CKEditor 3.6.3-サイトに組み込まれたビジュアルエディターを使用すると、さまざまな情報を追加および編集するのが非常に簡単で便利です。 たとえば、adminセクションでの使用はもちろん、コメントやニュースブロックの追加という形で使用できます。
prettyPhoto-美しいフォトギャラリー。
AjexFileManager-ファイルマネージャー。 私たちの場合、彼は写真をロードします。
サイトの1つを作成するときに、次の問題が発生しました。フォトギャラリーを作成する機能を備えた管理パネルにテキストエディターをインストールする必要がありました。 インターネットでそのような組み合わせを検索したところ、「CKEditor 3.0.1 + lightbox」が見つかりました。 CKEditorの古いバージョンと、prettyPhotoほど美しくないライトボックスを見つける。 アセンブリを作成することにしました。
CKEditor 3.6.3とprettyPhotoの組み合わせ
はじめに、記事を読んでCKEditorを編集する場所を見つけ、ギャラリーの「はんだ付け」用のコードを追加した後、パスに沿ってあるファイル「image.js」の編集を開始しました:「\ ckeditor \ plugins \ image \ dialogs \ image.js」
ただし、このファイルは圧縮されているため、「\ ckeditor \ _source \ plugins \ image \ dialogs」フォルダにある非圧縮ファイルに置き換える必要があります。
CKEditor 3.0.1とライトボックスの間の接続について知っていたので、スクリプトを編集する場所を長く探していませんでした。
「}」の後の行番号1171で、コードを追加する必要があります。
,{
id:'cmbARFGallery',
type:'select',
label:editor.lang.ARFgallery.title,'default':'',
items:[
[editor.lang.common.notSet,''],
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],
[editor.lang.ARFgallery.prettyPhotoOne,'prettyPhoto'],
],
setup:function(type,element) {
if(type==LINK) this.setValue(element.getAttribute('rel')||'')
},
commit:function(type,element) {
if(type==LINK){
if(this.getValue()||this.isChanged()) {
element.setAttribute('rel',this.getValue());
element.setAttribute('class','imgPrettyPhoto');
}
}
}
}
コードを追加した後、各タグにこの名前を付ける必要があります; fil“ ru”(\ func \ ckeditor \ lang \)を編集します。
最新のキャラクターを変更する
'}};
に
'},ARFgallery:{title:' ',prettyPhoto1:'prettyPhoto 1',prettyPhoto2:'prettyPhoto 2',prettyPhoto3:'prettyPhoto 3',prettyPhotoOne:'prettyPhoto One'}};
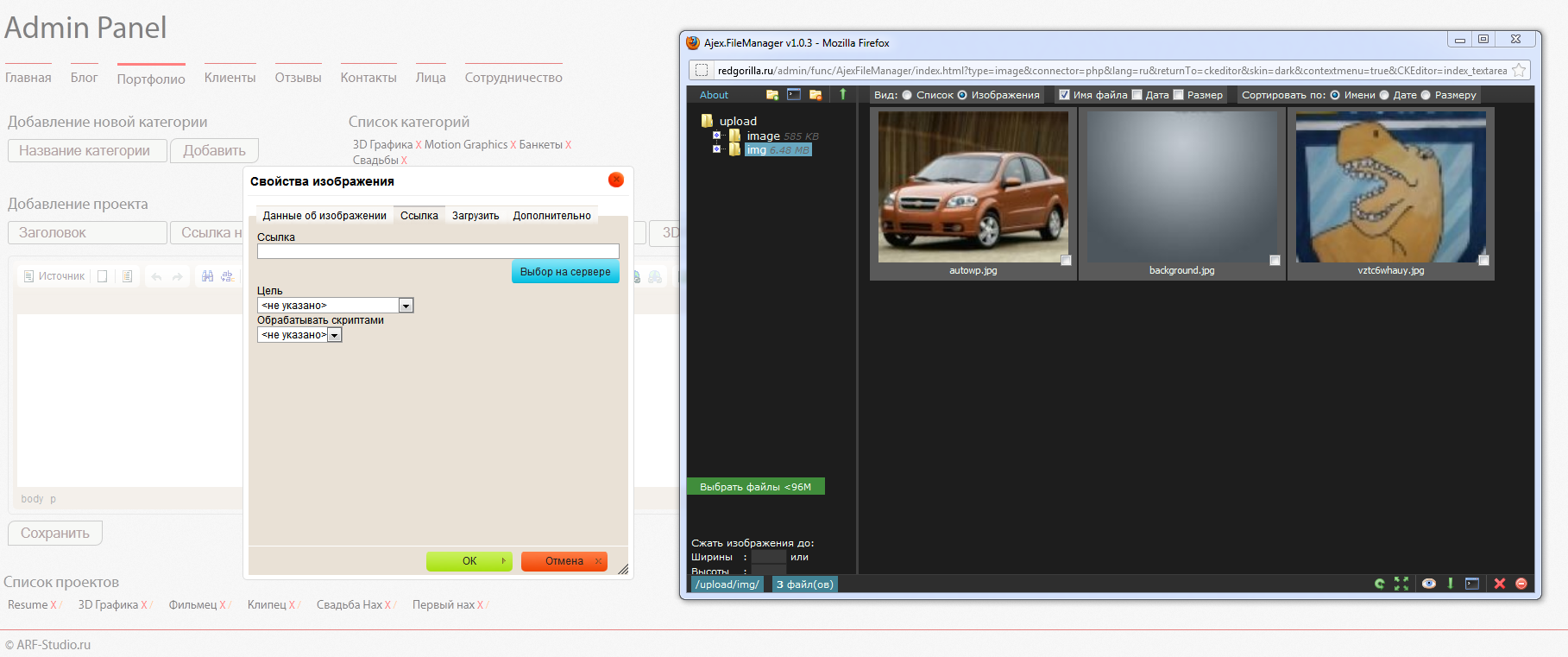
したがって、私はこの構成を得ました:

CKEditor 3.6.3、prettyPhotoおよびAjexFileManagerを使用する
これは最も単純な部分であり、単純な計画に従って実行されます。
1.スクリプトをダウンロードします。 ロードする必要があります:
< type="text/javascript" src="/ckeditor/ckeditor.js"></>
< type="text/javascript" src="/AjexFileManager/ajex.js"></>
2. textareaの後に、次を追加します。
< type="text/javascript">
var editor = CKEDITOR.replace('ID textarea');
AjexFileManager.init({returnTo: 'ckeditor', editor: editor});
</>
@スクリプト=スクリプト
3.保存して使用します。
結果はこのキットです:

ヒントと説明
1.「prettyPhoto [gallery1]」、「prettyPhoto [gallery2]」、「prettyPhoto [gallery3]」-3つのシリーズのスライド
2.さらに必要な場合は、類推してこのリストを追加します。
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],
3.他の機能が動作しなくなる可能性があるため、変数を変更しないことをお勧めします。 変数が原因で、「Tables」と「iFrame」が機能しませんでした
PS
CKEditor 3.6.3およびAjexFileManagerダウンロードはこちらからnarod.ru/disk/51807053001.a4afef46f820a00413d95807fa399293/func.rar.html
prettyPhoto-最後のいずれか
PPS
ここで視聴できますarfiles.ru/habrahabr