
モバイルWebの出現により、インターネットは再び悪くなり、デバイスは遅くなりました。 3G、4G、Wi-Fi ...-もちろん、それらはどこかにありますが、実際に必要な場合は、原則として速度がモデムモードに近くなり、「Stone Age」モバイルデバイスが現代の情報量の条件に該当することがわかります。 市内中心部(15階)でも、モバイルインターネットアイコンに魔法の文字Eが表示されている場合があります。 毎回待機してメガバイト単位でアップロードして短いメッセージを送信するよりも、何らかの種類のWebサービスのネイティブバージョンを使用する方が適切です。 Webサービスのネイティブバージョン...明確なビジネスマーケティング、アプリケーションレース。 ただし、ユーザーは定期的に更新する必要がありますが、より高速に実行されるネイティブWebアプリケーションを選択し、大量のリソースをダウンロードしません。
この記事では、JavaScriptの読み込みと初期化を最適化する方法について説明します。
すべてのコードが使用されるわけではありません。
ユーザーが人気のあるサイトのさまざまなモバイルバージョンの最初のページにアクセスするときに使用されるコードの量を特定するために、少し調査を行いました。 このために、Chrome + script-coverプラグインを使用しました。
病院の平均では、コードの約40%を使用しています。 ダウンロードしたリソースの80%を使用しているサイトもありますが、20%しか使用していないサイトもあります。 「残りは他のページのキャッシュから使用されます」と言うと正しいでしょう-開発者として、私たちはなぜ多くがロードされるのかを知っており、単純なユーザーはメッセージを送信するだけでこのボリュームがロードされるのを待つたびにお友達に。
キャッシュ
ユーザーがすべてのリソースを一度ダウンロードすると、キャッシュされ、次回ダウンロードしないと仮定します(有効期限:FTW +300年)。
現在、デスクトップWebブラウザのキャッシュサイズは40〜80MBです。 ほぼすべてのサイトがExpiresでキャッシュにクロールすることを望んでいるため、この量はアクティブなWebサーフィンの1時間半で浪費される可能性があります。写真やその他の怪しいリソースを300年以上使い、便利なスクリプトを押し出します。 それは一種の山の王またはインドの列車になります。 400 MBのディスクキャッシュをねじ込んでも、毎日同じスクリプトとスタイルを使用できます。
モバイルでは、すべてが悪化します-iOS Safariにはディスクキャッシュがありません(メモリ内のみ)。Androidでは、20 MBに制限されています。
最適化アプリ

簡単なアプリケーションを1つ作成しました-これはチャットのプロトタイプです。 インターネットの7Kb / sの速度で、非常に厳しい条件でダウンロードを高速化しようとします。 すべてのバージョンはここで見ることができますazproduction.github.com/loader-test
順次ロードと実行
起動時に、スクリプトを読み込むアプリケーションコードは次のようになります。
<script src="js/b-roster.js"></script> <script src="js/b-dialog.js"></script> <script src="js/b-talk.js"></script> <script src="js/index.js"></script>
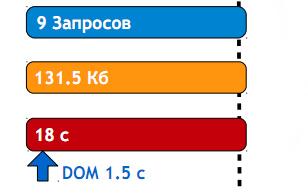
スクリプトは、4つのリクエストでロードされ、順番に実行されます(実際、最新のブラウザーではこれは少し間違っています)。 これは、すべてのオプションの中で最悪です。 彼のプロフィールは次のようになります。

18秒...そんなに待たないで...
並列ダウンロードと実行
スクリプトが並行してロードおよび開始されるように、 async属性を追加してコードをわずかに変更します。 多くのアプリケーションでは、このダウンロード方法は機能しません。 スクリプトは以前のコードに依存する場合があります。
<script src="js/b-roster.js" async></script> <script src="js/b-dialog.js" async></script> <script src="js/b-talk.js" async></script> <script src="js/index.js" async></script>
何が得られるか見てみましょう

何も変わっていません... DOM readyイベントのみが少し早く発生しますが、これは役に立ちません。 アプリケーションが機能するためにはすべてのコードが必要です。
並列ロード、順次開始
別の「最適化」を適用してみましょう。同時にロードしますが、順次実行します。 これを行うには、 LAB.jsライブラリを使用します。
<script type="text/javascript" src="vendors/LAB.min.js"></script> <script> $LAB .script("js/b-roster.js") .script("js/b-dialog.js") .script("js/b-talk.js") .wait() .script("js/index.js"); </script>
そしてそれは悪化しただけです:

