
テープが何であるかわからなければ、おそらくハイテクで生まれたのでしょう。間違いなく興味深い革新的な時代です。 しかし、オーディオカセットが何であるかを知っているなら、おそらく、鉛筆とオーディオカセットを組み合わせたものを知っている恐竜である古い世代に属している可能性が高いでしょう。 :)
カセットは50年前に発明されたので、祝う時が来ました:
「フィリップスは1962年に新しいオーディオカセットフォーマットを発明し、1963年8月にヨーロッパ(ベルリンラジオショー)、1964年11月に米国(ノレルコブランド)で「コンパクトカセット」という名前で市場に参入しました。
コンパクトカセット、ウィキペディア
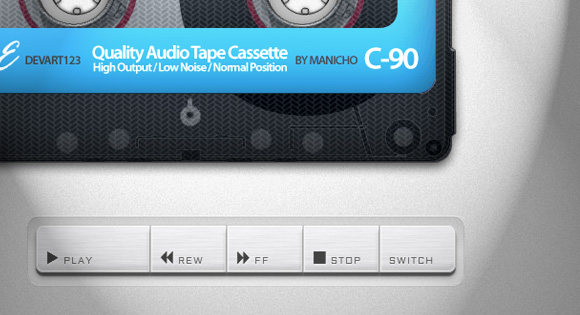
昔ながらのカセットレコーダーはほとんどなくなったので、HTML5オーディオを使用して古いテープレコーダーを作成する方法を皆さんと共有することで、彼の記憶を称えたいと思います。 これは単なる実験であり、HTML5オーディオの機能を使用して、カセットレコーダーの動作(再生、停止、巻き戻し、早送り、変更)をシミュレートすることを目的としています。 それに応じて、内部の磁気テープが変更されます。 これは古典的なカセットの理想的な模倣にはほど遠い、ただの楽しい実験です。 おそらく多くの間違いを見つけるでしょう!

マウリシオ・エストレラのカセット画像はこちらにあります: カセット-マウリシオ・エストレラによるPSDファイル
Freesound.orgのPogotron音響効果: PogotronによるTape Recorder.wav
ボリュームを調整するために、 Martin Angelovの優れたKnobKnob jQueryプラグインを使用しました。
Dave GandyによるFont Awesomeのプレーヤーコントロールに使用するアイコンと、 Fontelloを使用して独自のセットを作成しました。 Font AwesomeはCC BY 3.0でライセンスされています。
このちょっとした時間旅行を楽しんで、あなたが懐かしさを感じることを本当に願っています:)
この例は実験的なものであり、楽しみのために作成されていることに注意してください。 古いブラウザに代わるものはありません(皮肉です!)そして、スーパーファンディスコのみがプレイできます! :)
デモンストレーション
ソースファイルをダウンロードする