しかし、これは誰もが知っているCSSとどのように関係していますか? 1年前、HabréでCSSの計画的なイノベーションに関する投稿がありました 。これはCSSワーキンググループのメンバーとGoogle Chromeチームによって発表されました。 これらの革新の中には、変数サポートの導入がありました。
そして先日、 CSS Variablesのワーキングドラフトの最初のリリースのリリースに関するニュースがありました。

CSS変数はなぜですか?
CSSの変数-これは、人々がかなり長い間求めてきたものです。
これらのすべての色、高さ、幅、サイズを考えてください。一度だけ宣言するといいでしょう。 そして最後に、私たちが待ち望んでいたことの時が来ました。
CSSのグッドプラクティス
CSS(カラー)でカラー変数の宣言を求めるとき、CSSファイルの先頭にコメントを追加することは、変数の動作をシミュレートするようなものです。
/*-------------------------- link color: #99D1FF (light blue) box color: #555 (dark gray) --------------------------*/
後で、値を更新するために、検索と置換を行う必要がありました。
LESS / Sassで行う方法
スタイルシートに変数を使用するという考えは、 LESSとSassが登場した理由の1つです。
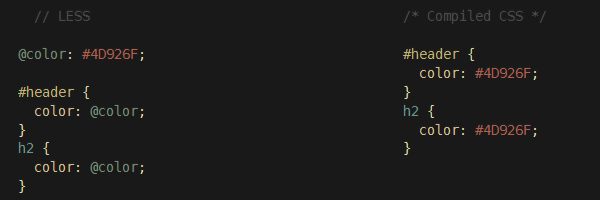
少ない

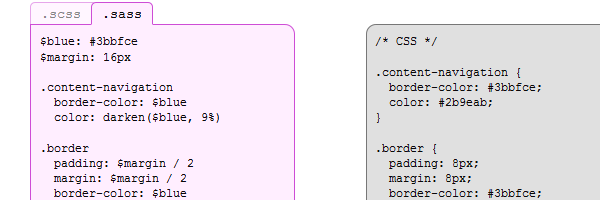
サス

今の仕組み
まず第一に、どのブラウザもまだサポートしていないことを忘れないでください。 しかし、これは将来どのように機能するかです:
定義にはvar-foo 、使用にはvar(foo) 。
ドラフトに従って:
接頭辞「var-」で始まるプロパティ名はすべて可変プロパティです。 (接頭辞「var-」で始まるプロパティ名は変数プロパティです)
例
次のルールは、ルート要素のプロパティ名「var-header-color」を宣言し、値「#99D1FF」を割り当てます。
:root { var-header-color: #99D1FF; }
さらに、その値は「header-color」変数を使用して送信できます。
h1 { color: var(header-color); }
グラデーションの定義にカラー変数を使用することも非常に便利です。 変数の値を置き換えるだけで、出来上がり:すべてのグラデーションが更新されます。 私にはかなりクールに聞こえます。
また、レイアウトを作成するときに、変数とcalc()関数を適用すると興味深い計算ができます。
おわりに
CSSはプログラミング言語ではありませんが、複雑である必要はありません。 ただし、CSS変数を使用すると、重複を防ぎ、より柔軟なスタイルシートを作成できるようになることに同意すると思います。
CSS変数の最初のモジュールがリリースされたので、近い将来ブラウザがサポートするのを楽しみにしています。