CKEditorは 、3つの簡単な手順でSonataAdminBundleに組み込まれています。
1.独自のSonataAdminBundle編集ページテンプレートを作成する
AcmeDemoBundle :: sonata_admin_base_layout.html.twig
{% extends 'SonataAdminBundle::standard_layout.html.twig' %} {% block javascripts %} {{ parent() }} <script src="{{ asset('js/ckeditor/ckeditor.js') }}" type="text/javascript"></script> {% endblock %}
2. config.yml設定ファイルでテンプレートを接続します
sonata_admin: ... templates: layout: AcmeDemoBundle::sonata_admin_base_layout.html.twig
3. ckeditorクラスを使用してフォーム要素を表示します。
protected function configureFormFields(FormMapper $form) { … $form ->with('General') … ->add('text', 'textarea', array('attr'=>array('class'=>'ckeditor'))); …. }
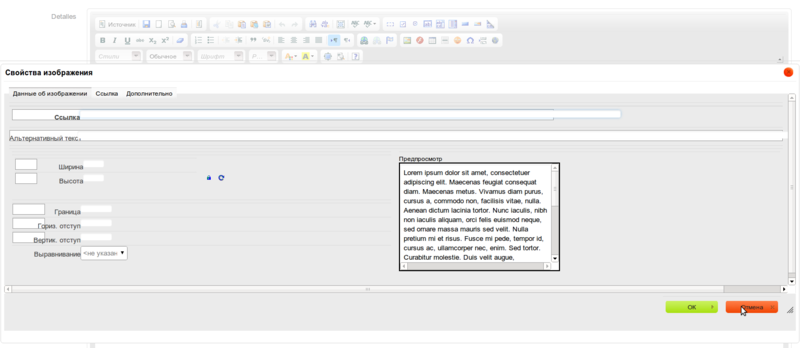
それだけです。 ただし、「手首のフリック」で行われる多くのことと同様に、スクリーンショットに見られるように、エディターは少し曲がって組み込まれています。 すべてのダイアログボックスは歪んでおり、理解できないインデントなどです。エディターはほとんど「実行不可能」になります。 これは、Sonataの開発者があまりにも一般的なCSSセレクターを設定しているためです。CSSセレクターは、ckEditor要素によって継承されます。

問題の解決策は何ですか? とても簡単です。 歪んだ要素のCSSレイアウトを再定義する必要があります。 Firebugで歪んだ要素のスタイルを検索して修正して親愛なる読者を苦しめないために、同じAcmeDemoBundle :: sonata_admin_base_layout.html.twigテンプレートファイルに挿入する必要がある既製のCSSブロックを以下に示します。
{% block stylesheets %} {{ parent() }} <style> .cke_skin_kama table{ width: inherit; margin: inherit; } .cke_skin_kama input, .cke_skin_kama textarea, .cke_skin_kama select{ width: inherit; -webkit-transition: none; -moz-transition: none; -ms-transition: none; -o-transition: none; transition: none; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .cke_skin_kama label{ padding-top: inherit; line-height: inherit; float: inherit; width: inherit; color: inherit; text-align: inherit; } .cke_skin_kama table td{ border-top: none; } .cke_skin_kama table th, .cke_skin_kama table td{ padding: 0px; line-height: inherit; } .cke_skin_kama select{ height: inherit; } .cke_skin_kama input, .cke_skin_kama textarea{ display: inherit; border-radius: 0px; line-height: inherit; } </style> {% endblock stylesheets %}
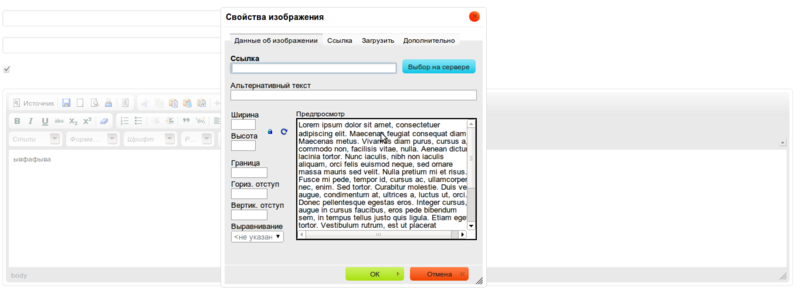
以下のスクリーンショットでわかるように、すべての主な問題と歪みは修正されています。 エディターを使用することが可能になりました。これは、顧客と私にとって非常に満足しています。

PS
他のダイアログボックス内の歪んだ要素を見落とさなかった可能性があり、cssファイルには新しいルールを追加する必要があります。 この欠陥に気付いて修正する場合は、コメントに適切なスタイルを追加するのが面倒ではありません。仲間の開発者の生活を楽にしましょう。