 Bombermine Onlineは、過去2週間の多数のオンラインプレーヤー向けのエンジンのテストと準備の結果です。
Bombermine Onlineは、過去2週間の多数のオンラインプレーヤー向けのエンジンのテストと準備の結果です。
エンジンはJava + Jetty(バックエンド)で書かれています。 フロントエンド-HAProxy + Nginx +Node.js。 クライアント側-GWT、HTML5 / canvas + javascript + websocketsに変換します。 すべてがクラウドでホストされます。
現時点では、記録はオンラインで50人のプレーヤーです。 負荷を監視するために必要なすべてのソフトウェアを構成しました。 habraeffectの後、レポートを投稿することをお約束します。 ゲストを待っています。
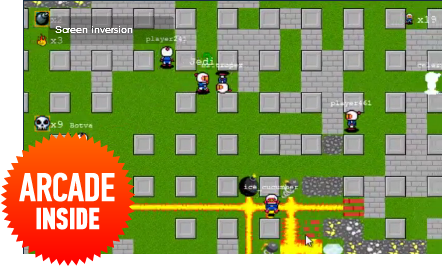
ゲームプレイ動画
エンジン作成の背景
最近、HTML5で古いゲームを書き換える方法がありました。子供の頃のゲームをブラウザに移植し、友人と一緒にプレイすることさえできるという考えが思いつきました。
大きな地図の場合、MinecraftでMine Upside Down modを書いたときに見た方法が使用されます。地図は正方形のチャンクに分割され、可視範囲内の正方形に関連する差分がユーザーに送信されます。 この場合、クライアントはゲーム自体の状態の更新の一部を実行し、更新できない場合はサーバーから差分として受信します。 理想的なケースでは、非同期はプレーヤーの可視性の境界でのみ発生し、差分の過剰な情報によって消滅することは明らかです。
この方法は最も難しく、潜在的に重要な部分であると思われたため、ユニットテストを使用して、すぐに実装を開始しました。 砂漠の地形でのタンクのランダムな動きによるテストは、クライアントとサーバー間の非同期を完全にキャッチしました。
次に、マッピングを作成します。 タイルマップを描画するときに問題が発生しました。タイルが16x16で、画面が640x480の場合、1200の正方形を描画する必要があります。 この場合、描かれたタイルも隣人に依存していました。 結果のFPSは私を喜ばせませんでした。 Minecraftで使用されているのは保存されたものです。サーバーから受信したチャンクは、変更されるまで描画され、記憶される必要があります。 この場合、チャンクを表示するためのバッファーを定期的に使用することができます。これは画面よりわずかに大きくなります。
これで、1200個の16x16イメージ(その数は近隣のイメージに依存していました)の代わりに、6つの256x256イメージだけを描画する必要があり、不必要な計算は必要ありません。 FPSはすぐに人気の60に上がりました。GWTDevModeでは、17のFPSがラップトップでリリースされています。デバッグに最適です。
ネットワーク部分は非常に単純であることが判明しました-Jetty経由のWebSockets。
クライアント側 :Chromeが最もよく表示され(古いハードウェアでも60 fpsを保持)、次にSafari、FF、Operaが表示されます。 ロバについては尋ねない方が良い:)
ボンバーマインオンラインクルー
エンジンの著者は私とfibulwinterです。 Webおよびインターフェイス- マーク 。 盗まれたサーバーのチューニングとチューニング。 アーティスト-DaveDeeおよびd3emp
お楽しみください ! 頑張って楽しんでください