アイコンのフォントは素晴らしいですが、...
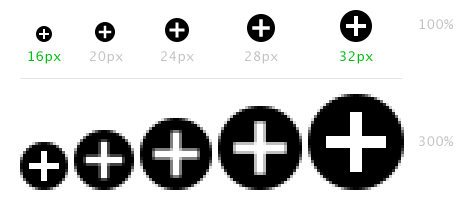
彼らはぼやけています。 ピクセル単位のリアルなシャープネスはありません。 はい、アイコンに@ font-faceを使用することで注目を集めています。 私自身も推薦し、それらを集め始めました。 しかし、そのようなバッジには、私を悩ます欠陥があります。 それらは、重要でないディスプレイではまだ少しぼやけています(そして、大多数がまだあります)。 デモでクリスのサイズを制御し、よく見てみてください。 効果はさまざまなサイズで異なる形で現れますが、すべて「 ハーフピクセルブラー 」という同じ問題があります。 気づくのはそれほど簡単ではないので、ここで15ピクセルサイズのスクリーンショットを増やしました(同時にバックグラウンドノイズを除去しました)。

サブピクセルスムージングは、曲線ではうまく機能しますが、直線では機能しません。 理論的には、 フォントヒンティングを使用して、アイコンの輪郭を整数ピクセルのアイコンに近づけることができます。 しかし、これまでのところ、そのようなアイコンフォントはわかりません。 また、ヒント作成には、フォント作成者による大幅な追加作業が必要であり、ファイルサイズが大幅に増加すると推測します。
付録 : @thijsは 、ヒントがそれをサポートするシステムでのみ機能することに気づきます— OS X、iOS、Androidでは役立ちません。
SVGが助けになりますか?
いいえ、実際に。

実際には、複数のサイズのみを使用する必要はありません。 すべてのアイコンをメインサイズ(16ピクセルなど)で作成し、大きなボタンでは32ピクセルまたは48ピクセルの拡大バージョンを使用します。
付録 : @erikdahlstromはい@Marco_Rosellaは、プロパティ " 形状レンダリング:crispEdges "について言及しました。 SVGの個々の長方形に重ねられている場合、それらは整数ピクセルになります。 比率は歪んでいる場合がありますが、明瞭さは残ります。 jsFiddleで試すことができます。
大丈夫? 私はそれがあればいいのに。 しかし、他の困難があります:
- SVGには多くの優れたアイコンセットはありません。
-
SVGスプライト を作成するためのツールの不足。
- CSSを使用してアイコンの色を変更することはできません。 つまり、可能ですが、SVGコードが内部(インライン)である場合にのみ、ドキュメントのマークアップにSVGの断片を追加しても気に入らないでしょう。
- 影などの効果を適用することはできません。 (SVGにはフィルターがありますが、CSSを使用して簡単に変更することはできません。)
- そして、最大の問題は、SVGがbackground-imageとして使用されている場合のFirefoxおよびOperaブラウザーでの不十分なサポートです。 SVGは実際にラスターに変換され、背景サイズが変更されても、ブラウザーはそれを再描画せず、伸縮するだけで、背景が異常にぼやけていることがわかります。 この言語はあえてスケーラブルなベクターグラフィックスとは呼びません。

こちらがフィードです。自分で確認できます。
もちろん、インラインSVGを使用するか、SVGを<img>要素に配置できますが、SVGをスプライトにすることは困難です。 要素を互いに配置し、「overflow:hidden」を外側に設定することは可能ですか? しかし、これはまだ背景画像ほど簡単で柔軟ではありません。
補足 :David Bushellは、SVGサイズを大きくし、増加ではなく縮小のみに頼ることで回避策を見つけました。
PNG
多くのアイコンフォントには、フォントの代わりに使用できる
それではどうしますか? 私が言ったように...万能薬はありませんが...
ここに役立つかもしれない小さなレシピがあります。
- 新しいプロジェクトを開始し、プロトタイプの設計と開発にアイコンフォントを使用します。 アイコンをすばやく簡単に変更し、それらを再描画し、影を落とし、他の効果を適用する自由に勝るものはありません。
- その後、ある時点で決定を下す必要があります。すべての欠点を備えたSVGまたはPNG形式のアイコンに切り替えることは価値があります。 決定はそれほど単純ではありません。 それはすべて要件と優先度に依存します。 たぶん、あなたは計画を立てる必要さえあります
;-) 上記の形式の制限に耐える 準備ができているはずです。 追加の作業が既存の予算に収まるかどうか、アイコンの数を数えるかどうか、さまざまなサイズで必要かどうかを確認します。
すべてのアプリケーションに適した1つの画像形式は、世界にはありません。 おそらく決してないでしょう。 それでは、それらを一緒に使用してみませんか? おそらく、高解像度のマルチカラーロゴにはPNG(さまざまなサイズ)を使用し、同じサイズのナビゲーションボタンにはSVGアイコンを使用するのが最適です(ただし、Retinaディスプレイでは見やすくなります)。 グラフおよびチャート用の応答性の高いインラインSVG、さまざまなサイズのすべてのボタンのアイコン付きフォント。 結局、私たちはこのように行動します。
未来を見る
あいまいなアイコンで現在の厄介な状況から抜け出す方法はありますか? まあ...ちょっと待ってみましょう...網膜ディスプレイが至る所にあると(そう、それは数年かかります)、サブピクセルの明瞭さの問題は終わり、ブラウザはおそらくSVGを増やすという問題を修正し、その後、すべてに依存しないアイコンの外観を祝います許可? しかし、その場合でも、詳細がサイズに依存するという問題を解決する必要があります 。