
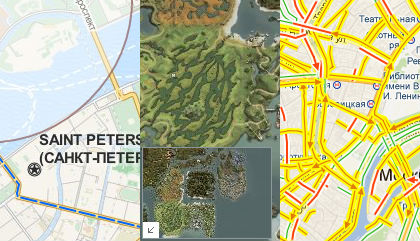
上記の3つの写真の共通点は何ですか? 左側は、OpenStreetMapのサンクトペテルブルクの一部です。 中央-Lineage 2の地図。右側-Googleからの基板でモスクワの交通渋滞。 そして、最近リリースされた新しいYandex.Map APIは、これらの画像を結合します。
API 2.0の機能の1つは、任意の基板に対するサポートが非常に使いやすいことです。 リソースにYandexマップを使用する必要はありません。 OpenStreetMapからの支援と、Yandexからの強力なAPIを使用して地図の機能を実装する手間はありません。
OpenStreetMapでピザの配達エリアを表示したいですか? モンスターマップに別のMMORPGを配置しますか? Yandexを表示します。Googleからの地図上のトラフィックですか? これ以上簡単なことはありません!
例1. Yandex.Traffic + Google.Maps
生きている例
var map = new ym.Map('map', { center: [55.744, 37.587], zoom: 12, type: null // - "" . }, {}); var googleLayer = new ym.Layer('http://mt0.google.com/vt/lyrs=m@176000000&hl=ru&%c', { projection: ym.projection.sphericalMercator, // Google. tileTransparent: true }); map.layers.add(googleLayer); map.controls.add(new ym.control.TrafficControl({ shown: true }), { left: 5, top: 5 });
書いたものを理解しましょう。 まず、 Layerクラスに注意してください。新しいマップレイヤーが作成されるのは、それを利用することです。 入力パラメーターは、タイルURLテンプレートとオプションです。 テンプレート形式の説明はドキュメントにあります。 この例では、投影オプションが重要です。これは、レイヤーの投影についてAPIに通知します。 実際、Yandex.Maps APIはWGS 84投影法を使用していますが、これはOSMおよびGoogleで使用されている球状メルカトル図法とは少し異なります。 そのため、レイヤーを追加するときは投影を指定する必要があります。そうでない場合は、家の座標に応じてポイントを追加すると、見た目ではなく、サードパーティのレイヤーに視覚的に表示される場合があります。
例2. OpenStreetMap + Graphics API Yandex.Maps
生きている例
var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null // - "" . }, {}); var osmLayer = new ym.Layer('http://otile%d.mqcdn.com/tiles/1.0.0/osm/%z/%x/%y.png', { projection: ym.projection.sphericalMercator, // OSM tileTransparent: true }); map.layers.add(osmLayer); var train = new ym.Placemark([59.928815, 30.362311], { hintContent: " " }, { preset: "twirl#trainIcon" }) map.geoObjects.add(train); var pizza = new ym.Placemark([59.954327, 30.30698], { balloonContent: "" }, { preset: "twirl#cafeIcon" }) map.geoObjects.add(pizza); var area = new ym.Circle([[59.954327, 30.30698], 1400], { hintContent: " " }, { strokeColor: "#7C444399", strokeWidth: 2, fillColor: "#FFFFFF66", hintHideTimeout: 100 }); area.events.add("mouseenter", function(e) { this.options.set({ strokeColor: "#7C4443BB", strokeWidth: 4, fillColor: "#FFFFFF99" }) }, area); area.events.add("mouseleave", function(e) { this.options.set({ strokeColor: "#7C444399", strokeWidth: 2, fillColor: "#FFFFFF66" }) }, area); var geometry = ym.geometry.LineString.fromEncodedCoordinates("-nCSA99KzwFdBwAA0v3__2kBAABk-___" + "SgYAAKHO__8bEQAAQHX__y0BAAB_____8gIAAFcBAAAREAAAXej__-EEAAAo_v__mwIAANH8__9zAwAAdfj__" + "wAJAACBAAAAbgEAAK0BAAAaAgAA2wMAAKAEAAB_____VgAAAAoHAAACAQAArAAAAHcFAAAl_P__" + "3gMAAAAAAAAyAwAA1wAAAMYCAACtAQAAcAIAAFkCAAA="); // var line = new ym.Polyline(geometry, {}, { strokeWidth: 2, strokeStyle: "longdash" }); map.geoObjects.add(line); map.geoObjects.add(area); pizza.balloon.open();
