 Windows 8の公式リリースは毎日近づいており、ますます多くの開発者が独自のMetroスタイルアプリの作成を検討しています。 そのようなアプリケーションを一度に複数作成する場合、ほとんどの場合、異なるプロジェクトで同じコードを使用する必要があります。
Windows 8の公式リリースは毎日近づいており、ますます多くの開発者が独自のMetroスタイルアプリの作成を検討しています。 そのようなアプリケーションを一度に複数作成する場合、ほとんどの場合、異なるプロジェクトで同じコードを使用する必要があります。
この記事では、単純なMetroスタイルコンポーネントを作成するための詳細な手順と、WinRTプロジェクトでさらに使用するためにこのようなライブラリを登録する機能について説明します。
コンポーネントの例として、Metroスタイルのアニメーションダウンロードインジケーターを選択しました。これは、多くの人がWindowsの新しいバージョンで既に見ているものに似ています。 この記事の終わりまでに、コンポーネントの登録に関するすべてを知るだけでなく、Metroアプリケーションに既製のダウンロードインジケーターを追加することもできます。
システム要件
Windows 8用の最初のプログラムを作成する時間がなかった場合は、開発環境が次の要件を満たしていることを確認してください。
- 開発は、オペレーティングシステムWindows 8で実施する必要があります 。 この記事の執筆時点では、Windows 8はリリースプレビュー段階で利用可能であり、ここからダウンロードできます。
http://windows.microsoft.com/en-US/windows-8/download
- 開発には、Visual Studio 2012開発環境が必要です 。これは現在リリース候補段階にあり、 http://www.microsoft.com/visualstudio/11/en-us/downloadsからダウンロードできます 。
Visual Studioのプロフェッショナルバージョンを使用できない場合は、Visual Studio Express 2012 for Windows 8をいつでも無料でインストールできます。この記事では、Visual Studio 2012のプロフェッショナルバージョンのインターフェイスに関するすべての手順を説明します。
ライブラリ作成
そのため、Visual Studio 2012を起動し、最初のMetroスタイルコンポーネントを作成する準備が整いました。
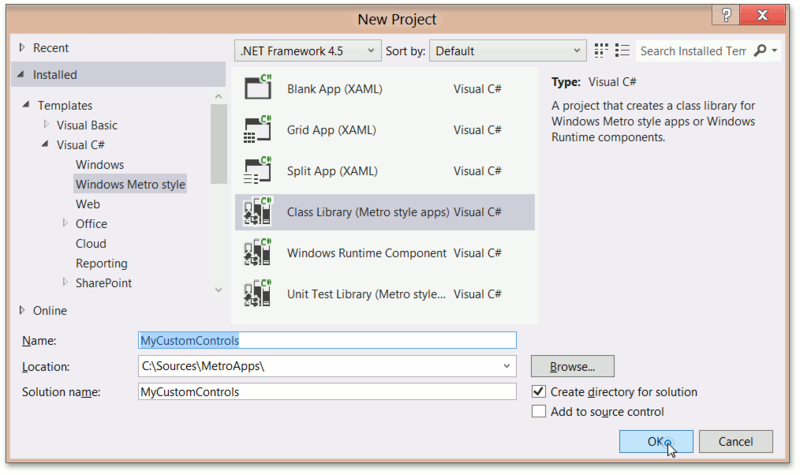
これを行うには、 クラスライブラリタイプ(Metroスタイルアプリ)の新しいプロジェクトを作成し、 MyCustomControlsと呼びます :

