
私たちが作成する各インタラクションは、ユーザーエクスペリエンスの特定と管理に役立ちます。 最適なオプションは、見た目に美しいインターフェイスを作成する前に、直感的なものを開発することです。 さまざまなテンプレートですべてがすでに準備されている場合、「なぜ車輪を再発明するのか?!」
シンプルに見える要素-それは最終的にユーザーインターフェースに害を与える可能性があります。 したがって、最良のプロジェクトでは、車輪の再発明が必要になる場合があります。
次の例は、何が問題なのかを理解するのに役立ちます。
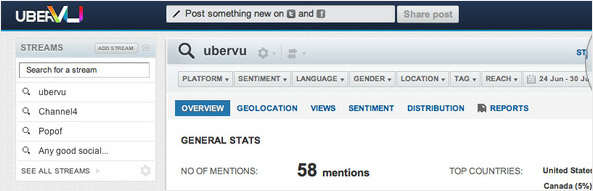
uberVUは、ユーザー向けに大量のデータを収集する、社会志向のメディア分析プラットフォームです。

uberVUの主な機能の1つは、プラットフォーム、性別、気分、場所(で強調表示)でそれらをフィルターできるようにソーシャルメディアデータ(ソーシャルネットワーク、ブログ、フォーラム、質問と回答など)の表示です。下の図)。

ロケーションフィルターは、私たちの例として素晴らしいです。 クリスチャンホルストの記事「 国の選択メニューの再設計 」を読んでください。この要素の設計を改善するための優れた提案が含まれていますが、すべての問題を最後まで解決するわけではありません。
uberVUで場所を選択するには、プログレッシブフィルタリングが必要です。 言い換えると、ユーザーが国を選択した後(タスクは既に独自になっています)、ユーザーはこれらの州の州または地域、地域、都市などを選択する機会も必要です。 非常に多くのオプションがあるため、最も重要なフィルタリングオプションに注目する必要があります。 ただし、これだけでは十分ではありません。ユーザーがフィルターオプションを表示している間、サイト自体のナビゲーションと同様に、フィルターが機能するはずです。
開発タスクが明確であることを願っています。 次に、それらを解決するエレガントな方法を示します。
タスク1:インスタントオプション
ユーザーが正確な場所を知っている場合はどうなりますか? 簡単です。 自動置換を追加することで解決します。 ユーザーが3文字を入力すると、オプションが表示されます。

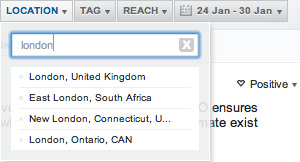
クエリがいくつかの同様の結果を返す場合を除き、このモデルは常に正常に機能します。 これが発生した場合、ユーザー自身が目的のオプションをクリックすることでこのあいまいさを解決できます。 最適なソリューションではありません。 ユーザーがイギリスのロンドンを除外したいとします。 彼は「Lond」に入り、私たちは正しく推測しました-ロンドン...しかし、ユーザーはどのようなロンドンが必要ですか? 明らかに、英国のロンドンは、カナダ出身でないすべての人に思い浮かびます。 ロンドンがカナダのオンタリオにあることを知って驚くかもしれません。 つまり、少なくとも2つのオプションを提供する必要があります。
- 英国ロンドン
- ロンドン、オンタリオ州、カナダ。
スクリーンショットでわかるように、世界には最初に思われるよりもはるかに多くのロンドンがあります。 最も人気のあるものから最小のものまでオプションを表示すると、ユーザーにとってすべてがはるかに簡単になります。
目的2:研究を促進する
開発が複雑になります。 一部のユーザーは自分が望むものを正確に知っている一方で、他のユーザーはソーシャルメディアからデータを学習できるようにしたいと考えています。 たとえば、特定の製品の発売を監視している人が、この製品について議論する場所に興味があります。 彼が自分で研究できるとしたら素晴らしいでしょうか?

