確かに多くはすでにそれらを使用しています。 そして彼らにとって、この投稿は興味の対象ではありません。
しかし、Habréでさえ、多くのことを知らない人がたくさんいることもわかります(私には明らかなようです)。

私自身はジェスチャーに懐疑的でしたが、Operaにそのようなチップがあることしか知りませんでした。
Crtl + __の組み合わせがある場合、ジェスチャーが必要なのはなぜですか?!
潜在意識に頻繁に印刷する人は、頻繁に使用する操作に組み合わせを使用すると考えているため、一部は正しいでしょう。
しかし、Webサーフィンの観点からこの状況を見てみましょう。サイトにいるときは、マウスをより頻繁に使用することは間違いありません。
そして、まさにこれが主な動機です。
私は何を提案していますか?!
私のFirefoxは次のように構成されています。
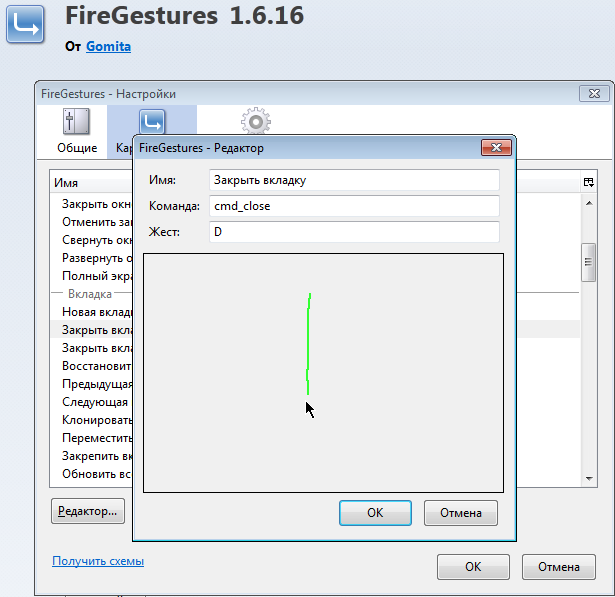
下にジェスチャー-タブを閉じる (タブ上で十字を見つける、またはCtrl + Wを押すよりも高速です)
ジェスチャーアップ-ページの並べ替えを開く (Ctrl + Uを押すよりも高速です)
左へのジェスチャー-ブックマークに追加 (Ctrl + Dを押すよりも高速です)
右側のジェスチャー-画像を保存します (画像をクリックするよりも高速です)
ジェスチャーの単純な組み合わせのみを使用します。 まあ、それは珍しいことで、複雑な組み合わせを使用するのは私にとって不便です。
私が話していることを理解しやすくするために、ビデオを見てください。 HD
次に、ブラウザが提供するものを見てみましょう。
Mozilla Firefox
ここで最も有利な状況。 Firegesturesの使用をお勧めします 。
拡張機能の設定で、便利なジェスチャーを割り当てます。
そして、ここでは、ジェスチャーの編集はOperaやChromeよりもはるかに便利です。

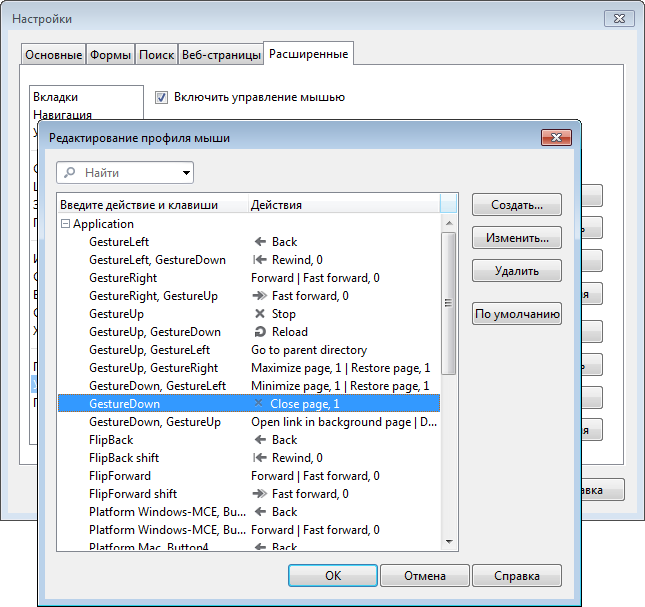
オペラ
一方では、これはジェスチャーの分野の先駆者ですが、他方では、同じように少ない機会があります。
私自身は、ジェスチャーを1つだけ設定しました(ジェスチャーダウン)。 状況は、ジェスチャーの編集が非常に不便であるという事実によって複雑になっています。

クロム
ここで、ジェスチャーの状況はプラグインの助けを借りて解決されます。
さらに、私の意見では、最高のプラグインはSmooth Gesturesでしたが、その開発は私が理解しているように完了しました。
残っているのは、たとえば、 Chrome用のジェスチャー(TM)です。
そして最後に。
この投稿は、使用できるものの単なるデモンストレーションです。
結局のところ、少なくとも何か新しいことがある状況がありますが、Habréの記事から抽出することができます(これは繰り返し私に起こりました)。
UPD。 ChromeのSmooth Gesturesのコピーを見つけ、 DropBoxからダウンロードします