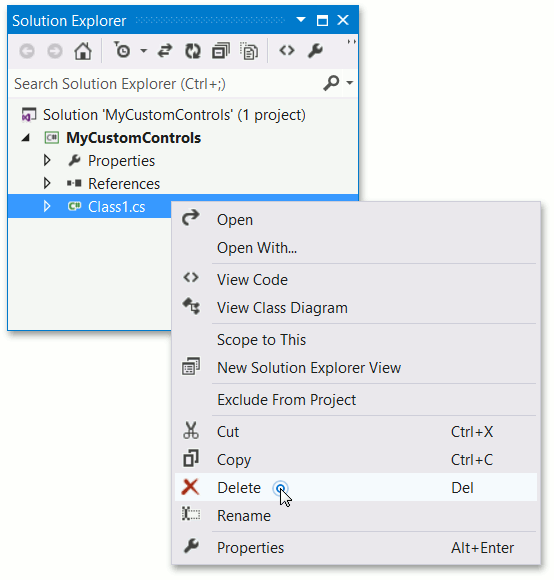
その結果、1つのクラスを持つ空のプロジェクトが作成されます。 この場合、このクラスは必要ないため、プロジェクトからClass1.csファイルを削除します。

次に、将来のコンポーネントにブランクを追加します。 これを行うには、[ 新しい項目の追加 ]ダイアログで、新しいテンプレート( テンプレート化されたコントロール )を選択し、 MyCustomControlという名前を付けます。

これらのアクションの後、プロジェクトに2つの新しいファイルが表示されます。
- コントロールの継承者としてのコンポーネントの定義を含むMyCustomControl.cs :
namespace MyCustomControls { public sealed class MyCustomControl : Control { public MyCustomControl() { this.DefaultStyleKey = typeof(MyCustomControl); } } }
以下のコードに置き換えます。
namespace MyCustomControls { public sealed class MyCustomControl : Control { const double radius = 30; public static readonly DependencyProperty DataProperty = DependencyProperty.Register("Data", typeof(Geometry), typeof(MyCustomControl), new PropertyMetadata(null)); public Geometry Data { get { return (Geometry)GetValue(DataProperty); } set { SetValue(DataProperty, value); } } DispatcherTimer timer; double progress = 0.0; Size arrangeSize = new Size(0, 0); DateTime lastTime = DateTime.Now; public MyCustomControl() { this.DefaultStyleKey = typeof(MyCustomControl); timer = new DispatcherTimer(); timer.Tick += timer_Tick; timer.Interval = TimeSpan.FromMilliseconds(5); timer.Start(); } void timer_Tick(object sender, object e) { DateTime time = DateTime.Now; progress += 0.5 * (time - lastTime).TotalSeconds; lastTime = time; if (progress > 1) progress -= 1; Data = CreateGeometry(progress); } double CalcAngle(double progress) { double factor = 0.5 * Math.Cos(Math.PI * progress - Math.PI) + 0.5; return 2 * Math.PI * factor; } double CalcDistance(double angle) { return 0.3 * (Math.PI - Math.Abs(Math.PI - angle)); } Geometry CreateGeometry(double progress) { double angle = CalcAngle(progress); double distance = CalcDistance(angle); GeometryGroup newGeometry = new GeometryGroup() { FillRule = FillRule.Nonzero }; for (int i = 3; i > -4; i--) { Point location = new Point(0.5 * arrangeSize.Width + radius * Math.Cos(angle + i * distance - Math.PI / 2), 0.5 * arrangeSize.Height + radius * Math.Sin(angle + i * distance - Math.PI / 2)); newGeometry.Children.Add(new EllipseGeometry() { Center = location, RadiusX = 5, RadiusY = 5 }); } return newGeometry; } protected override Size MeasureOverride(Size availableSize) { base.MeasureOverride(availableSize); return new Size(!double.IsInfinity(availableSize.Width) ? availableSize.Width : 0, !double.IsInfinity(availableSize.Height) ? availableSize.Height : 0); } protected override Size ArrangeOverride(Size arrangeBounds) { arrangeSize = arrangeBounds; return base.ArrangeOverride(arrangeBounds); } } }
- Themes \ Generic.xamlは、デフォルトでコントロールに適用されるスタイルの説明です。 パス要素をマークアップに追加します。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyCustomControls"> <Style TargetType="local:MyCustomControl"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="local:MyCustomControl"> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <Path Fill="Aqua" Data="{Binding Path=Data, RelativeSource={RelativeSource TemplatedParent} }"/> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary>
その後、作成したコンポーネントの動作をすばやくテストできます。 これを行うには、 Blank App(XAML)タイプの別のプロジェクトを追加します。

