
このウィジェットは、 AnyBalance (Android)プログラムのプラグインになります。その主な目的は、さまざまなプロバイダーの個人アカウントから残高やその他のパラメーターを抽出するためのメソッドの一般的なベースを収集することです。 これらのプラグイン(今後も「プロバイダー」と呼びます)はJavaScriptで記述されており、 オープンソースです。 現在、AnyBalanceデータベースには約80のプロバイダーが含まれていますが、常に拡大しています。 そして、habrahabrは間違っていることはありません:)
そのため、必要な設定をHabracenterのページ(たとえばmine )から抽出するには、それらがどのように存在するかを確認する必要があります。 見る:
<div class="karma"> <div class="label"></div> <div class="score"> <div class="num">3,0</div> </div> <div class="votes" >3 </div> </div> <div class="rating"> <div class="label"></div> <div class="num">1,5</div> </div>
正規表現で武装しているため、必要なデータを抽出することは難しくありません。 したがって、AnyBalanceがこれをどのように支援できるかを理解する必要があります。
AnyBalanceは、プラグインがプログラムと対話するAPIを提供します 。 AnyBalanceはプラグインに通知します-メイン()関数を呼び出してユーザー設定を渡すことでデータを取得し、インターネットからページを要求し(GETおよびPOSTメソッドがサポートされます)、それらからデータを抽出してプログラムに返します。 habrakarmaを抽出するには、HabracenterからGETリクエストが必要です。 指定されたユーザー( AnyBalance.requestGet )および抽出された値をプログラムに渡す ( AnyBalance.setResult )。
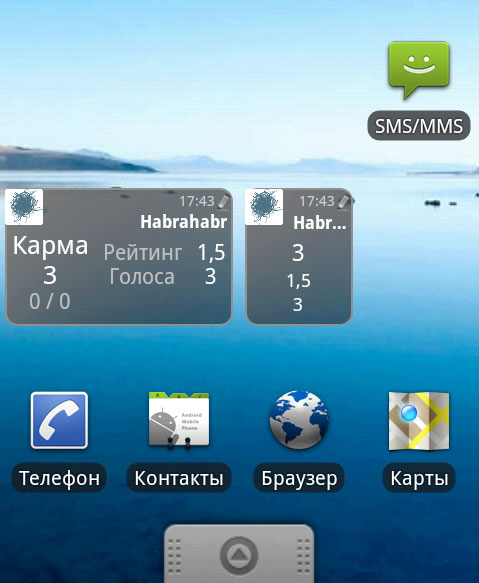
AnyBalance自体が残りを実行します。つまり、ウィジェットにこの情報を表示し、スケジュールに基づいて更新されたデータを要求し、グラフを作成して統計を保持します。 その助けを借りて、家族で使用されているすべてのアカウントの監視を携帯電話に移行することができます。
したがって、カルマおよびその他のパラメーターを抽出するためのコードは次のようになります。
var replaceFloat = [/\s+/g, '', /,/g, '.']; function main(){ // var prefs = AnyBalance.getPreferences(); // var html = AnyBalance.requestGet("http://habrahabr.ru/users/" + prefs.login); //, var error = getParam(html, null, null, /( \(404\))/i); if(error) throw AnyBalance.Error(" " + prefs.login + " . !"); var result = {success: true}; // //getParam , , // , , . getParam(html, result, 'karma', /<div class="score"[^>]*>[\s\S]*?<div class="num"[^>]*>(-?\d[\d\s\.,]*)/i, replaceFloat, parseFloat); getParam(html, result, 'rating', /<div class="rating"[^>]*>[\s\S]*?<div class="num"[^>]*>(-?\d[\d\s\.,]*)/i, replaceFloat, parseFloat); getParam(html, result, 'votes', /<div class="votes"[^>]*>(-?\d[\d\s\.,]*)/i, replaceFloat, parseFloat); result.__tariff = prefs.login; // AnyBalance.setResult(result); }
すべてが非常に簡単です。 読者に不必要な技術的詳細を与えすぎないようにするために、getParam関数のソースを提供しませんが、 リポジトリで常に見ることができます 。
そのため、コード自体はシンプルで短いものです。 いくつかの装飾的なことをすることが残っています。 すなわち
- プロバイダーによって取得されたデータの名前とタイプ、プロバイダーの名前、バージョン、およびその他のメタ情報が綴られるマニフェスト 。
- プロバイダーが正しく機能するために必要な設定 。 ユーザー名を設定する必要があります。
- アイコン -美しさ。
マニフェストはxmlファイルです。 説明したプロバイダーの場合、次のようになります。
<?xml version="1.0" encoding="utf-8"?> <provider> <id version="1">ab-social-habrahabr</id> <name>Habrahabr</name> <description> , http://habrahabr </description> <author>Dmitry Kochin <dco@mail.ru></author> <files> <!-- , --> <icon>icon.png</icon> <preferences>preferences.xml</preferences> <js>main.js</js> </files> <counters> <!-- (), --> <counter id="karma" name=""/> <counter id="rating" name=""/> <counter id="votes" name=""/> </counters> <keywords> , , habr </keywords> <type> social </type> </provider>
設定-マニフェストには、XMLファイルとそのリンク(および他のプロバイダーファイル)もあります。 設定はAndroidの設定と密接に重複していますが、単純化されています。 ポケットウィジェットの場合、必要な設定は1つだけです。
<?xml version="1.0" encoding="utf-8"?> <PreferenceScreen> <EditTextPreference title="" positiveButtonText="" summary="| |{@s}" dialogTitle="" negativeButtonText="" dialogMessage=" , ." key="login"> </EditTextPreference> </PreferenceScreen>
そして最後に、アイコン:)さて、アイコンとして、Habrのロゴを直接取ることができます(もちろん、リソースの所有者が気にしない限り)。
それだけです 現在、Androidベースのデバイスのすべての所有者は、自分のカルマだけでなく、プロバイダーが既に記述されている他の多くのパラメーターを電話画面で常に監視できます。 もちろん、プロバイダーの完全なソースコードはリポジトリで入手できます 。
プロバイダーの作成、デバッグ、アイコンの切り取りには、ちょうど15分かかりました(検出)。 もちろん、既存のプロバイダーをコピーしていくつかの場所を修正しただけですが、誰もがそれを行うことができます:)だから、時間は公平だと思います。
この記事では、簡潔さのため、プロバイダーを作成する技術的な側面についてはあまり詳しく説明していませんが、興味のある方は誰でもgooglecodeでwikiを見ることができます 。 さらに、プロバイダーを作成するためにAndroidスマートフォンを使用する必要はありません; ローカルプロバイダーデバッガーがあります 。これはGoogle Chrome拡張機能であり、段階的なデバッグも可能です。
記事の最後に、読者がライターになることをお勧めします:)インターネットプロバイダー、モバイルオペレーター、天気予報サイト、クライアントバンクがまだ一般リストにない場合は、プロバイダーベースを拡大します。