拡張機能の記述の原則
一部の人々は、拡大は一般的な人々の手の届かない、海外のものだと考えています。 実際、それを書くには、すべてを書き込むメモ帳と、書き込まれた内容をテストするブラウザで十分です。したがって、Chromeの拡張機能は次のコンポーネントで構成されます。- Manifest.json マニフェストファイル。アプリケーション情報を記録します。
- 拡張機能で使用されるその他のファイル:htmlページ、スクリプト、画像などです。
 それでは、仕事に取り掛かりましょう!
それでは、仕事に取り掛かりましょう! マニフェストファイルの作成
マニフェストファイルはプロジェクトのルートフォルダーに格納され、既に理解しているように、JSON形式のデータセットです。 マニフェストのマニフェストを検討し、その後、各項目をさらに詳しく説明します。{ "name": "Profile Guard", "description": "Google Chrome profile protection by password", "version": "0.1", "permissions": [ "tabs" ], "background_page": "background.html", "icons": { "48":"images/bigicon.jpg" }, "browser_action": { "default_title": "Profile Guard", "default_icon": "images/icon.png", "popup": "popup.html" } }
- 名前 、 説明 、およびバージョン -拡張機能の名前、その短い説明、およびバージョン番号。
- 許可 -特定のアクションを実行するための追加の拡張権限を持つ配列。 詳細はこちら 。 この場合、拡張機能は開いているタブとブラウザウィンドウについて知っている場合があります。
- background_page-ブラウザーの起動時に開始され、バックグラウンドで動作するメインページ。
- アイコン -異なるサイズのアイコンのセット。
- browser_action-ツールバー上のボタンの説明。 default_title-ボタンの上にカーソルを置いたときのテキスト、 default_icon-ボタン上のアイコン、 popup-クリック後にポップアップで開くHTMLページ。
背景ページ
バックグラウンドページは、パスワードが設定されているかどうかを確認し、ブラウザを開いたとき、または特定のプロファイルでウィンドウを作成したときにパスワードを要求します。 私がテストした拡張機能との違いは、マルチプロファイルモードでほぼ適切に機能することで、プロファイルのパスワードはlocalStorage ['profile_password']に保存されます。 localStorageは、このデータにアクセスする他の拡張機能を心配することなく、拡張機能が独自のデータを格納できる配列です。 拡張機能とプロファイルごとに、これは個別の変数であるため、異なるプロファイルに異なるパスワードを設定できます。 <html> <head> <title>Profile Guard background page</title> </head> <body onload="pass();"> <script type="text/javascript"> function pass(){ chrome.windows.getAll(function(wins){ if(wins.length==1){ if(localStorage["profile_password"]){ var pass = prompt("Please enter password:",""); if(pass!=localStorage["profile_password"]){ alert("Access denied!"); chrome.windows.getCurrent(function (window){chrome.windows.remove(window.id)}); } } } }); } chrome.windows.onCreated.addListener(function(window){ pass(); }); </script> </body> </html>
パスワードの設定と変更
 ポップアップpopup.htmlで開くページでパスワードを設定および変更できます。 最初は、パスワードは設定されておらず、設定可能です。 後で変更または完全に削除できます。 要するに、入力用のパスワードを使用したあらゆる種類の操作。ファイルのソースをスポイラーにプッシュしますが、特に説明はしませんが、私の意見ではすべてが明らかです。
ポップアップpopup.htmlで開くページでパスワードを設定および変更できます。 最初は、パスワードは設定されておらず、設定可能です。 後で変更または完全に削除できます。 要するに、入力用のパスワードを使用したあらゆる種類の操作。ファイルのソースをスポイラーにプッシュしますが、特に説明はしませんが、私の意見ではすべてが明らかです。 popup.htmlファイル
<html> <head> <title>Profile Guard background page</title> <style> body { font-family: sans-serif; background: #f5f5f5; color: #666E79; width: 250px; } div.form { background: white; border: solid 1px #e8e8e8; border-radius: 5px; } h1 { margin:0; padding: 0; font-size: 20px; text-align: center; line-height: 40px; } h2 { margin: 0 10px; padding: 0; font-size: 14px; line-height: 30px; } button { border:solid 1px #5E697C; background: URL(images/button.jpg); color: white; font-size: 13px; line-height: 22px; margin: 10px auto 15px; display: block; border-radius: 4px; cursor: pointer; font-weight: bolder; text-shadow: rgba(0,0,0,0.2) -1px -1px 0px; padding: 1 10px; } button:hover { background: URL(images/hover.jpg); } .newbutton { margin: 15px 0; } .field { padding: 5px 15px; text-align:right; } label { color: #989898; font-weight: bolder; font-size: 12px; float:left; line-height: 25px; } input { width: 135px; text-align:left; } </style> <script> function view(){ if(!localStorage["profile_password"]){ elnewbutton.style.display = "block"; elnewpass.style.display = "none"; elchpass.style.display = "none"; } else { elnewbutton.style.display = "none"; elnewpass.style.display = "none"; elchpass.style.display = "block"; } } function newpass(){ if(!localStorage["profile_password"]){ elnewpass.style.display = "block"; elnewbutton.style.display = "none"; } } function newset(){ if(!localStorage["profile_password"]){ var pass = npass.value; var conf = nconf.value; if(pass){ if(pass!=conf){ alert("Passwords don't match!"); npass.value = ""; nconf.value = ""; } else { localStorage["profile_password"] = pass; view(); alert("Password successfully changed"); } } } } function chset(){ if(localStorage["profile_password"]){ var old = cold.value; var pass = cpass.value; var conf = cconf.value; if(old!=localStorage["profile_password"]){ alert("Old password is entered incorrectly"); cold.value = ""; } else { if(pass){ if(pass!=conf){ cpass.value = ""; cconf.value = ""; alert("Passwords do not match!"); } else { localStorage["profile_password"] = pass; view(); alert("Password successfully changed"); } } } } } function claerpass(){ if(localStorage["profile_password"]){ var old = cold.value; if(!old){ alert("Enter old password first!"); } else { if(old!=localStorage["profile_password"]){ alert("Old password is entered incorrectly"); cold.value = ""; } else { localStorage["profile_password"] = ""; view(); alert("Password successfully deleted"); } } } } </script> </head> <body onload="view();"> <div class="form"> <h1>Profile Guard</h1> </div> <div class="newbutton" id="newbutton"> <button id="elnewbutton" onclick="newpass();">Set new password</button> </div> <div class="newpass form" id="elnewpass" style="display:block;"> <h2>Set password</h2> <div class="field"> <label>Password</label> <input type="password" id="npass" /> </div> <div class="field"> <label>Confirm</label> <input type="password" id="nconf" /> </div> <button id="elnewset" onclick="newset();">Set new password</button> </div> <div class="newpass form" id="elchpass" style="display:block;"> <h2>Password change</h2> <div class="field"> <label>Old password</label> <input type="password" id="cold" /> </div> <div class="field"> <label>Password</label> <input type="password" id="cpass" /> </div> <div class="field"> <label>Confirm</label> <input type="password" id="cconf" /> </div> <button id="elchset" onclick="chset();">Change password</button> <button id="elclear" onclick="claerpass();">Delete password</button> </div> </body> </html>
最終段階
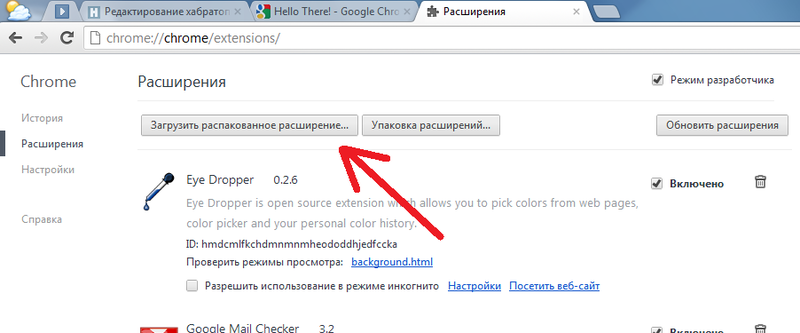
結論として、作成をパックする必要があります。これは、「拡張パッケージ」ボタンをクリックして拡張ページで実行できます。 出力で拡張子を持つフォルダーを指定すると、2つのファイルが得られます。.crx-拡張子自体を持つファイル、 .rem-秘密鍵を持つファイル。 さらに、作成した作品をChrome WebStoreにアップロードして他のユーザーと共有することもできますが、そのためにはGoogleに5ドルの料金を支払う必要があります(ただし、登録するのはこれが初めてです)。 ソースリンクをダウンロードできます。 Chromeではウェブストアからのみ拡張機能をインストールできるため、パックされた拡張機能は提供しません。コメントやバグを書いてください。