マリオブラザーズ 、 ストリートオブレイジ 、 モータルコンバット 、 タートルズインタイム 、オリジナルのムーンパトロールゲームなどのゲームを考えてください。 これらのゲームでは、異なるテクスチャを持つ複数の背景レイヤーが異なる速度で移動する瞬間に視差技術が観察され、3次元空間の効果が作成されます。
ウェブ開発に関する記事でレトロゲームについて話し始めたのはなぜですか? 最も簡単な答えは「彼らはクールだから」だろうが、そうではない。 Parallax Scrollingはクールなデザインコンセプトであり、Webデザインの世界への道を開きます。 ナイキは、マーケティングの巨人ワイデンとケネディを雇ってオリジナルのナイキベターワールドサイトを開発したときに、この手法を最初に使用して大きな成功を収めました。 Nike Better Worldのウェブサイトはその後更新され、新しいものに置き換えられましたが、Nikeの最初の視差デザインに似たサイトであるActivateスポーツドリンクウェブサイトがあります。

サイトのページをスクロールダウンしている間、このページにあるいくつかの異なる要素が異なる速度で移動することに気づいたでしょう。 たとえば、上の画像に表示されているページを見てみましょう。 ページを下にスクロールすると、背景の青い点(わずかにぼやけている点)がスクロールバーと同じ速度で移動することがわかります。 また、より焦点が合って前景にある青いドットのグループがスクロールバーよりもわずかに速い速度で移動することもわかります。 テキスト「0 SUGAR | 0カロリー| 自然にスウィーテンド」と「製品」ページのメインタイトル。 最後に、製品自体の画像があり、背景には小さく焦点が合っていないものと、焦点が合っていて前景にあるものがあります。 製品の背景画像はテキストと同じ速度で移動しますが、前景の製品画像はテキストよりも速く移動します。 これは、画像の異なるレイヤーがオーバーラップし、ページをスクロールするときにすべてが異なる速度で移動し、3次元効果を生み出す場合の、視差スクロールの理想的なデモンストレーションです。
視差スクロールは、垂直ページスクロールまたは直線スクロールに限定されません。 任天堂に、この主張を裏付ける完璧な例を示す権利を与えましょう。 上記のActivate Webサイトで見たように、ヒーローは通常、画面を垂直に下がるのではなく、画面に沿って左から右に水平に移動した初期の任天堂ゲームを思い出してください。 MarkioKart Wiiに乗って、 そこにあるクールなものについて話しましょう。

最初に気付くのは、ページのスクロール方向です。これは垂直ではなく、前述のように、最初は水平です。 もちろん、これはクールですが、新しい概念でもありません。 また、ヨッシー恐竜と背景のシェル、前景のマリオとルイージ、およびスクロールすると異なる速度で移動するメインコンテンツの視差効果に気付くでしょう。 しかし、#highlightsページと#attackページに到達するとすぐに、オフセットパスは完全に水平ではなくなります。 #rediscoverページと#snesページ間の移行についても同じことが言えます。 画像は、異なる移動速度を保持するだけでなく、一般的な方向を水平から垂直に変更します。
また、サイトでの視差効果の使用は、人工的な3D効果を作成する機能によってのみ制限されるべきではないことにも注意してください。 ドイツのWebデザインスタジオWebseitenfactoryの Webサイトは、視差を使用してさまざまな効果をサイトページに追加する方法の例です。たとえば、さまざまなパスに沿ったアイコンの移動、サイトのスクロールに伴う増減。

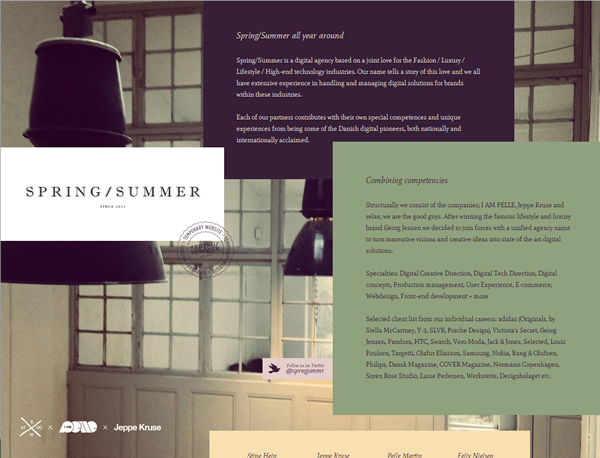
視差スクロールは、コンテンツの少ないサイトの再生にも役立ちます。 サイト全体がミッションステートメント、または私たちについてのセクション、および連絡先情報で構成されている場合はどうなりますか? ほとんどの場合、1ページでそれを行うことができ、特定の条件下では1ページの良いサイトになりますが、訪問者はそれを覚えていますか? ほとんどありません。 しかし、人々が春/夏に行ったように、少し視差を追加するとどうなりますか?

私の第一印象は、「ああ、このサイトはきれいに見える」でした。 しかし、スクロールし始めたとき、印象はすぐに「うわー、このサイトはクールです!」になりました。 単純な視差効果を追加するだけで、良いものと覚えやすいものの違いが生まれます。
視差スクロールは、あなたの袖を維持するための良いトリックです。 また、複雑なマルチページサイトを作成する場合でも、単純な1ページの名刺サイトを作成する場合でも、常に使用できます。
視差サイトの例
それらのいくつかは非常にクールです、私はあなたが読むことをお勧めします:
- artofflightmovie.com
- laurentiuswonen.com/jaarverslag2010
- smartusa.com
- beetle.com
- liptonicetea.pl
- Manufacturingessai.it
- iutopi.com
- marklawrencedesign.com
- rapidboot.com
- reverenddanger.com
- netlash-bseen.be
- discover.store.sony.com
視差効果を作成するためのツール:
- jQuery Parallax Image Slider
- jQuery Image Parallax by Steve Fenton
- crolling Parallax:John RaaschによるjQueryプラグイン
- ジョン・ポラセックのScrollorama
- ジョン・ポラセックによるスクロールデッキ
- j視差
- Mark DalgleishによるStellar.js
- ジョエル・ベサダによるjQuery Scroll Path
- Victor CoulonによるCurtain.js
- プラックスバイキャメロンマクフィー