攻撃後、スクリプトに埋め込まれたコードを探すのにどれくらいの時間を費やしましたか?
少し前に、1つの共有ホスティングにある10個のサイトの管理に魅了されました。 サイトは2000-2003年に書かれた「半分解」エンジンで回転していました。 サイトは常に「スクリプトキディ」の猛攻撃にさらされ 、根付いた「マルウェア」に満ちていました。 私のタスクは簡単でした。サイトの作業をサポートする、新しいエンジンに移行する、または古いエンジンのパッチホールを作成する。
すべてが非常に簡単ですが、共有ホスティングの1つのサイトにアクセスすると、すでに新しいバージョンのエンジンに移植されているサイトにアクセスするため、コードをサイトに埋め込むことができないように、フィールドではファイルの現在の状態を分析する必要がありました。 コードの実装に超高速で対応する必要があり、数千のファイルが存在する場合は手動でファイルをチェックすることはできませんでした。
その過程で、非常にシンプルなソリューションが生まれました。それを共有したいと思います。 この解決策は単純であり、天才であり実装の完全性を装うものではないことを控えたいが、誰かに役立つことを願っている。
一般的なスキャナー操作アルゴリズム
スクリプト操作アルゴリズムは単純で、構成中に指定されたディレクトリから開始して、すべてのディレクトリとファイルを再帰的に走査し、指定された期間に変更されたファイルのリストを表示します。 以上です!
次の関数を使用します。
scandir()
stat()
データはテーブルの2つの列に表示されます。
変更日
ファイルパス
コメント付きの機能コード:
function scan_tree ($folder, $period, $filter = NULL) { $files = scandir ($folder); // foreach ($files as $file) { // if (($file == '.') || ($file == '..') || (is_array ($filter) && in_array ($file, $filter))) continue; // , $item = $folder.DIRECTORY_SEPARATOR.$file; // if (is_dir ($item)) { // - , scan_tree ($item, $period, $filter); } else { // - , $stat_info = stat ($item); if (time () - $stat_info['mtime'] < $period) { // , echo '<tr><td>'.date ("dm H:i", $stat_info[9]).'</td><td>'.$folder.DIRECTORY_SEPARATOR.$file.'</td></tr>'; } } } }
構成
if (!empty($_GET['days'])) $days = intval ($_GET['days']); else $days = 1; // GET $period = 86400 * $days; // timestamp //$start_folder = 'D:\www\htdocs'; $start_folder = '/home/www/'; // $filter = array ('cache', 'logs.old', 'logs'); // ,
開始する前に、スクリプトの小さな構成を作成し、 $ start_folder変数を、スキャンを開始するディレクトリへのパスに等しい値に設定する必要があります。
スクリプトはフィルタリングの特定のアナログをサポートします。スキャン時に特定のディレクトリを無視する必要がある場合は、オプションのパラメーター$ filter-フォルダー名の配列を渡すことができます。 アレイのフォルダーはスキャンされません。
起動時に、 GETパラメーターdays = nを指定して、変更されたファイルをn日で表示できます。
スクリプト実行
<table> <thead> <tr> <th title=" "></th> <th title=" "> </th> </tr> </thead> <tbody> <?php scan_tree ($start_folder, $period, $filter); ?> </tbody> </table>
可能な機能改善
最も単純な実装には、非常に多くの欠点と不便さがあります。私にとっての主な欠点の1つは、ファイルの変更日による一般的なソートの欠如でした。 この問題はスクリプトをファイナライズすることで解決できますが、 jQueryプラグインTableSorterを接続するソリューションの方が簡単だと思われました。 多くのファイルがある場合、スキャナーは十分に長く動作します。サーバー側でさらに並べ替えると、追加の時間とリソースが必要になり、 jQueryを使用すると、クライアント側でテーブルを並べ替えることができます。
これを行うには、 TableSorterプラグインを接続し、次のIDとクラスをテーブルに追加します。
<table id="data_table" class="tablesorter">
ハンドラーをテーブルにバインドします。
$(document).ready(function () { $("#data_table").tablesorter(); } );
電子メールによるレポートの送信を完了し、スケジュールに従ってCronを介してスキャナーを起動することにより、プロセスを完全に自動化できます。
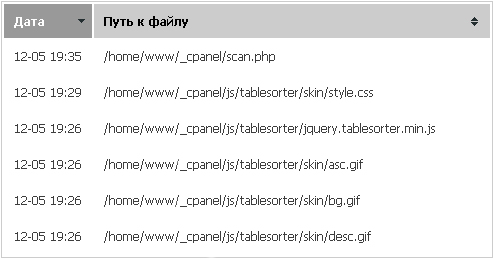
TableSorterプラグインを使用したスキャナーの結果

私の記事が初心者のWeb開発者にとって有用であり、思考の糧を提供することを願っています。
ありがとうと幸運を!
更新:コメントに正しく記載されているように、 touch()コマンドで日付を変更できるため、ファイルが変更された日付に依存することはできません。
私の仕事では、 PHP Storm IDEに組み込まれた機能を使用します- ローカルプロジェクトとリモートFTPサーバーの同期 、これは特別な知識とスキルを必要とせず、初心者に最適です。ファイルの変更は非常に明確かつ便利に表示されます。