つまり、これは縮小/マージされたファイルを元のファイルに関連付ける方法です。 アセンブリ中、戦闘環境では、ファイルの縮小と結合に加えて、ソースファイルに関する情報を含むマッパーファイルも生成されます。 縮小されたファイルの特定の場所を参照すると、マッパーで検索が行われ、ソースファイルの行と文字が計算されます。 開発者ツール(WebKitナイトリービルドまたはGoogle Chrome Canary)は、ソースファイルを操作しているかのように、このファイルを自動的に解析し、透過的にファイルを置き換えます。 執筆時点で( 元の記事-およそTransl。 )、FirefoxはSource Mapのサポートの開発をブロックしています。 詳細については、 MozillaWiki Source Mapをご覧ください。
例-ソースコード内の場所の正しい決定
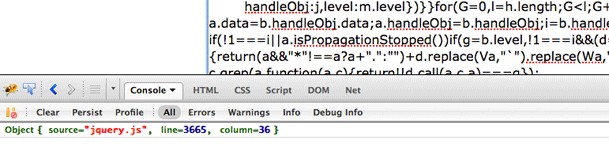
この例では、テキストエリアを右クリックして「元の場所を取得」を選択して、テキストエリアをどこでも突くことができます。 この場合、縮小されたコードの行と文字番号を転送して、マッパーファイルにアピールが行われ、ソースファイルの対応するコードが表示されます。 コンソールには、ソースファイルの行番号とシンボル番号、およびその他の興味深い情報が表示されます。

実際の使用
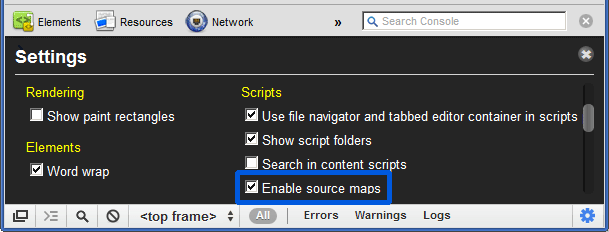
次の例を見る前に、Chrome CanaryまたはWebKitでソースマップビューを毎晩アクティブにする必要があります。そのためには、プロパティで「ソースマップを有効にする」アイテムをアクティブにします(スクリーンショットを参照)

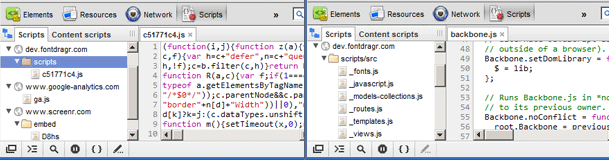
続けましょう。 前の例は興味深いものでしたが、これはどのように使用できますか? カスタマイズしたGoogle Chromeブラウザーでdev.fontdragr.comにアクセスすると 、ページ上のJavaScriptがコンパイルされておらず、個々のjsファイルを見ることができることがわかります。 これはすべて、マッパーを使用したおかげですが、実際にはページ上のコードはコンパイルされています。 すべてのエラー、ログエントリ、ブレークポイントはソースコードにマップされ、コードをデバッグするのに非常に便利です。 その結果、本番サイトをテストサイトとして使用できます。
例-fontdragr.comのコンソールを見る
ソースマップが必要な理由
マッピングは、ソースファイルと圧縮/マージされたバージョン間でのみ機能するようになりましたが、JavaScript(CoffeeScriptなど)でコンパイルされた言語のマッピングを作成し、SASSやLESSなどのCSSプリプロセッサーをサポートするという話もあります。
将来は、ブラウザでネイティブにサポートされているかのように、ほぼすべての言語を簡単に使用できます。
- CoffeeScript
- ECMAScript 6以降
- SASS / LESSなど
- JavaScriptでコンパイルするほぼすべての言語
Firefoxコンソールの実験的ビルドでCoffeeScriptがデバッグされるスクリーンキャストを確認してください。
Google Web Toolkit(GWT)は最近、 Source MapsとGWTのRay Cromwellのサポートを追加し、 Source Mapの実際の動作を示す優れたスクリーンキャストを作成しました。
別の例では、Google Traceurライブラリを使用します。これにより、ES6(ECMAScript 6)で記述し、ES3互換コードにコンパイルできます。 Traceurコンパイラは、ソースマップも生成します。 ES6の機能(クラスと特性) の使用例を 、ブラウザでネイティブにサポートされているかのように見てください。 この例のTextareaを使用すると、ES3でオンザフライでコンパイルし、ファイルマッパーも作成するES6コードを作成できます。

