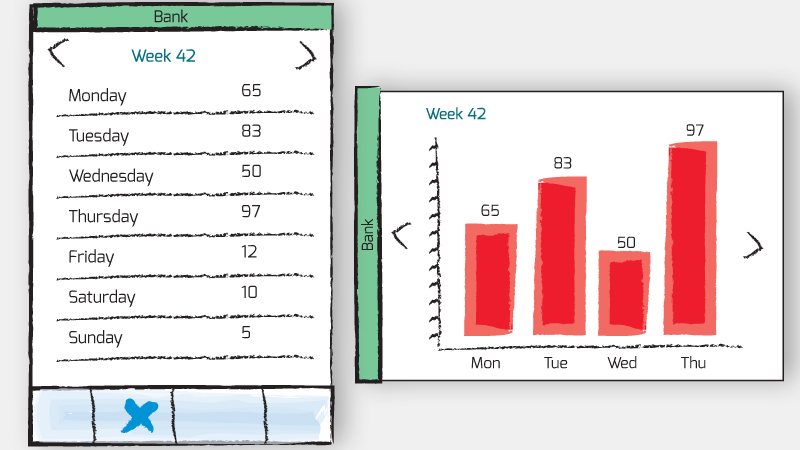
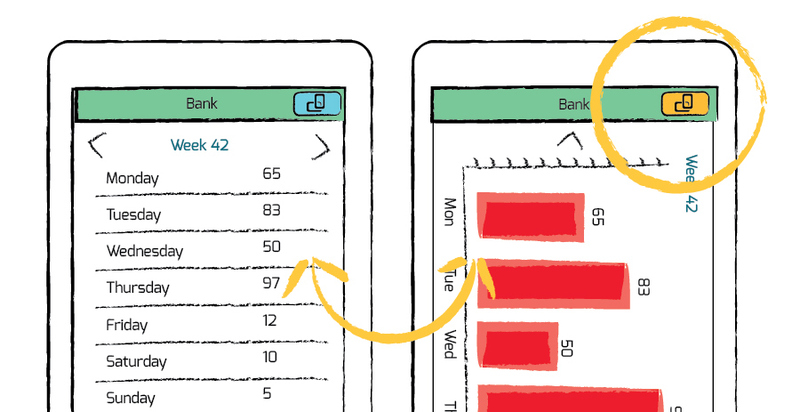
このモデルでは、方向を変更すると、関連する追加情報を含むサブ画面が表示されます。 例は、デフォルトでポートレートモードでデータを表示し、向きを変更すると視覚的なグラフを表示する金融アプリケーションです。
 財務アプリケーションのメインウィンドウと追加ウィンドウの例。
財務アプリケーションのメインウィンドウと追加ウィンドウの例。
連続的
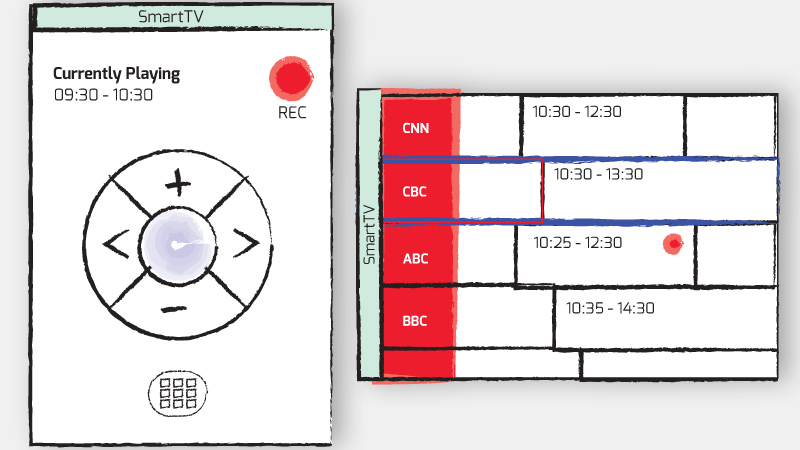
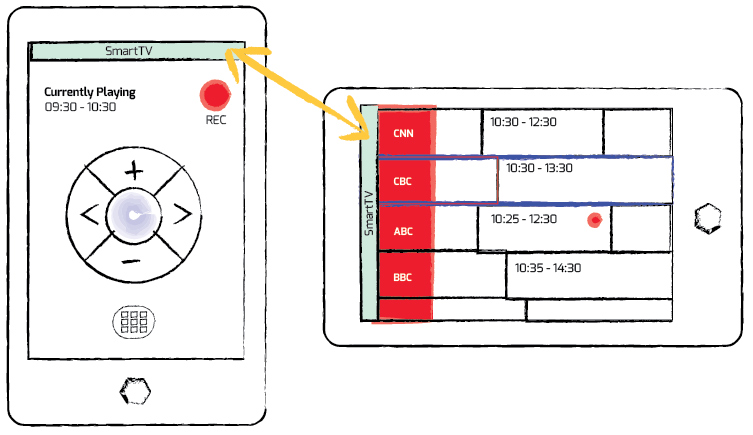
YouTubeのように、継続的な設計により、ユーザーはデバイスを回転させるだけで追加のインターフェイスにアクセスできます。 たとえば、スマートフォンをスマートテレビのリモコンとして使用できます。 ランドスケープモードでは、デバイスは完全な番組ガイドを開きますが、チャンネル設定の変更、将来の番組の表示および録画の機能を維持します。
 スマートリモートおよびプログラムガイド。
スマートリモートおよびプログラムガイド。
デフォルトの向き
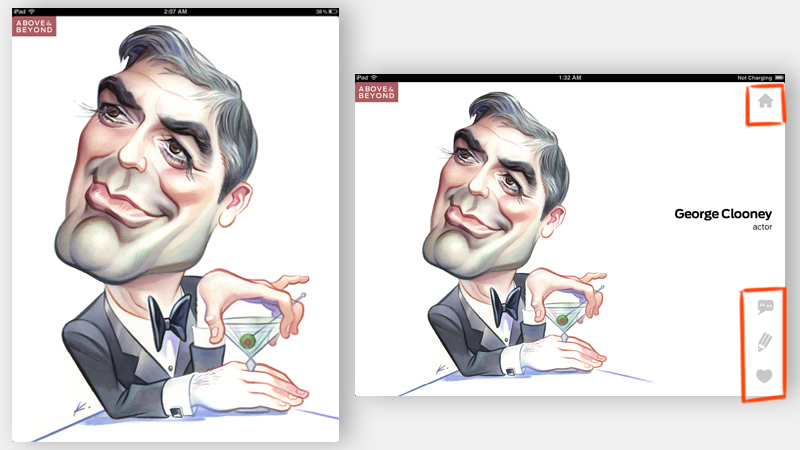
Above&Beyondは、アメリカの漫画家John Kaschtの人生と仕事に関するiPad用のインタラクティブな本です。 この本の美術は、ポートレートモードとランドスケープモードの両方で表示されます。 ただし、水平モードでは、メインメニューに戻るなど、ポートレートモードでは表示されない重要なインタラクティブ要素が表示されます。 ポーターの向きはiPadのデフォルトの向きであるため、このような機能を横向きモードに移行するとユーザーを混乱させるだけです。
 ポートレートモードでは、コントロールはありません。
ポートレートモードでは、コントロールはありません。
Android、Windows 8、Playbook BlackBerryのデバイスとは異なり、デフォルトの向きは横向きです。 したがって、ユーザーが意図した目的のためにデフォルトの向きを使用する必要があることを覚えておく価値があります。
コンテキストの理解
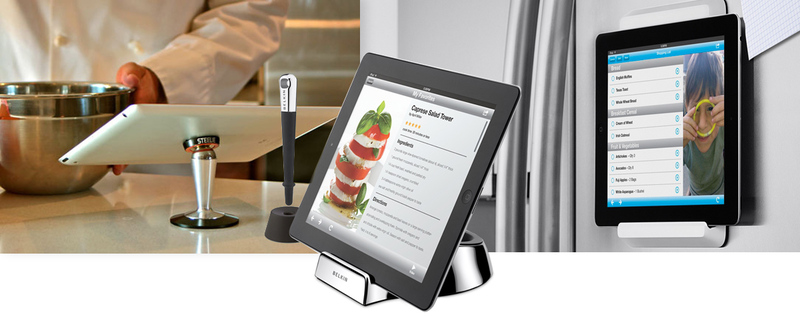
スマートデバイス用のアプリケーションを開発する場合、特に方向モードを開発する場合に、このアプリケーションが使用されるコンテキストと状況を見てみましょう。 たとえば、インタラクティブクックブックは非常に人気があります。 機器やアクセサリーのメーカーは、キッチンでのiPadの使用を容易にするための多くのデバイスを作成します。これには、調理で使用するための洗えるスタイラスが含まれます。

