
プラスストラップ
そこで、Googleサービス、特にGoogle Plusの設計機能を2日間研究した後、Bootstrapの主要要素を作り直し、もちろん検索バーから開始することにしました(以下、Plusstrapは右側にあります)。

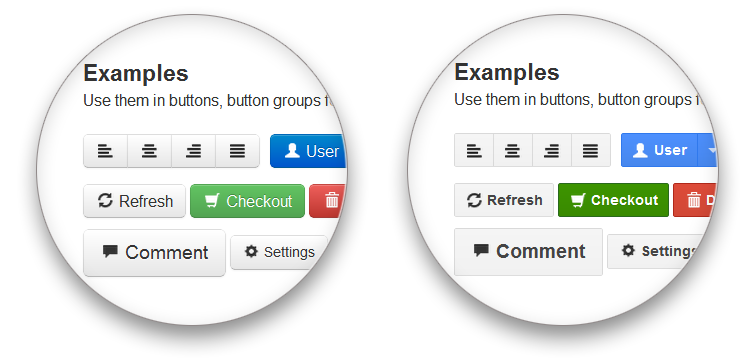
次に、すべてのボタンを再編集しましたが、Googleの[情報]、[警告]、および[反転]ボタンのオプションが見つからなかったので、少し空想しなければなりませんでした。

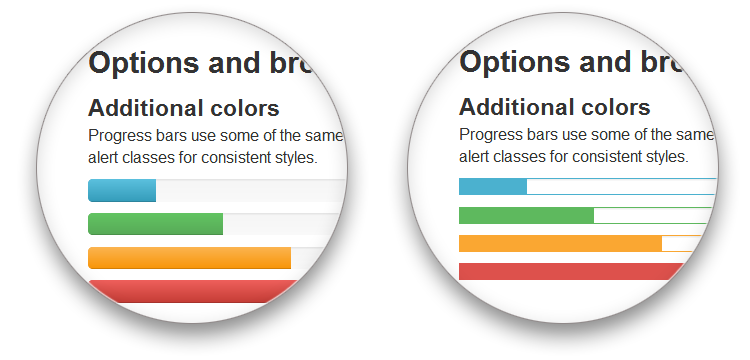
私のコンピューターを滑らかにすると誰かの目が傷つく場合は、すぐに謝罪します:)。 その間、テーブル(Google Docsのおかげ)、モーダルウィンドウ、進行状況バーを再編集しました。

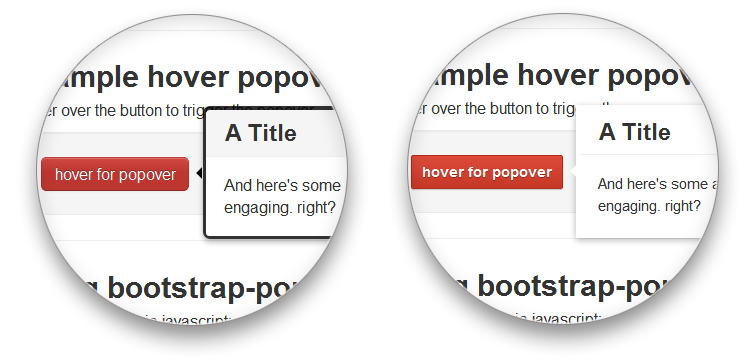
最後に修正したのは、ツールチップや、コードタグでブロックの角を丸くしたり、タブナビゲーションを設計するなど、その他のささいなことに関するものです(Google Mailのおかげ)。

これが私の金曜日の実験の結果です。 誰でもGithubでフルバージョンを見ることができますが、より少ないバージョンや、その場でcssを収集できる可能性はないことに注意してください。 ただし、このアイデアが気に入った場合は、ダウンロードしたcssの追加とカスタマイズを後で追加しようとします。
トピックのエラーについてのみ、提案やコメントを聞く準備ができています。PMに書き込んでください。
好奇心から
- Googleは実質的にfocusやactiveのような擬似クラスを使用しませんが、代わりに、クラスには必要なクラス(
.doc-list-hov
)を追加する要素が必要です。 - Googleは、ボタン、チェックボックス、その他の既製の要素を描画するために、ほぼすべてにdivブロックも使用します。
- Google Docsは既製のcssファイルを使用しますが、GMailとGoogle Plusではすべてのcssはhtmlコード内にあり、その場でビルドされます。
- Googleは、たとえば
.cm
や.cM
異なるクラスなど、大文字と小文字を区別する短いクラス名が非常に好きです。また、いくつかのパラメータに各クラスを使用するため、後で目的の要素が複数のクラスからスタイルを組み立て.cM
- レイアウト全体のほとんどがゴムであり、すべてのポップアップ要素と非標準の要素の位置は、上下の絶対値で設定されています(右)。
素晴らしい週末をお過ごしください! もう一度Githubへのリンク。
 。
。
VKページには、新しいバージョンのリリースに関するニュースと要望が掲載されています。