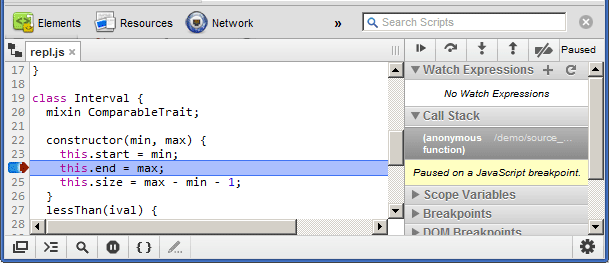
例-ES6でコードを記述し、すぐにデバッガーを見ることができます
どのように機能しますか?
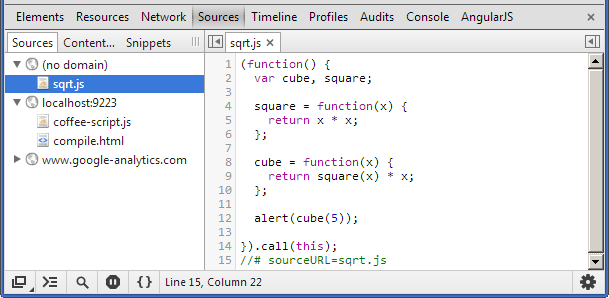
ソースマップをサポートする唯一のコンパイラ/ミニフィクサーは、クロージャーコンパイラです(コンパイル中にマッパーを生成する方法については、以下で説明します)。 JavaScriptを縮小すると、マッパーファイルも作成されます。 クロージャコンパイラは、Google Chrome Canary開発ツール用の特別なコメントを、ファイルマッパーが利用できるファイルの最後に追加しません。
//@ sourceMappingURL=/path/to/file.js.map
このようなコメントにより、ブラウザはマッパーファイルを使用してソースファイル内の適切な場所を検索できます。 奇妙なコメントを使用する考えが気に入らない場合は、コンパイル済みファイルに特別なヘッダーを追加できます。
X-SourceMap: /path/to/file.js.map
コメントのように、これはこのファイルのマッパーを探す場所をクライアントに伝えます。 ヘッダーを使用すると、単一行のコメントをサポートしない言語でも作業できます。

マッパーファイルは、プロパティが有効で、コンソールが開いている場合にのみダウンロードされます。 もちろん、マッパーで指定されたパスで使用できるように、ソースファイルに入力する必要があります。
ファイルマッパーを生成する方法は?
上記のように、必要なJavaScriptファイルのマッパーファイルを縮小、接着、生成するには、 クロージャーコンパイラが必要です。 これを行うには、次のコマンドを実行します。
java -jar compiler.jar \ --js script.js \ --create_source_map ./script-min.js.map \ --source_map_format=V3 \ --js_output_file script-min.js
--create_source_map
フラグは
--create_source_map
および
--source_map_format
です。 後者が必要です、なぜなら デフォルトでは、マッパーはV2形式で作成され、V3が必要です。
ソースマップ内部デバイス
ソースマップをよりよく理解するには、小さなファイルマッパーを例に取り、「アドレス指定」の仕組みを詳細に分析します。 以下は、 V3仕様から少し変更された例です。
{ version : 3, file: "out.js", sourceRoot : "", sources: ["foo.js", "bar.js"], names: ["src", "maps", "are", "fun"], mappings: "AAgBC,SAAQ,CAAEA" }
これは、必要なすべての情報を含む通常のオブジェクトリテラルであることに気付くかもしれません。
- マッパーバージョン
- 本番用の縮小/マージされたファイルの名前
-
sourceRoot
使用sourceRoot
と、ソースファイルへのパスにプレフィックスをsourceRoot
できます。 -
sources
にはソースファイルの名前が含まれます -
names
は、結果のファイルからの変数/関数のすべての実際の名前が含まれます -
mappings
は対応する縮小された名前です
BASE64 VLQまたはソースマップを小さくする方法
当初、すべての依存関係の非常に詳細な出力が仕様に記載されていたため、ファイルマッパーは生成されたファイルの10倍になりました。 2番目のバージョンはファイルサイズを半分に削減し、3番目のバージョンは再びファイルサイズを半分に削減しました。 133kBのファイルの場合、300kBのファイルマッパーが生成されます。 複雑な依存関係を追跡しながら、どのようにしてこのような減少を達成しましたか?
VLQ (可変長数量)およびBase64エンコードを使用します。
mappings
プロパティは非常に大きな文字列です。 この行内で、セミコロン(;)が生成されたファイルの行番号を区切ります。 結果の文字列内で、コンマを使用してコードセグメントを区切ります。 各セグメントは、1、4、または5つのVLQフィールドを表します。 継続ビットが原因でより長くなる場合があります。 各セグメントは前のセグメントに基づいて構築されるため、ファイルサイズを削減できます。

