 あなたの多くは、元の Ethan Marcott のResponsive Web Designを読んだかもしれません。 まだこれを行っていない人のために、私は良いニュースを持っています-今年の春に、 Mann、Ivanov、Ferberはこの本をロシア語でResponsive Web Designと呼びました。
あなたの多くは、元の Ethan Marcott のResponsive Web Designを読んだかもしれません。 まだこれを行っていない人のために、私は良いニュースを持っています-今年の春に、 Mann、Ivanov、Ferberはこの本をロシア語でResponsive Web Designと呼びました。
この本を読む価値があるのはなぜですか?
まず、この薄い本(176ページのみ)には、すでに革新的な技術の説明が含まれています。 この本がWebおよびWeb開発プロセスに与えた影響を評価すると、Jeffrey Zeldmanによる「Web Design by Standards」や「AJAX in Action」などの過去数年の革新的な本と同等になります 。
第二に、この本はレスポンシブWebデザインの概念を思いついたEthan Marcotteによって書かれました。
第三に、2011年11月に、レスポンシブWebデザインは.net誌により、ウェブデザイナーおよび開発者向けの25のベストブックの 1つとして認められました。
レスポンシブWebデザインとは何ですか?
レスポンシブWebデザインという用語は、2010年5月25日にA List Apart誌に掲載された Ethan Marcottの同名の記事で初めて使用されました 。
レスポンシブWebデザインは、さまざまなデバイス(デスクトップコンピューター、ラップトップ、タブレット、スマートフォン、インターネット接続のあるテレビ(たとえば、ゲームコンソール経由)など)で表示するのに便利なWebページを作成するための技術です。 。 レスポンシブWebデザインの目標は、さまざまなデバイス用のWebサイトHTMLマークアップの汎用性です。 さまざまな解像度と形式のデバイスからWebサイトを簡単に表示できるようにするため、レスポンシブWebデザインのテクノロジーでは、デバイスの特定のタイプごとにWebサイトの個別のバージョンを作成する必要はありません。
レスポンシブWebデザインは、3つの原則に基づいています。
- 柔軟なグリッドベースのレイアウト
- 柔軟な画像
- メディアクエリ(CSS3メディアクエリ)
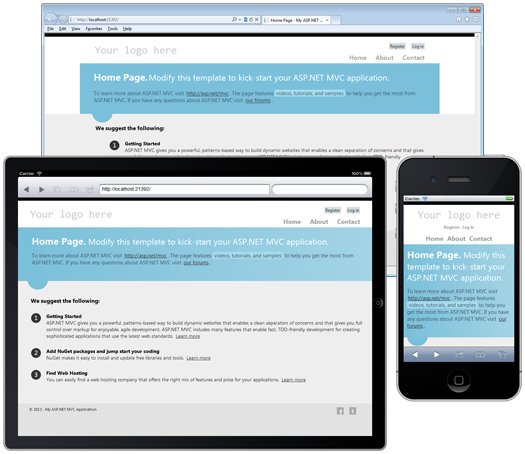
すでに典型的なASP.NET MVC 4 RC Webアプリケーション(インターネットアプリケーションテンプレート)を使用している場合、レスポンシブWebデザインが実際に動作していることを既に見たことがあることを意味します。 このWebアプリケーションのページはさまざまな画面サイズに柔軟に適応できます。幅が850ピクセル未満の画面(スマートフォンの画面など)では、特別なスタイルが使用されます(メディアリクエストを使用して接続されます)。

本の構造
今、本について直接。 レスポンシブWebデザインは、レスポンシブWebサイトを作成するための段階的なガイドです。 著者は、テストWebサイト「ROBOT ... OR NOT?」の例を使用して、レスポンシブWebデザインテクノロジーが固定レイアウトのWebサイトをどのように改善できるかを段階的に示します。
最初の章では、レスポンシブWebデザインテクノロジの出現に至った理由とその基本原則について説明します。
2番目の章では、著者はページレイアウトをより柔軟にする方法を示します(ゴム)。 相対単位でページ要素のサイズを正しく計算する方法の例が示されています(テキストのサイズは
em
で指定し、ブロック、マージン、インデントのサイズはパーセントで指定する必要があります)。
3番目の章では、柔軟な画像の技術について説明します。これは、さまざまな画面サイズに適応できる画像であり、この技術のクロスブラウザ実装のためのさまざまな方法を提供します。
以前にDan SederholmとEthan Marcottの共同著書「CSS Handmade」 (つまり、「Rubber Grid」の第6章)を読んだ場合、「Responsive Web Design」の第2および第3章の概念の多くはおなじみです。
第4章では、CSS3メディアクエリテクノロジーと、
viewport
メタタグの使用方法について説明します。 この例は、メディアクエリを使用して、特定の種類のデバイスに固有のスタイルを設定する方法を示しています。 さらに、作成者は、古いバージョンのブラウザーでメディアクエリをサポートするJavaScriptライブラリへのリンクを提供します。
第5章では、レスポンシブWebサイトを作成するときに発生する可能性のある問題をリストします。 レスポンシブWebデザインの古典的なテクノロジーは、デスクトップコンピューター用のWebサイトのバージョンを基本とし、タブレットやスマートフォンに適応します。 このアプローチには1つの重大な欠点があります。モバイルユーザーは、サイトの固定バージョン用に開発されたデザイン要素をダウンロードする必要があり、トラフィックの量とWebページの読み込み時間が増加します。 この問題の解決策として、 「Mobile First!」という本で詳細に説明されているLuc Wroblewskiのアプローチを基礎とすることが提案されています。 このアプローチでは、最初にモバイルバージョンのサイトを作成する必要があります。その後、大きな画面サイズのデバイスのスタイルと機能を追加できます。 Ethan Marcottは、レスポンシブWebデザインにはWeb開発プロセスの変更が必要であると述べています。 実際、レスポンシブWebデザインはデザイン段階と開発段階を組み合わせたものであり、プロセスがより反復的になり、グラフィックデザイナーとフロントエンド開発者とのより緊密な相互作用が必要になります。 この章の最後で、著者はレスポンシブWebデザインがプログレッシブエンハンスメントの概念とどのように組み合わされるかを示します。
ロシア語版の長所と短所
ロシア語版の間違いのない利点には、高品質の翻訳とカラーイラストの入手可能性があります(ここで公開されている技術文献ではまだ非常にまれです)。
おそらく、この出版物の欠点を1つだけ見つけました。これは、リストでの引用符の誤った使用です(「二重」および「単一」コンピューター引用の代わりに、「ヘリンボーン」および「骨髄引用符」が使用されます)。