並行してロードしているように見えます-これは、リソースのロードがブロックされてはならず、すべてが少しですが、より高速であることを意味します。
実際、最新のブラウザはすべて、ページ上のすべてのスクリプトを並行してロードしますが、ドキュメント内の宣言の順序で順番に実行します。 スクリプトが必要以上に早く到着すると、その起動はブロックされます。 LAB.jsの場合、LAB.jsスクリプトは他のすべてのスクリプトのロードをブロックし、さらにはある程度のボリュームを必要とするという事実にもかかわらず、実際にはブラウザーの作業を行います。
集めて梱包
別のかなり明白な最適化を適用しましょう-すべてのスクリプトを1つのファイルに収集し、このコードを何らかのミニファイヤで圧縮します。
$ cat **/*.js > main.js $ java -jar yuicompressor.jar main.js -o main.min.js
これらの行は多くの人に馴染みがあると思います。YUICompressorを使用しますが、 UglifyJsまたはClosure Compilerを使用することをお勧めします。

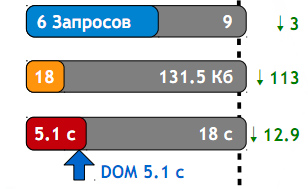
この最適化の結果は非常に明白です。 原則として、それ以上最適化しないことが可能です:)しかし! 9s ...-毎回待機するユーザーは非常に多くありません。
AppCache-オフラインストレージ
 一般的なキャッシュとは異なり、これは各アプリケーションの個人用であり、他のアプリケーションはそのリソースを押しつぶすことはできません。 発生する可能性があるのは、AppCacheの合計クォータが終了するか、ユーザーがクリアすることだけです。 AppCacheは多くのブラウザでサポートされています 。 オフラインストレージと呼ばれますが、そのリソースを使用してオンラインで作業できます。
一般的なキャッシュとは異なり、これは各アプリケーションの個人用であり、他のアプリケーションはそのリソースを押しつぶすことはできません。 発生する可能性があるのは、AppCacheの合計クォータが終了するか、ユーザーがクリアすることだけです。 AppCacheは多くのブラウザでサポートされています 。 オフラインストレージと呼ばれますが、そのリソースを使用してオンラインで作業できます。
接続はとても簡単です:
マニフェスト属性をappcacheファイルへのリンクに登録するだけで十分です
<html manifest="example.appcache"> </html>
キャッシュに移動するすべてのリソースをリストするこのファイルを作成します(これはファイルの最も単純なバージョンです)
CACHE MANIFEST # v1 - 2011-08-13 http://example.com/index.html http://example.com/main.js
また、Webサーバーの設定で、ファイルが正しいMIMEタイプで返され、キャッシュされないように、数行を記述します
AddType text/cache-manifest .appcache ExpiresByType text/cache-manifest "access plus 0 seconds"
AppCacheを使用すると、アプリケーションが期限切れであることをユーザーに迅速に(不必要な松葉杖なしで)通知し、ページのリロードを要求するか、リロードの解決を要求できます。 ブラウザは、すべてのネットワークアクティビティを取得し、キャッシュをチェックします。updatereadyイベントにサブスクライブし、キャッシュのステータスをチェックするだけです。
if (window.applicationCache) { applicationCache.addEventListener('updateready', function() { if (confirm('An update is available. Reload now?')) { window.location.reload(); } }); // if(window.applicationCache.status === window.applicationCache.UPDATEREADY) { if (confirm('An update is available. Reload now?')) { window.location.reload(); } } }
AppCacheの長所
1.信頼できるキャッシング
2.オフラインで作業する
3.シンプルなバージョン管理
4.タイムリーな更新
AppCacheの短所
1.ディスククォータが終了する場合があります
2.ユーザーがサイトでキャッシュを使用することを許可していない可能性があります(Firefoxの場合)
3.
NETWORK:\n*
登録されていない場合、キャッシュされたページでオンラインリソースを利用できません
NETWORK:\n*
4. .appcacheファイルにExpires +300年を突然追加すると、ユーザーは古いバージョンに完全に固定されます。
5.他のドメインへのリダイレクトは失敗として認識されます
AppCacheのいくつかのマイナス点www.alistapart.com/articles/application-cache-is-a-douchebag
VitaZheltyakovからいくつかのコメントを挿入させてください。彼に感謝します。
-FFで構成された標準キャッシュを使用して、アプリケーションキャッシュのファイルを更新します。 -ファイルは更新されません。
-NETWORKおよびFALLBACKセクションに特定のリンク(パターンではなく)を入れます-指定されていないファイルはすべてダウンロードされません。
-フレームで、最初にアプリケーションキャッシュキャッシングを使用してページを開きます-アプリケーションはフリーズし、ページを周期的に読み込みます。
-マニフェストが宣言されているメインページのオフラインコピーを使用してみてください-キャッシュから作業ページとしてロードされます。
キャッシュからアプリケーションをリロードするとどのような結果が得られるかは非常に明白だと思います-0リクエスト、0バイト。 (.appcacheファイルのダウンロードには1つの要求が必要になる場合があります)
AppCacheの詳細
MDN tinyurl.com/mdn-appcacheの AppCacheに関する記事
AppCacheのよくある質問appcachefacts.info
初心者向けAppCache www.html5rocks.com/en/tutorials/appcache/beginner
選択的ダウンロード
現在、キャッシュは良好ですが、アプリケーションの読み込みは最適とはほど遠い状態です。 現在、ユーザーが必要としないかもしれない追加のリソースをロードしています。 遅延読み込みスクリプトで最適化を適用します。 AMDの 「パターン」-非同期モジュール定義と、このAPIを実装するRequireJSライブラリを使用できます
1.主要部品を出荷する
2.必要に応じて残り
3.自動依存関係ロード
4. ...
5.利益
アプリケーションを2つの部分に分割できます。これは、連絡先のリストとダイアログを含む名簿です。 名簿は常に表示される必要があり、ダイアログが開く頻度は低くなるため、必要に応じてロードします。
私たちのhtmlはこのようになりました
<script data-main="js/amd/index" src="vendors/require.js"></script>
require.jsに必要なラッパーで各モジュールをラップしました。 index.jsの場合、次のようになります。
require(["b-roster"], function(Roster) { new Roster($('body')); });
そして、各ロード可能モジュールを別のラッパーでラップします。
define(function () { // - return ModuleName; });
起動時には、index.jsとroster.jsのみをロードし、roster要素をクリックして、残りのファイルをロードします。
querySelector('.b-roster').addEventListener('click', function (e) { require(["b-dialog"], function(Dialog) { new Dialog(element); }); }, false);
アイデアと実装は簡単です。結果として得られたものを見てみましょう。

