 私はアマチュア写真家で、Yandex.Photoが大好きです。 彼らは私の写真のショーケース、旅行の思い出、そしてバックアップの一つとして私に仕えています。 しかし、アルバムを表示するためのリンクを提供したい場合、私は無限に恥ずかしく感じます。
私はアマチュア写真家で、Yandex.Photoが大好きです。 彼らは私の写真のショーケース、旅行の思い出、そしてバックアップの一つとして私に仕えています。 しかし、アルバムを表示するためのリンクを提供したい場合、私は無限に恥ずかしく感じます。
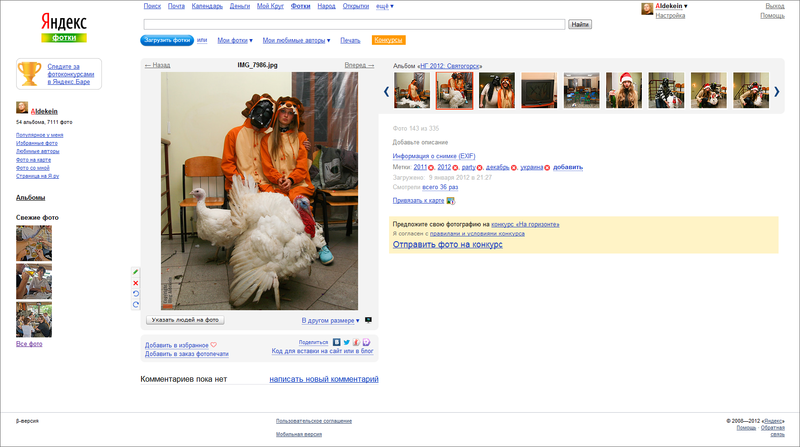
23インチモニターで写真を撮るには、自分で判断してください... 8ちょっと弱:

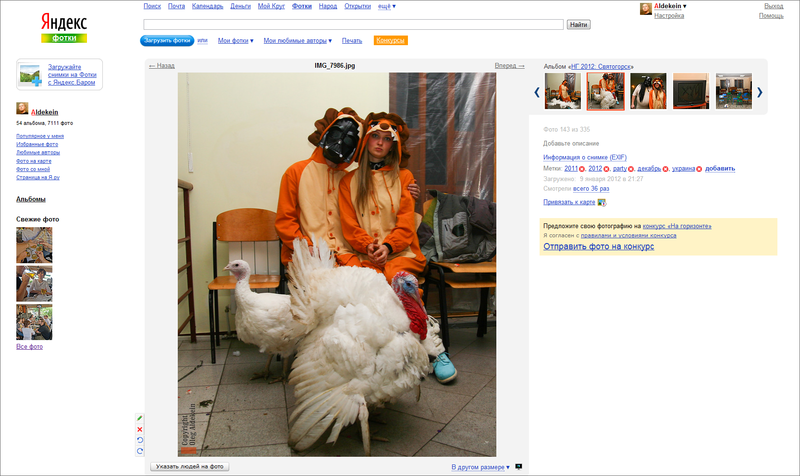
別の画像サイズを選択すると、写真が最大12倍になります。

同時に、23インチ未満のモニターに干渉することはなくなりました。また、ロードはフレームの周囲に大量のゴミを残し、各トランジションでのページの完全なリロード、次の写真のプリロードの欠如、ひどい古いインターフェイスを残します。
いいえ、私はそのようにそれが好きではありません、そして、私はそれをそのように望みません! 美しく、便利で、速く、そしてタブレットで指を回せるようにしたいです!
すぐに言ってやった! この考えは、ハリコフのダウハッカソンで兄のワイルドウルフとともに実現しました 。 そこでPhotkerを書いて発表し、その後彼のデザインは友人のAntonによって作成されました。

