私たちは、通常のエディターの通常の機能にできるだけ近づけるようにしました。
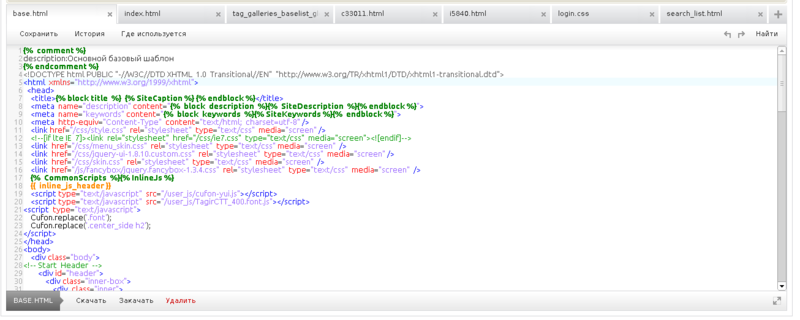
タブを切り替えることで、1つのウィンドウで複数のドキュメントを編集できるようになりました(写真をクリックできます)。

タブは交換でき、番号と画面の幅に応じてサイズが変わります。 開いているタブのセットと順序は保存され、ユーザーに関連付けられているため、どの職場からでもログインできますが、セットは同じままです。
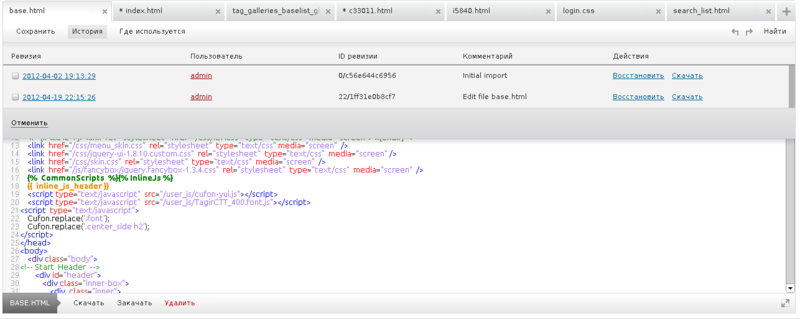
保存した各ファイルは、前に説明した変更履歴に保存されます。 任意の2つのリビジョンをグラフィカルに比較できます。

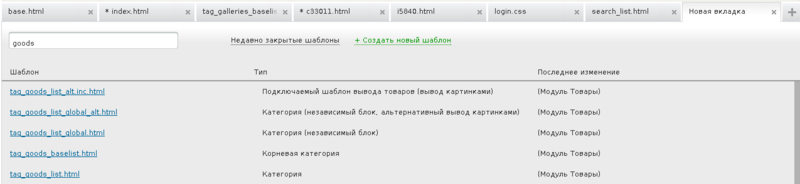
ドキュメントを開くとき、入力された文字の出現によりファイル名を検索することができます:

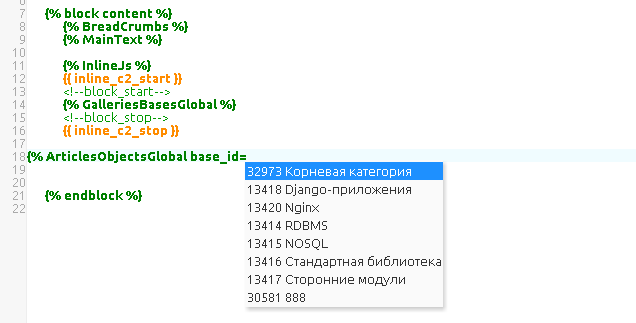
内部変数とdjangoタグのオートコンプリートシステム(ヒント)には特別な注意が必要です。 {%または{{の後にCtrl +スペースを入力すると、システムは可能な値のヒントを提供します。

さらに、タグにパラメーターが提供されている場合、システムはサイトで利用可能なコンテンツを考慮してそれらを要求します。

そしてもちろん、ブラウザ自体のフルスクリーンモードと一緒にオンにすると、エディタを通常のアプリケーションとほとんど区別できなくなるフルスクリーンモードがあります。これは多くの場合非常に便利です。
エディターと、ウェブマスターやストアマネージャーがデザイナーとの日々の仕事で主にブラウザーを使用できるようにする他の機能をさらに開発する予定です。