前の結果と比較して、さらに2つのリクエストを行うようになりましたが、スクリプトの初期ボリュームは16.5 KB、時間は2.1秒減少しました
もちろん、このアプローチには1つの重要なマイナス点があります-ユーザーは4秒待ってから名簿要素をクリックする必要があるため(残りのスクリプトが読み込まれます)、これはもちろんあまり良くありません。
遅延読み込みと初期化
起動時の7.4秒-もちろん、これは18秒ではなく、ユーザーが許容できる3〜5秒ではありません。
スクリプトの量が増加すると、アプリケーションの起動時間であるスタートアップレイテンシも増加します。 実際のところ、起動時に、ブラウザはこのファイルにリストされているすべての関数、オブジェクト、コンストラクターを解釈し、初期化する必要があります(現時点では必要ありません)。 また、ブラウザとデバイスのリソースの負荷に応じて、シャッフルされたJavaScriptの1MBの初期化時間は最大3秒に達する可能性があります。 もちろん、デスクトップブラウザーの場合、この数値ははるかに低くなります(100〜300ミリ秒)。
アプリケーションを構築するとき、スクリプトを文字列に変換し、必要に応じてそれらをドロップしてコードを取得できます。 はい、evalは通常の起動よりも遅くなりますが、この初期化は起動時には発生しませんが、アプリケーションの実行時に発生するため、アプリケーションの起動が速くなります。
Lmd
この考えに基づいて、 LMDの原則-遅延モジュール宣言を作成し、同じ名前の別の「ブートローダー」を作成しました。 遅延初期化に加えて、LMDには他と比較して多くの利点があります。
2. Node.jsのようなモジュール
AMDは、毎回define()を記述する必要がありますが、Node.jsの場合は、ラッパーやエクスポートを使用したマジックなしで、1 in 1ブラウザーのコードを定義および記述せずに行うことができます。
これは、index.jsコードがLMDでどのように見えるかです。
var $ = require().$, // require("undefined") Roster = require("b-roster"); new Roster($('body'));
LMDパッケージをアセンブルするとき、LMD自体はすでにこのコードを必要なラッパーでラップしています。
3.組み込みのコレクターおよびパッカー
LMDには、すでにスクリプトのコレクターとパッカーが組み込まれています。 パッケージに含める必要があるすべてのスクリプトを宣言する必要があります。
{ "path": "./modules/", "modules": { "main": "index.js", "b-roster": "b-roster.js", "undefined": "utils.js", // * "*": "*.js" } }
LMDはそれらを圧縮およびパックしますが、圧縮とパッケージングはオプションです。ファイル全体またはモジュールごとに個別に管理できます。
4.柔軟なライブラリサイズ
Require.js-AMDとは異なり、すべてのLMDコードは、不必要なジェスチャーなしで、アセンブリ時にスクリプトパッケージに含まれています。 あらゆる種類の最適化と「プラグイン」を柔軟に有効または無効にできます。 たとえば、コードが最新のモバイルデバイスでのみ機能する場合、IE6でこれらすべてのハックが必要なのはなぜですか?! LMDでは、この「最適化」を設定で簡単に無効にできます。 または、CSSを動的にロードしたくない-なぜ余分なコードをドラッグする必要があるのですか?! -オプションを無効にすると、コードが小さくなります。 LMD.jsの最小サイズは288バイトのみです。
5.ホットビルドプロジェクト
何が起こったのかを確認するために毎回再構築する必要があるようなWebアプリケーションがあります。 LMDもこれに悩まされますが、毎回サーバー上でトリッキーなビルドを
make
または調整することを強制しません。 監視モードでLMDを起動するだけで、アセンブリに含まれるファイルを変更するたびに、LMDはプロジェクト全体を再構築します。
$ lmd watch config.lmd.json output.js
6.スマートコレクター
アセンブリ中に発生する可能性のあるエラーを指摘できるLMD.jsからスマートコレクターを作成しようとしています-ParseError、設定の欠落/追加フラグ、遅延モジュールでのグローバルの直接使用、およびその他の最適化。
たくさんのプラスがありますが、実際には何が:

