
多数のモバイルデバイスの出現により、サイトはより「応答性の高い」ものになりつつあり、これにはコンテンツを表示するための新しい、より便利な方法が必要です。 アドビの新しいWeb標準であるCSSリージョンは、近い将来に役立つ予定です。
簡単に言えば、CSSRegionsは、オブジェクトの周りにテキストをスマートにラップするように設計されています。 この標準は稼働中のサイトで使用する準備ができていませんが、地域で実験することができます。
ブラウザのサポート
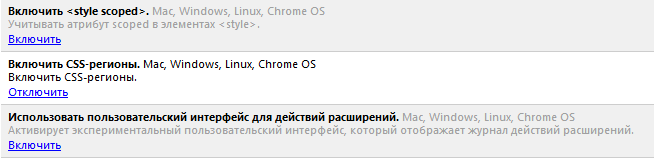
ブラウザがcaniuse.comで CSSリージョンをサポートしているかどうかを確認します。 Chromeでは、次のサポートが含まれます。
- 実験的な関数に入ります-chrome://フラグ
- 「CSSリージョンを有効にする」アイテムを見つけて有効にします。

- Chromeを再起動します
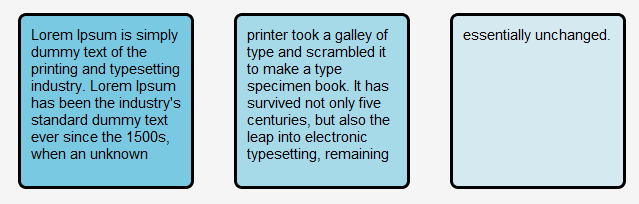
複数の列に1ブロックのテキスト( デモ )
これは、CSSリージョンを使用する最も簡単な例です。1つのテキストブロックが3つの列に流れます。

HTMLは簡単です:
<p class="example-text">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."</p> <div class="regions"></div> <div class="regions"></div> <div class="regions"></div>
CSSはこれ以上複雑ではありません。
.example-text { -webkit-flow-into: example-text-flow; padding: 0; margin: 0; } .regions { -webkit-flow-from: example-text-flow; border: 1px solid black; padding: 2px; margin: 5px; width: 200px; height: 50px; }
結果はデモで見ることができますが、もう少し複雑な例がいくつかあります。
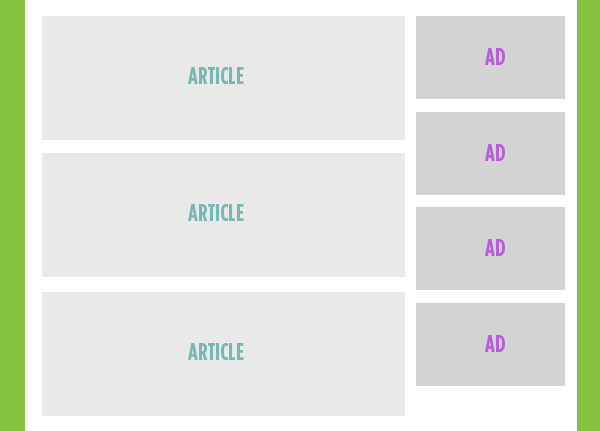
コンテンツ内のブロックの配置( デモ )
レスポンシブレイアウトでは、ブラウザウィンドウの幅を変更すると、コンテンツは通常1つのシナリオに従って動作します。テキストは1列で圧縮され、その下にサイドバーが表示されます。 ページ上のブロックのより正確な配置のために、CSSリージョンを使用することが間もなく可能になります。
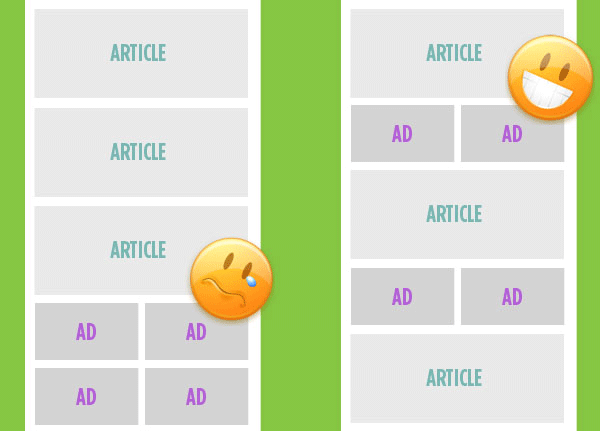
たとえば、コンテンツと広告ユニットを含むページは次のようになります。