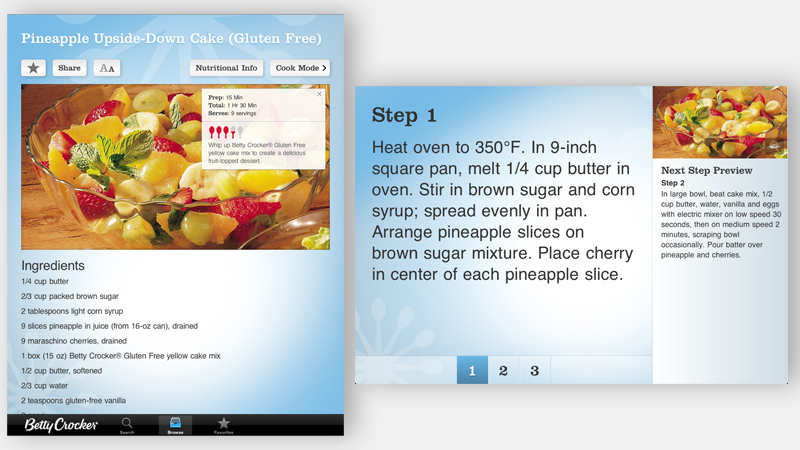
オリエンテーションを使用して、よりユーザーフレンドリーなインターフェイスを作成できます。 縦向きでは、ユーザーは特定の料理のレシピの材料のリストをスクロールできます。 ランドスケープモードに切り替えると、インターフェイスは大きなボタンのある段階的な指示に変わります。 この調理しやすいインターフェイスは、画面の自動減光を防ぎ、カメラの前で手を振ってページを切り替えて、調理中に汚れた手で画面に触れないようにすることもできます。
 iPad用のBetty Crockerの料理本は、直感的なインターフェイスの例です。
iPad用のBetty Crockerの料理本は、直感的なインターフェイスの例です。
オリエンテーションのヒント
向きに応じて追加の画面または追加の機能が常に明確で論理的であるとは限りません。 特定の方向に視覚的な合図がなければ、ユーザーは追加機能をスキップできます。 古典的な例としては、iPhoneに組み込まれている通常の計算機があります。これは、多くの人が知らないように、 エンジニアリングに変更できます。
一般的な方向の視覚的なキューは、ユーザーエクスペリエンスを大幅に簡素化し、より直感的にすることができます。 次に、方向モードでヒントを使用する方法の例をいくつか示します。
タイトルバー
アプリケーションの冒頭にタイトルを表示することは、ユーザーにとって微妙なヒントです。 この方法は、追加画面で方向を使用する場合に特に重要であり、追加機能の信頼できるリマインダーとして機能します。

