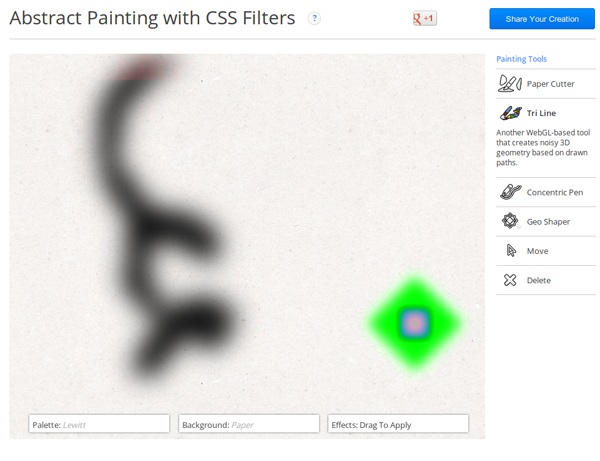
filter
プロパティを使用すると、ページ上のすべての表示要素のピクセルごとの処理が実行されます。CSSは1行だけです。
異なるパラメーターを1行に組み合わせることで、オリジナルのエフェクトを思いつくことができます。

img { -webkit-filter: sepia(100%) contrast(200%) blur(5px) }
フィルターパラメーター:セピア、彩度、透明度、ぼかし、明るさ、反転、コントラスト、シャドウ作成など。 これは、ページのデザインを改善するだけでなく、新しい機能を備えたWebアプリケーションやゲームを作成するのに最適な方法です。
通常のGPUカードが存在する場合、エフェクトはスローダウンなしで完全に機能し、CSSで完全に実装されたブラウザーでグラフィカルエディターを起動することもでき、さらに
-webkit-transition
アニメーションを使用することもできます。

CSSフィルターの使用の詳細については、HTML5Rocksフィルターリファレンス( ロシア語に翻訳 )を参照してください。
将来的には、Webデザイナーが独自のフィルターを作成して、サイトに排他的に適用できるようになると付け加えています。