
MapBox静的APIの概要
MapBox Static APIとは何ですか? これは、Webサイトまたはモバイルアプリケーションにマップを表示する最も簡単な方法です。 各静的マップは一意の画像であり、URLからアクセスできます。URLには、マップ識別子、地理座標、画像サイズ、追加パラメーターが含まれています。 静的マップをサイトに追加するのは、<img>タグを書くのと同じくらい簡単です。
TileMillで作成されたカスタムマップ 。 TileMillで作成され、MapBoxにアップロードされたマップは、静的APIを介して自動的に利用可能になります。
カスタムMapBox Streetsスタイル 。 静的APIは、MapBox Streetsのカスタムスタイルをサポートしています。 静的APIを介してマップをリクエストすると、すべての設定とプリセットが保存されます。
美しいPOIマーカー 。 Makiアイコンセットを使用して、マップ上の「関心のあるポイント」をマークできます。 あなたの裁量で、アイコンの色とサイズをカスタマイズできます。 また、マーカーを追加することもできます。
使いやすい
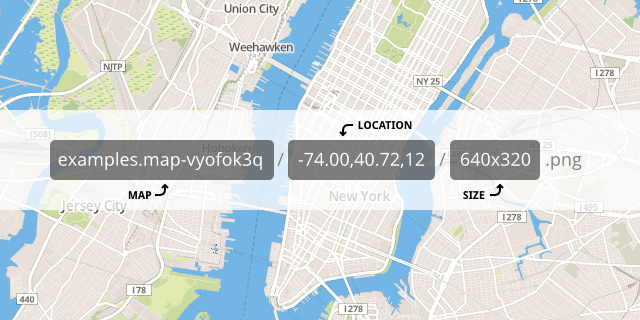
各静的マップのURLスキームは、簡単に読み書きできるように設計されています。

/v3/examples.map-vyofok3q/pin-m-monument+48C(-77.04,38.89)/-77.04,38.89,13/400x300.png
最短時間でカードの位置とサイズの管理をマスターします。 また、POIマーカーの色とサイズをカスタマイズする方法を学ぶのは簡単です。
オフラインマーカー
クローズドベータでは、スタンドアロントークンを使用してPOIを表示する機能が追加されました。 マッピングアプリケーションでこの機能を既に使用できます。













/v3/marker/pin-m-park+482.png