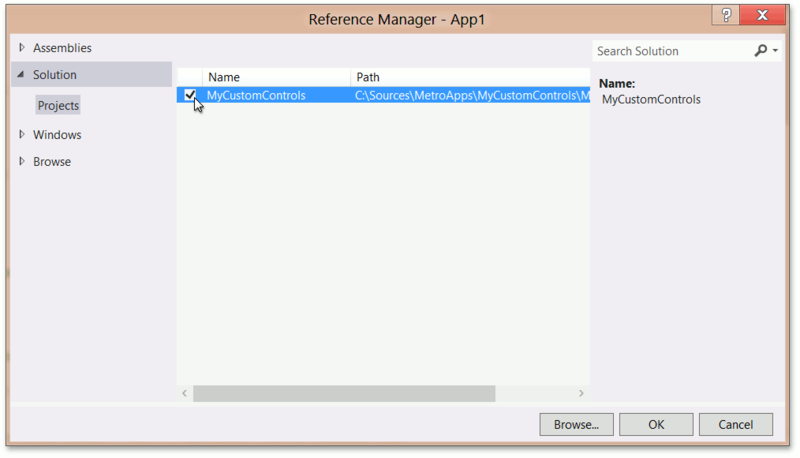
次に、このプロジェクトへのMyCustomControlsアセンブリへの(プロジェクト参照タイプの)リンクを追加します。

次に、以下に示すように、 MainPage.xamlファイルの内容を変更する必要があります。
<Page x:Class="App1.MainPage" IsTabStop="false" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:my="using:MyCustomControls" mc:Ignorable="d"> <Grid Background="White"> <my:MyCustomControl /> </Grid> </Page>
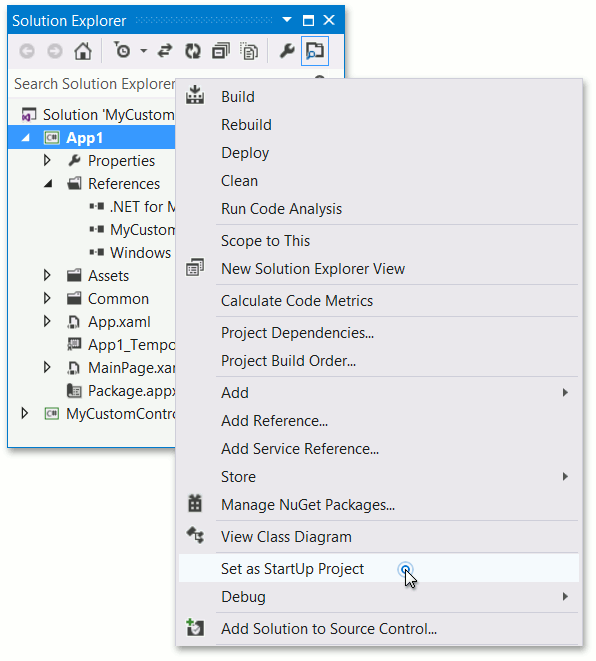
次に、アプリケーションApp1を開始します。