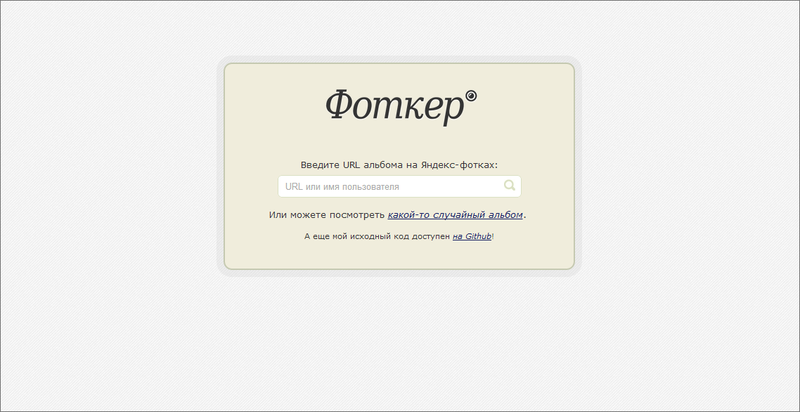
Fotkerを使用すると、Yandex.Fotokのすべてのパブリックアルバムと写真を簡単に、美味しく、完全に無料で表示できます。 ブラウザのアドレスバーからリンクをコピーして友人に送信すると、Photkerを友人と共有できます。
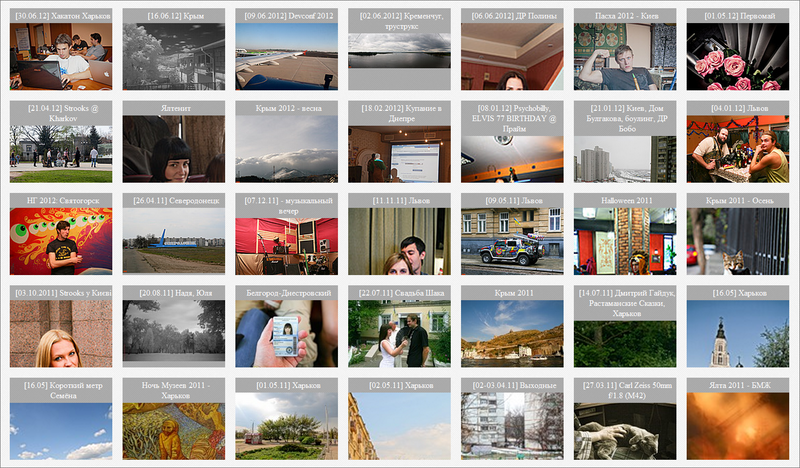
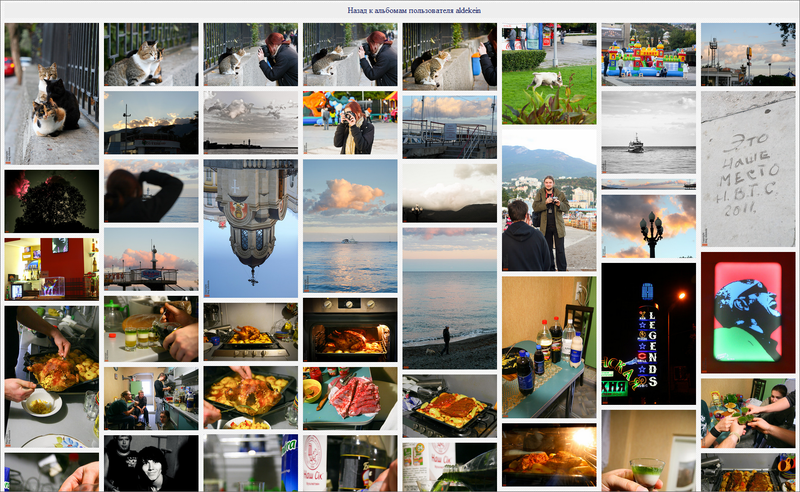
これは、すべてのユーザーアルバムの表示方法です。

など-アルバム内の写真を表示:

写真をクリックすると、ブラウザーウィンドウ全体に拡大し、写真を前後、左右、前後にスクロールできます。 写真を最大限に活用し、気を散らす要素を最小限に抑えます!
技術的には、これは次のように実装されます。PhotkerはブラウザJavaScriptを提供し、クライアントからYandex.Fotok APIにリクエストを送信し、JSONを受信して解析し、ページを形成します。 大小の写真はすべて、Yandex.Fotokサーバーから直接読み込まれます。
そして、PHP、Smarty、jQuery、Galleria、そして世界を少しでも良くしたいという欲求が、これらすべての奥深くに隠れています。 結局のところ、Photkerのソースコード全体がGithubで利用可能です。
Fotker-Yandex.Photoをさらに素晴らしいものにします!