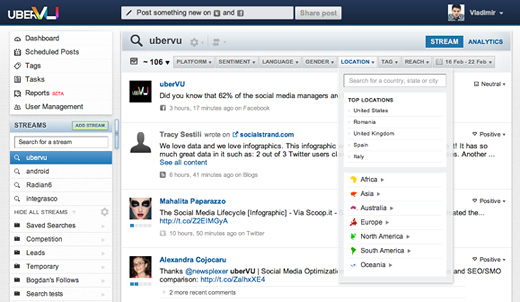
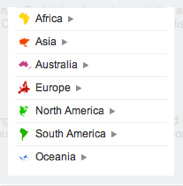
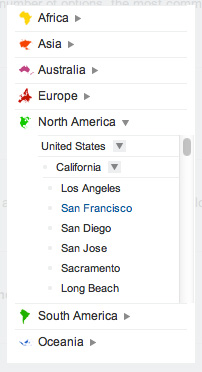
このソリューションでは、フィルターの選択にツリー構造を使用します。 すべてがそれほど怖くないように(結局、何千もの場所を追跡します)、最初に大陸のリストを表示することにしました。 その後、現在のユーザーに必要なデータ(ソーシャルメディアのメンション)を含む場所のみを表示します。 したがって、ツリー全体には各ポイントで重要な値のみがあります。 深く掘り下げるには、ユーザーは各場所の横にある矢印をクリックします。 深く掘り下げると、各オプションが展開してそのサブカテゴリが表示されます。

この方法の唯一の欠点は、余分なスクロールを追加することです。 ユーザーがこの領域にカーソルを合わせると、フィルターをスクロールし、マウスポインターが他の場所にあると、ページ全体をスクロールします。
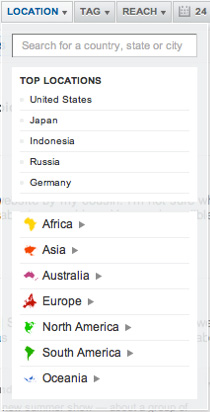
タスク3:重要なデータを強調表示する
このフィルターは、ユーザーがデータを収集する場所を探索するのに役立つことを忘れないでください。 大陸から始まる木を見ることは良い出発点ですが、「最も重要な場所は何ですか?」という質問には答えません。 ユーザーにはディスカッションの場所のトップ5リストが必要です。これがまさに私たちが提供するものです。 特定の場所から収集されたメッセージの数に応じて、最も重要な国のリスト:

タスク4:返却
英国ロンドンのデータをフィルタリングしたとします。 ページを更新すると、この都市からのすべての参照が表示されます。 再び英国を選択したい場合はどうしますか? すべてのフィルターをクリアして、何も選択されていない開始位置に戻りたい場合はどうしますか?
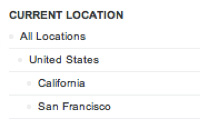
私たちの解決策は、ウェブサイトのナビゲーションで行われるのと同様に、最も重要な場所のリストを元の場所から始まるリストに置き換えることです。 アクションをすべて追跡し、開始位置に戻ることができます。 以下のスクリーンショットを参照してください。

使用後、フィルターはリスト上のルートを記憶し、次回の訪問時に選択します。 つまり、ページを開くと、フィルターツリー全体が再び開きます。大陸、国、および地域が展開され、以前に選択したルート全体が表示されます。

結論:すべてを一緒に使用する
すべてのソリューションを一緒に接続しようとしました。 理論的には、これはすべてフィルターでの作業を複雑にしますが、驚くべきことに、すべてが非常にうまく機能します。 複雑に見えるかもしれませんが、かなり実用的です。 顧客からの素晴らしいフィードバックがあるため、全体的に結果に非常に満足しています!
学んだ教訓
私たちが構築したフィルターは、場所によるプログレッシブフィルタリングを必要とする多くのWebアプリケーションの問題に対する優れたソリューションであると考えています。 この場合、標準テンプレートは単に機能しません。 そして、ユーザーはこのソリューションに喜んでいます!
決定そのものよりも重要なのは、これを作成するために行ったパスです。 おそらくあなたは同じことをやっている:
- 全員が特定の方法で何かをしたとしても、同じことをする必要があるという意味ではないことを理解してください。 一般的な開発者の選択は、製品に適さない場合があります。
- ユーザーの観点から開発を見てください。 顧客の声に耳を傾け、何に問題があるのかを理解します。
- 含めるすべての要素のリストを作成します。 各項目に明確な機能があることを確認してください。 アイテムのためにアイテムを追加しないでください。 実用的である。
- すべてをまとめて、すべてが整っているかどうかを確認します。 要素の機能を犠牲にすることなく何かを削除できますか?
- 実行、テスト、再試行!
このプロセスは、多くのデザイナーが単に標準テンプレートをリサイクルしているように見えるという事実に目を向け、それが最適ではない体験につながります。 私たちも同じことをしたことを知っています。 Webアプリケーションに同じことができる場所はありますか?
アプリケーションの主要な相互作用を見て、その真の目標を決定し、標準ソリューションが完全に機能するかどうかを正直に評価します。 そうでない場合は、仕事に取り掛かります。 これを、解決する必要のある別の問題としてではなく、驚くべき何かを作成する機会として見てください!
この記事はウクライナ語翻訳でも利用可能です。