ここでプロジェクトを起動し、Metroスタイルのロードインジケーターを確認します。これは、コンポーネントが動作していることを意味します。

拡張SDKを作成する
これで、独自のExtension SDKの作成に直接進むことができます。 Extension SDKを使用すると、複数のライブラリを1つのセットに結合し、一度にSDK全体に1つのリンクを追加することでVisual Studioプロジェクトに接続できます。
まず、ハードドライブに次のディレクトリ構造を作成します。これには、SDKに必要なすべてのものが含まれます。
Mysdk
--1.0
----References \ CommonConfiguration \ neutral \ MyCustomControls.dll
----Redist \ CommonConfiguration \ニュートラル\ MyCustomControls.pri
----Redist \ CommonConfiguration \ neutral \ MyCustomControls \ Themes \ generic.xaml
----SDKManifest.xml
この構造では、 MySDKは他のすべてのSDKファイルを含むルートフォルダーです。 SDKの名前を反映する任意の名前を付けることができます。 1.0はSDKのバージョンです。
Referencesディレクトリには、SDKに含まれ、適切な構成で特定のアーキテクチャ用にアセンブルされるすべてのモジュールが含まれている必要があります。 つまり、次のレベルは構成を定義し、おそらく3つのオプション( Debug 、 RetailおよびCommonConfiguration)のみを定義します。 最後のレベルは、それぞれ、これらのモジュールが収集されたアーキテクチャを示しています: ニュートラル 、 x64 、 x86 、およびARM 。 この場合、 デバッグまたはAnyCPUの リリースでアセンブリが作成されました 。
Redistディレクトリには 、デバッグと実行に必要なファイルが含まれており、パッケージにパッケージ化されます。 繰り返しますが、すべては設定とアーキテクチャに依存します-Referencesとまったく同じです。
SDKManifest.xmlファイルには、次の内容が含まれている必要があります。
<?xml version="1.0" encoding="utf-8" ?> <FileList DisplayName="My Custom Controls" ProductFamilyName="My Controls" MinVSVersion="11.0" MinToolsVersion="4.0" CopyRedistToSubDirectory="." AppliesTo="WindowsAppContainer+WindowsXAML+Managed"> <File Reference="MyCustomControls.dll"> <ContainsControls>True</ContainsControls> </File> </FileList>
このファイルには、 参照フォルダーにあるすべてのアセンブリが記述されています。 CopyRedistToSubDirectoryパラメーターは、パッケージのルートを基準にしてRedistフォルダーのファイルをコピーする場所を指定します。 「。」として設定します。 -これは、すべてのファイルがパッケージのルートにコピーされることを意味します。
Extension SDKを登録する
次のいずれかの方法でSDKを登録できるようになりました。
- MySDKフォルダーを「%ProgramFiles%\ Microsoft SDKs \ Windows \ v8.0 \ Extension SDKs \」フォルダーにコピーします
- レジストリにキーを追加します。これには、SDKへのパスが含まれます。 対応するデータをレジストリに追加する* .regファイルの例を示します。
REGEDIT4 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Microsoft SDKs\Windows\v8.0\ExtensionSDKs\MySDK\1.0] @="C:\\Sources\\MySDK\\1.0"
SDKを作成して登録したら、 Blank App(XAML)などの新しいテストプロジェクトを作成できます。
同時に、 Windows- >拡張機能セクションでMyCustomControls.dllへのリンクを追加すると、 MySDKが表示されることがわかります。

この場合、すべてが機能するかどうかを確認するために、前のテスト例と同じ方法でMainPage.xamlファイルを変更し、プロジェクトを収集して実行します。ロードインジケーターが動作しているのがわかります。
便利なリンク
拡張SDKの作成方法の詳細については、次のリンクを参照してください。
http://msdn.microsoft.com/library/hh768146(v=VS.110).aspx
WinRTの詳細については、他の役立つリソースへのリンクをご覧ください。
- Windows 8開発センター
msdn.microsoft.com/en-us/windows
- Windows Metroスタイルフォーラム
social.msdn.microsoft.com/Forums/en-US/category/windowsapps
- Windows 8 Metroスタイルアプリのサンプル
code.msdn.microsoft.com/windowsapps
- DevExpressは、WinRTを含む.NETプラットフォーム用のビジュアルコンポーネントのメーカーです。
www.devexpress.com