AMDと比較して、ボリュームをさらに13.5 Kb、開始時間を2.1秒、リクエスト数を2減らしました。
最初のケースと比較すると、驚くべき結果が得られます。

おわりに
1. AppCacheを使用しますが、注意してください
AppCacheはかなり単純な最適化であり、プロジェクトコードを変更することなく、Webアプリケーションに適切なキャッシュを追加します。 AppCacheには多くの問題があります。 アプリケーションキャッシュはDouchebagです。 リソースのリストを収集したり、スクリプトを記述したりするのが面倒な場合は、Confess tinyurl.com/confessjsツールを使用できます。
2.スクリプトを収集する
スクリプトをまだ圧縮していない場合、これは最も費用対効果の高い最適化です-読み取りを停止して、最終的にmakeファイルを書き込みます:)
3. LMDまたはAMDの使用を開始する
既存のアプリケーションをLMDまたはAMDに変換することは非常に困難ですが、書き始めると、ユーザーと開発者の両方にとってこれを行うのは簡単で有益です。 遅延読み込みに加えて、完全に分離されたモジュールも取得します。これは、チームワークで非常に有益です。

すべてのリンク
最適化したアプリケーションazproduction.github.com/loader-test
ツールとスクリプト
LMD github.com/azproduction/lmd
tinyurl.com/confessjsを告白する
Require.js requirejs.org
YUIコンプレッサーtinyurl.com/yui-compressor
caniuse.comを使用できますか
script-cover code.google.com/p/script-cover
UglifyJS github.com/mishoo/UglifyJS
losureompilercode.google.com/ p /closure- compiler
AppCacheによる
MDN tinyurl.com/mdn-appcacheの AppCacheに関する記事
AppCacheのよくある質問appcachefacts.info
初心者向けAppCache www.html5rocks.com/en/tutorials/appcache/beginner
AppCacheの問題に関する記事www.alistapart.com/articles/application-cache-is-a-douchebag
PSこれは、DUMP 2012での私のレポートの拡張版です
UPD AppCacheの問題が追加されました。yeremeievとVitaZheltyakovに役立つリンクとヒントをありがとう。