また、モバイルデバイスでは、右側のオプションを取得する必要があります。

HTML構築コード:
<section class="main-content"> <article> ... </article> <div class="ad-region-1"> <!-- empty, ads flow into here as needed --> </div> <article> ... </article> <div class="ad-region-2"> <!-- empty, ads flow into here as needed --> </div> <article> ... </article> <div class="ad-region-3"> <!-- empty, ads flow into here as needed --> </div> </section> <aside> <!-- Fallback content in this flow region, probably clone #ad-source --> </aside> <!-- Source of flowing content, essentially hidden as an element --> <div id="ad-source"> <a href="#"><img src="ads/1.jpg"></a> <a href="#"><img src="ads/2.jpg"></a> <a href="#"><img src="ads/3.jpg"></a> <a href="#"><img src="ads/4.png"></a> </div>
広告ユニットのCSS-「ad-source」:
#ad-source { -webkit-flow-into: ads; -ms-flow-into: ads; }
コンテンツのCSS:
aside, [class^='ad-region'] { -webkit-flow-from: ads; -ms-flow-from: ads; }
さまざまなブラウザーウィンドウ幅のCSS:
[class^='ad-region'] { display: none; height: 155px; width: 100%; /* Weird that this is required */ } @media (max-width: 800px) { [class^='ad-region'] { display: block; } [class^='ad-region']:last-child { height: 300px; /* I wish height auto worked */ } aside { display: none; } }
アドビの例
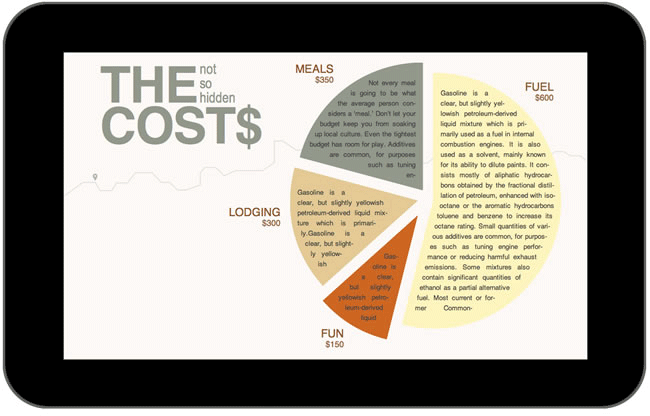
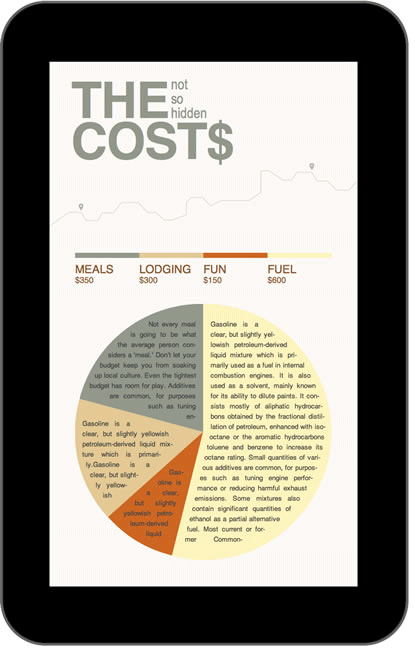
CSS領域の使用の素晴らしい例は 、アドビ自身によって示されました。
あなたはまだこれを行うことができます:


また、JavaScriptを使用すると、オブジェクトの周囲にテキストを動的に流すことができます。



ドキュメント
アドビによる詳細なCSSリージョンのドキュメント 。 まだ開発中であり、絶えず変化しています。
トピックに関する使用済み資料と役立つリンク
- CSS3リージョン: Arno Gourdolによるadobe.comのHTMLおよびCSS3を使用したリッチページレイアウト
- tutplus.comのUmar HansaによるCSSリージョンへのダイビング
- Chris Coyierによるcsstricks.comでのコンテンツの折りたたみ
- CSSリージョン: Scott Monkeybertによるwebmonkey.comの近くのWebページへの近日公開
- アドビのその他の新しいWeb標準
- Google Chrome開発者のPaul Irishが、Google Developers SXSWでCSSリージョンについて語っています(1:50:00から視聴):