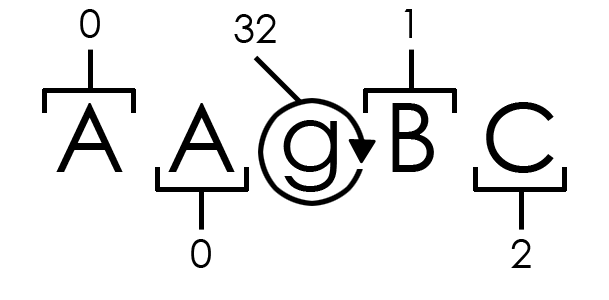
前述のように、各セグメントは1、4、または5つのVLQになります。 この図は、1つの継続ビットを持つ4つのVLQを示しています。 それをより詳細に分析し、マッパーがソースファイル内の位置を計算する方法を示しましょう。 セグメントは5つのもので構成されます。
- 生成されたファイルの文字番号
- ソースファイル
- ソースファイルの行番号
- ソースファイルの文字番号
- 元の名前(ある場合)
( コメントperev。:記事のこの部分を完全に翻訳することはできませんでした。元の記事の全文を読むことができます。手伝いたい場合は、感謝します )
XSSIの潜在的な問題
仕様では、ソースマップを使用する場合のXSSの実装に関する考えられる問題について説明しています。 マップファイルの先頭に「
)]}
」と記述すると、このjsファイルが無効になり、エラーが発生します。 WebKit開発ツールは既にトラップ方法を知っています。
if (response.slice(0, 3) === ")]}") { response = response.substring(response.indexOf('\n')); }
ご覧のとおり、最初の3文字は切り捨てられ、仕様で指定された無効なコードに準拠しているかどうかがチェックされます。この場合、すべてが次の改行文字に切り捨てられます。
アクションの@sourceURL
およびdisplayName
: eval
およびanonymous関数
これらの2つの規則は、ソースマップの仕様にはまだ含まれていませんが、
eval
関数と匿名関数の処理を大幅に簡素化できます。
最初のヘルパーは
//@ sourceMappingURL
に非常に似ており、実際に仕様(V3)で言及されています。 この特別なコメントをコードに含めることにより、
eval
を介して実行され、コンソールで作業する際により多くの論理名を与える
eval
を呼び出すことができます。 以下は、CoffeeScriptコンパイラーを使用した簡単な例です。
例-生成された名前がevalを介して渡されるコード

別のヘルパーを使用すると、この関数のコンテキストで指定された
displayName
プロパティを使用して、匿名関数に名前を付けることができます。 アクションの
displayName
を確認するには、 この例をプロファイルします。
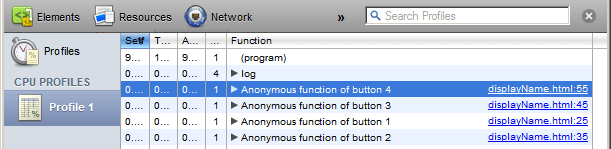
例-displayNameによる匿名関数の名前(WebKit NIghtlyのみ)

プロファイリング時に、
(anonymous function)
代わりに美しい名前が表示されます。 ただし、ほとんどの場合、
displayName
はGoogle Chromeの最終ビルドには含まれません。 まだ希望はありますが、プロパティの名前をdebugNameに変更することも提案しています。
執筆時点では、
eval
で作成されたコードの命名は、FirefoxとGoogle Chromeでのみサポートされています。
displayName
プロパティは、Google Chromeナイトリービルドでのみ使用可能です。
注ぎ込む
CoffeeScriptでのソースマップのサポートに関する非常に長い議論があります。
UglifyJSには、 ソースマップのサポートに関するチケットもあります。
ディスカッションに参加し、ソースマップのサポートの必要性について意見を述べれば役立ちます。 このテクノロジーをサポートするツールが多ければ多いほど、作業は簡単になるので、お気に入りのオープンソースプロジェクトでサポートを依頼してください。
ソースマップが完全ではありません
通常のデバッグにソースマップを使用する場合、1つの問題があります。 問題は、ソースファイルのコンテキストで定義された引数または変数の値を確認しようとすると、コンテキストが何も返さないことです。 本当に存在しません。 縮小コード内の対応する変数/引数の値を確認し、ソースコードと一致させるには、何らかの逆マッピングが必要です。
この問題は解決され、ソースマップに十分な注意を払うと、さらに興味深いアプリケーションが表示される場合があります。
ツールとリソース
- ニック・フィッツジェラルドは、ソースマップのサポートでUglifyJSをフォークしました
- Paul Irishが簡単なソースマップデモを作成しました
- コンラッドアーウィンは、Ruby開発者向けの便利なソースマップgemを作成しました
- evalネーミングとdisplayNameプロパティについて他に読むべきこと
- ソースマップを作成するClosure Compilerのソースコードを確認できます。
- いくつかのスクリーンショットとGWTソースマップのサポートについての説明
ソースマップは強力な開発者ツールです。 これにより、製品コードを可能な限り圧縮したままにすることができますが、同時にデバッグすることもできます。 また、初心者の開発者は、経験豊富な開発者が作成したコードを表示して、縮小したコードを調べなくてもコードを正しく構成および作成する方法を学ぶことができます。 それで、あなたは何を待っていますか? プロジェクトのソースマップを生成します!