注:この方法では、ユーザーが機能する方向モードを100%効率的に理解することはできません;グラフィックポインターまたはコーチマークの使用は、より信頼性の高い方法と考えることができます。
向きアイコン
ユニバーサル共有アイコンやAppleアクションボタンなど、多くのユニバーサルアイコンが価値を証明しているため、オリエンテーション用の標準アイコンを提供します。 ダウンロードして無料で使用できます 。

アイコンはいつでも表示でき、表示方向の切り替えとして使用されます。 ユーザーは、追加情報を表示するために画面を回転させる必要はありませんが、アイコンは、追加画面を表示するために向きを使用するようにユーザーを促します。 最終的に、アイコンは追加機能のリマインダーとして機能します。
以下は、この向きアイコンの使用例です。

ウィンドウタイトルのボタンを切り替えます。
このアイコンが標準になった場合、方向の適切なインジケータとして機能します。

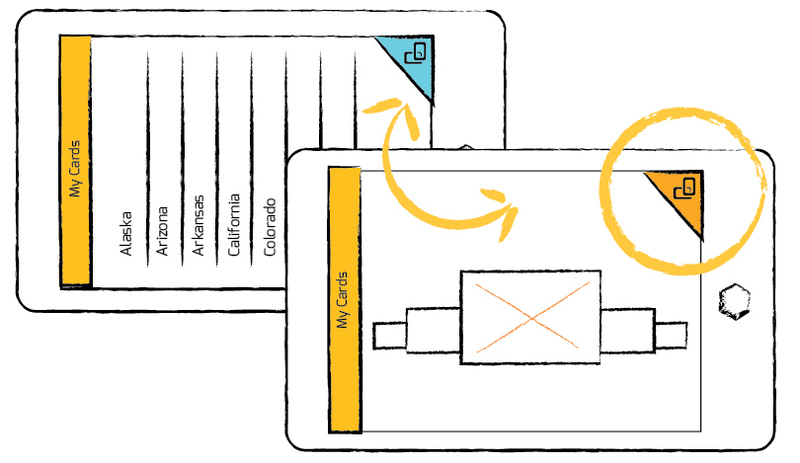
画面の隅にある向きのスイッチ。
注:オリエンテーションアイコンは実証済みのアイデアではありません。その大きな欠点は、インターフェイスが過度にいっぱいになることです。 しかし、私の考えでは、このアイデアはシンプルで効果的であり、開発者がオリエンテーションモードをより適切に使用し、アプリケーションを拡張できるようにします。
カーテン

仕事のカーテンのイラスト。
アイデアは、カーテンのような追加の画面を閉じたり開いたりする格納式要素を表示することです。 どのユーザーが自由に開閉できるか。
おわりに
方向モードのインターフェイスの設計は新しいものではありません。 たとえば、横向きモードに切り替えると、スマートフォンは大きな仮想キーボードを開くことができ、タブ上のメールアプリケーションはマスター-詳細インターフェイスに移動します。 ただし、方向モードの設計は、メインインターフェイスへの追加と広く見なされています。 そのため、多くの場合、デフォルトの方向を守るユーザーの注意をそらします。 UXスペシャリストは、インターフェイスにシンプルな視覚的キューを追加することで、製品をより魅力的で使いやすいものにすることができます。