
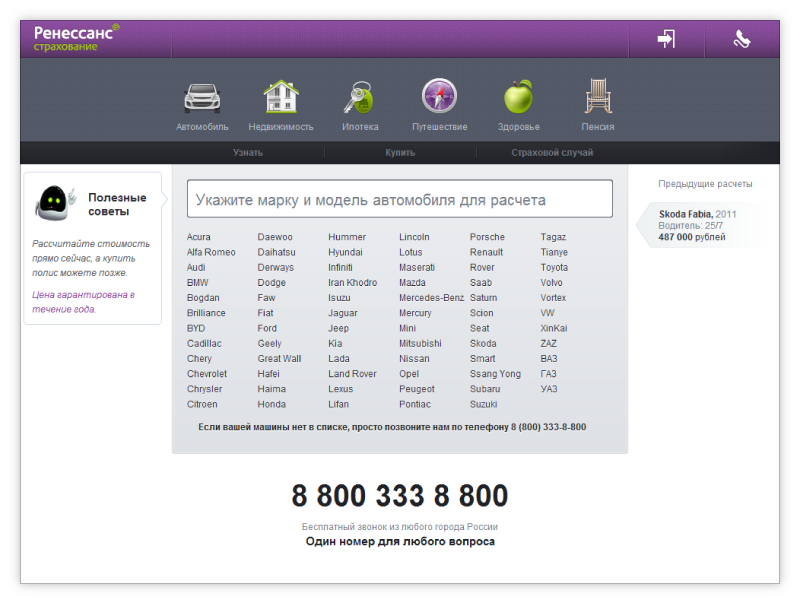
メインページは、メイン要素のナビゲーターになりました。 会社に関する情報はそこから入手でき、ユーザーはすぐに保険をかけたいことを示します。 各サービスには、適切な種類の保険を示す独自のアイコンがあります。 必要なものを選択すると、ユーザーはサービスに関する情報を含むセクションに入ります。 次に、コスト、必要なドキュメント、保存および購入の方法に関するヘルプを参照してセクションに移動できます。 ユーザーは、要求に応じておおよその金額を事前に知るために、各タイプの保険のコスト計算式に慣れることができます。

また、メインページから非常に便利なCascoおよびMTPL計算機を利用できます。これにより、保険の正確な金額を確認できるだけでなく、オンラインポリシーを注文することもできます。 コストの計算を開始するには、行でマウスをクリックするだけで、自動車ブランドのリストを含むパネルが表示されます。

車のメーカー、モデル、および年を指定すると、サービスはあなたの経験に関する情報や計算に必要な他のデータを示すように求めます。 この場合、以前の回答が考慮され、それらに基づいてアンケートが作成されます。 たとえば、車がクレジットで購入されたことに気付いた場合、サービスは銀行を指定するように求めます。 保険に加入したのがこれが初めてではない場合、サービスは保険ケースの請求数に関する情報を示すように求めます。 言い換えれば、ルネッサンス保険のウェブサイトはあなたの個人保険代理店です。 そして彼はいつもそこにいます。

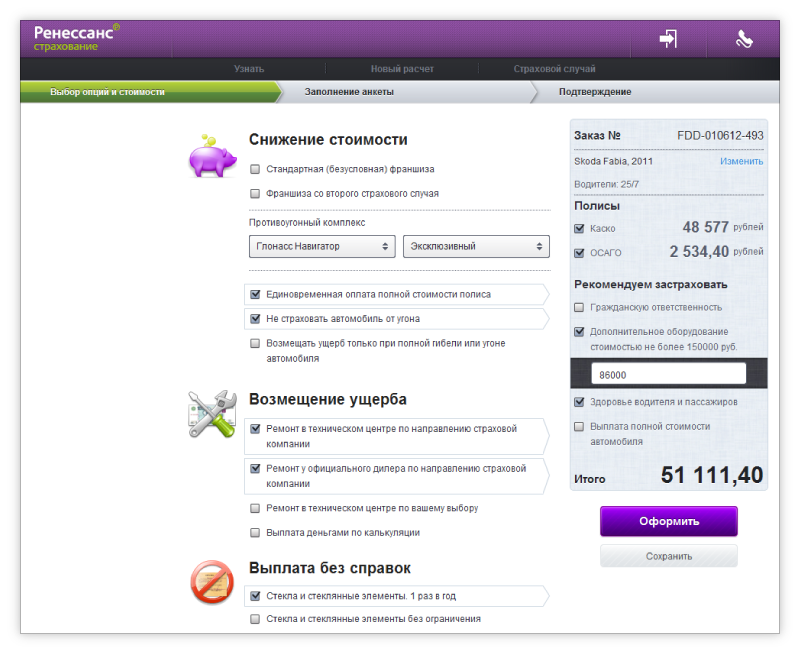
次に、被保険者のイベントのドキュメントを収集する時間を節約し、保険の金額を調整する追加のオプションを選択するように求められます。 オプションアイコンにカーソルを合わせると、ツールチップが表示されます。

オプションの選択とポリシーの量を決定したら、計算を保存するか、すぐにチェックアウトに進むことができます。 [チェックアウト]をクリックした場合、この段階でサービスは自動的に計算を保存し、アカウントを作成します。 これを行うには、表示されるウィンドウで、名前と連絡先情報を指定します。

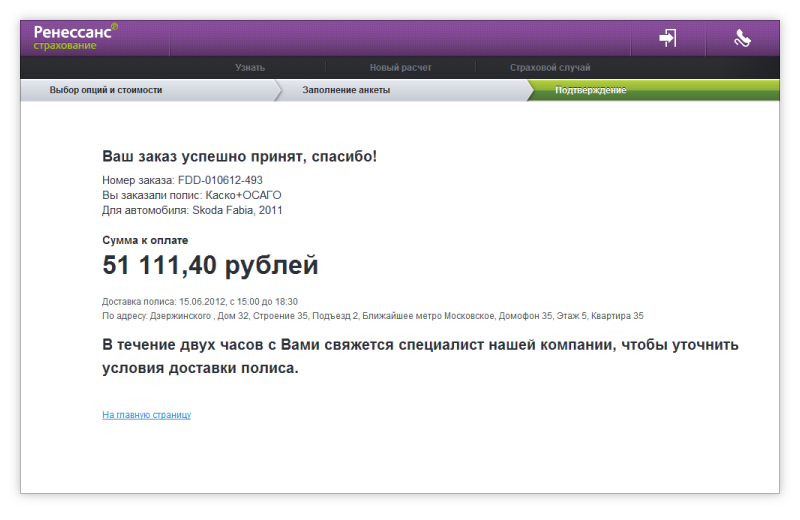
その後、開いたアンケートで、フィールドに入力し、選択したオプションのリストを再度確認して、処理順序を送信します。 保険代理店は、アカウントの作成時に指定された電話番号で連絡します。 ポリシーの支払いは、車を検査した後、エージェントとの会議で行われます。

このサービスをできるだけ便利でネイティブなものにするよう努めました。 各アイテムにはヒントと説明が付いています。 すべての情報はセクションに構造化されています。サービスを購入する前に、ユーザーは「なぜ?」、「保存方法?」、「購入方法?」という質問に対する詳細な回答を受け取ります。 サイトのデザインをテストしてください。 フィードバックやご要望をお待ちしております!