まず、テストを行うことにしました。1500個の要素のリストを生成すると、 20倍の優位性が得られ、同様の結果がjQueryテンプレート (テスト付きページ)と比較して示されています。
私は非常に簡単にJsRenderに行きました。 jQueryテンプレートのページを訪れたとき、jQueryチームはこのプラグインをベータ版から削除しないことを決め、彼らの言葉を使い続け、6か月間更新がなかったことを読みました。 同じページにJsRender開発者ブログへのリンクがあります。
JsRenderは高パフォーマンス向けに最適化されており、DOMやjQueryと対話せずに通常の文字列を使用します。これはパフォーマンスを追加するのに非常に論理的です。jQueryに関する多くの記事では、たとえば、jQuery $(this).attr( 'id'))および異なるリストを生成するには、文字列のみを使用し、それらを一度にDOMに挿入します。
このサイトの例を考えてみましょう。
<html> <body> <script id="movieTemplate" type="text/x-jsrender"> <div> {{:#index+1}}: <b>{{>name}}</b> ({{>releaseYear}}) </div> </script> <div id="movieList"></div> <script type="text/javascript"> var movies = [ { name: "The Red Violin", releaseYear: "1998" }, { name: "Eyes Wide Shut", releaseYear: "1999" }, { name: "The Inheritance", releaseYear: "1976" } ]; $( "#movieList" ).html( $( "#movieTemplate" ).render( movies ) ); </script> </body> </html>
この例では、次のものがあります。
1.テンプレート(id = "movieTemplate")、不明な種類のコンテンツはブラウザによって処理されないため、テキストと同様に見なされます。
{{:#index + 1}}-インデックスを取得できる格子の助けを借りて、入力にオブジェクトの配列を与えます。インデックスはゼロから始まり、1を追加します
{{> name}}-オブジェクトのプロパティへのアクセス。三角形の括弧は、文字列をエンコードすることを示します。 タグが表示されます。
2.コンテンツが挿入されるコンテナ(id = "movieList")。
3. jQueryを使用してテンプレートが配置されているスクリプト自体にレンダリングが行われ、データがコンテナに挿入されます。
その後、次の結果が表示されます。

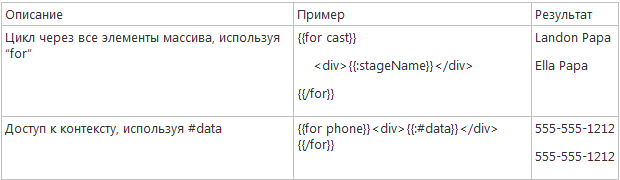
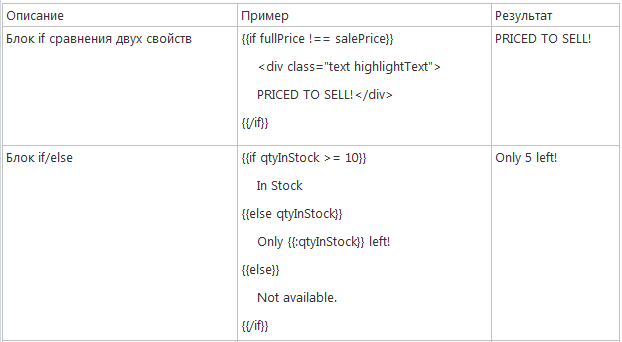
テーブル構文の基本




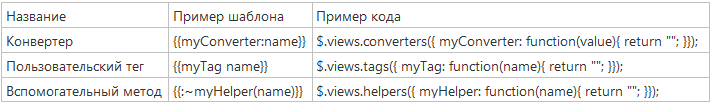
カスタムタグ、ヘルパーメソッド、およびコンバーター


これは機能の一部にすぎません。記事の最後に、リンクの完全なリストを提供します。
デバッグ
例として、このヘルパー関数の例を取り上げます。 いくつかのことはあなたには明らかではないかもしれません。 私の目的のために、かなりの数のコンバーターと補助メソッドを作成しました。ブレークポイントを設定してプロパティを確認する価値があり、多くのことが明らかになります。 Firebugを使用しました。このコンテキストで使用されるthisオブジェクトへの参照に含まれるものを確認できる例を次に示します。

重要です
JsRenderプロジェクトのウェブサイトでは、ベータに近いと書かれており 、開発者はこのページで2012年4月または5月に公式ベータを約束しましたが、現時点ではまだです。 APIの変更、新機能の追加などが可能です。 指定されたリンクは開発者に質問することもでき、コメントから判断すると、彼は非常に迅速に反応します。
参照資料
JsRenderの基礎(スライド): JsRenderの基礎:HTML5アプリケーションのテンプレート
公式例: JsRender:デモ
2部構成の記事: JavaScriptとHTMLでのJsRenderおよび高度なJsRenderテンプレート機能の使用