-___" + "SgYAAKHO__8bEQAAQHX__y0BAAB _____ 8gIAAFcBAAAREAAAXej _ EEAAAo_v__mwIAANH8__9zAwAAdfj__" + "wAJAACBAAAAbgEAAK0BAAAaAgAA2wMAAKAEAAB_____VgAAAAoHAAACAQAArAAAAHcFAAAl_P__" + "3gMAAAAAAAAyAwAA1wAAAMYCAACtAQAAcAIAAFkCAAA ="); var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null // - "" . }, {}); var osmLayer = new ym.Layer('http://otile%d.mqcdn.com/tiles/1.0.0/osm/%z/%x/%y.png', { projection: ym.projection.sphericalMercator, // OSM tileTransparent: true }); map.layers.add(osmLayer); var train = new ym.Placemark([59.928815, 30.362311], { hintContent: " " }, { preset: "twirl#trainIcon" }) map.geoObjects.add(train); var pizza = new ym.Placemark([59.954327, 30.30698], { balloonContent: "" }, { preset: "twirl#cafeIcon" }) map.geoObjects.add(pizza); var area = new ym.Circle([[59.954327, 30.30698], 1400], { hintContent: " " }, { strokeColor: "#7C444399", strokeWidth: 2, fillColor: "#FFFFFF66", hintHideTimeout: 100 }); area.events.add("mouseenter", function(e) { this.options.set({ strokeColor: "#7C4443BB", strokeWidth: 4, fillColor: "#FFFFFF99" }) }, area); area.events.add("mouseleave", function(e) { this.options.set({ strokeColor: "#7C444399", strokeWidth: 2, fillColor: "#FFFFFF66" }) }, area); var geometry = ym.geometry.LineString.fromEncodedCoordinates("-nCSA99KzwFdBwAA0v3__2kBAABk-___" + "SgYAAKHO__8bEQAAQHX__y0BAAB_____8gIAAFcBAAAREAAAXej__-EEAAAo_v__mwIAANH8__9zAwAAdfj__" + "wAJAACBAAAAbgEAAK0BAAAaAgAA2wMAAKAEAAB_____VgAAAAoHAAACAQAArAAAAHcFAAAl_P__" + "3gMAAAAAAAAyAwAA1wAAAMYCAACtAQAAcAIAAFkCAAA="); // var line = new ym.Polyline(geometry, {}, { strokeWidth: 2, strokeStyle: "longdash" }); map.geoObjects.add(line); map.geoObjects.add(area); pizza.balloon.open();
レイヤーの追加に関して、この例は前の例と大差ありません。 テンプレートでのみパラメータ%d 、 %z 、 x 、および%yが使用されますが、最初の例のように%cでは使用されません。
パラメータの説明はドキュメントにあります。
例3.独自のマップを作成する
生きている例
// var projection = new ym.projection.Cartesian([[0, 0], [100, 100]]); var layer = function(){ return new ym.Layer(function(tile, zoom) { return "http://mt.gmapuploader.com/tiles/bneaLXS8B7/tile-" + zoom + "-" + (tile[1] * Math.pow(2, zoom) + tile[0]) + ".jpg"; }); }; var lineageMap = new ym.MapType('LineageMap', [layer]); ym.mapType.storage.add('lineage#map', lineageMap); var map = new ym.Map('map', { center: [45, 54], zoom: 1, type: "lineage#map" }, { maxZoom: 6, minZoom: 1, projection: projection }); var miniMap = new ym.control.MiniMap(); miniMap.options.set("zoomOffset", 2); // miniMap.setType('lineage#map'); map.controls.add(miniMap); map.controls.add(new ym.control.MapTools(['drag', 'magnifier'])); var zoom = new ym.control.ZoomControl({ customTips: [{ index: 2, value: ''}, { index: 5, value: ''}] }); map.controls.add(zoom); var points = []; for (var i = 0; i < 100; i++) { var coordinates = [Math.floor(Math.random() * 60) + 20, Math.floor(Math.random() * 60) + 20]; points[i] = new ym.Placemark(coordinates, { hintContent: "point " + i }, { iconImageHref: "http://wowimg.zamimg.com/images/Mapper/pin-yellow.png", iconImageSize: [11, 11] }); } var clusterer = new ym.Clusterer(); clusterer.add(points); map.geoObjects.add(clusterer);
この例は、前の2つの例と根本的に異なります。 まず、マップレイヤーマネージャーではなく、マップタイプstorageを使用してレイヤーを追加します 。 名前が示すように、レイヤーを含むマップタイプを作成する必要があります。 後でタイプを初期化するときに設定できます: "lineage#map"マップし 、 miniMap.setType( 'lineage#map')をミニ マップに適用します。
MMORPGと建築計画の場合、球面座標を使用することは意味がないため、 投影オプションを介してマップに適用するデカルト座標系を使用します。 現在、ポイントは経度と緯度ではなく、単純なxとyによって追加されます。
PSタイルを切るには?
- アプリケーション「タイルレイヤーの準備」 -サーバーに画像を保存する場合
- Gmap Uploader-サードパーティのサーバーに依存する場合