
もちろん、FacebookやVkontakteにリンクを挿入するとこの効果が見られ、投稿ではリンクがつながるサイトのコンテンツがすぐに読み込まれ始めます。 そして、私は見ましたが、これがoEmbedでどれほど簡単に行えるかさえ想像していませんでした。
oEmbed.com-原則として、これは独立したミニスタディを実施したい人によって終了できます。
理論のビット
oEmbedは、あるWebページのコンテンツを別のWebページに簡単に埋め込むために設計されたオープン形式です。 コンテンツには、写真、ビデオ、リンク、またはその他の種類のデータが含まれる場合があります。 簡単に言うと、oembedを使用すると、ユーザーがリソースに定期的なリンクを投稿したときに、埋め込みコンテンツ(YouTubeのビデオなど)を取得できます。
oEmbedの観点からの情報交換は、サプライヤとコンシューマの間で行われます。 消費者は、自分のサイトにサードパーティリソースの組み込み表現を表示したいと考えています。たとえば、flickrの写真や、youtube / vimeoのビデオなどです。 プロバイダーはoEmbed APIを実装して、このコンテンツをコンシューマーに配信できるようにします。
ユーザーリクエストは通常のGETリクエストであり、URLと、最大幅、高さ、形式(JSON、XMLなど)などのいくつかのオプションパラメータを含める必要があります。
たとえば、YouTubeから動画を埋め込むには、次のようにリクエストします。
http://www.youtube.com/oembed?url=http%3A//youtube.com/watch%3Fv%3DM3r2XDceM6A&format=json
応答では、ビデオに関する情報とembed-htmlを含むJSONを取得します。
{ "version": "1.0", "type": "video", "provider_name": "YouTube", "provider_url": "http://youtube.com/", "width": 425, "height": 344, "title": "Amazing Nintendo Facts", "author_name": "ZackScott", "author_url": "http://www.youtube.com/user/ZackScott", "html": "<object width=\"425\" height=\"344\"> <param name=\"movie\" value=\"http://www.youtube.com/v/M3r2XDceM6A&fs=1\"></param> <param name=\"allowFullScreen\" value=\"true\"></param> <param name=\"allowscriptaccess\" value=\"always\"></param> <embed src=\"http://www.youtube.com/v/M3r2XDceM6A&fs=1\" type=\"application/x-shockwave-flash\" width=\"425\" height=\"344\" allowscriptaccess=\"always\" allowfullscreen=\"true\"></embed> </object>", }
しかし、同じ成功を収めて、APIキーを受け取り、ログインし、ビデオの検索を要求し、データを受け取り、オブジェクトを個別に作成して挿入することができました。
さらにもっと。 jqueryプラグインに対する最初のGoogleリクエストにより、 http: //code.google.com/p/jquery-oembed/に導かれました。 さらに、利用可能な例は、プラグインを完全に使用する方法を説明しています。 それは非常に簡単に書かれており、必要なリソースが見つからなかった場合でも、実装を完了することは難しくありません。

ちょっとした練習
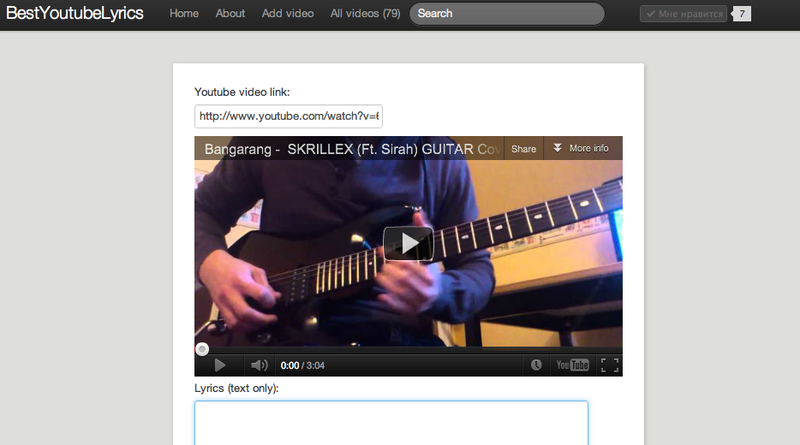
Zengileの男性によって作成されたサイトBest Youtube Lyricsでは、YouTubeからクリップを追加して歌詞を補完したり、たとえば歌の言葉でクリップを検索したりできます。 つまり 主なビジネスロジックは、ビデオの追加です。 oEmbedを使用して、添付するビデオを表示することにしました。
hamlビューで、ビデオが表示されるdivを含む1行を追加しました
= text_field_tag 'youtube', params[:youtube] //- <input type="text" id="youtube"> #oembed //- <div id="oembed"></div>
含まれているjsファイルに1つの関数を追加しました。 それだけです:
$(document).ready( function() { var yt = $("#youtube"); var emb = $("#oembed"); yt.focusout(function(){ // , emb.oembed(yt.val(), { // #youtube embeding- #oembed embedMethod: "append", youtube: {maxWidth:500} }); }); });
そのような結果は次のとおりです。

ここで動作を確認し、クリップと言葉を追加できます。
道徳
あなたは消費者です。何らかのソーシャルリソースを作成しているので、ユーザーの面倒を見て、HTML埋め込みコードを強制的にコピーして、ビデオ/写真がリソースに公開されるようにしてください。 さらに、多くの場合、htmlタグは切り捨てられ、ユーザーはiframeを挿入できません。これにより、セキュリティが強化されます。
あなたはサプライヤです :興味深いコンテンツがあるリソースを作成しました(ある種のイメージボードや、instagramのようなソーシャルネットワーク上のリソースパラサイト)。 oembed APIを自宅に実装すると、他のサイトへの統合が容易になり、リソースの呼び出し回数が増加します。 投資資金が流れます。
以下は、oEmbed APIを既に実装している人のリストです。
- YouTube
- Flickr
- シオマネキ
- チーク
- 改訂3
- Hulu
- ヴィメオ
- カレッジユーモア
- oohEmbed
- どこでも世論調査
- 私のオペラ
- 埋め込み
- iFixit
- スマグマグ
- スライドシェア
- Wordpress.com
サンクトペテルブルクでITイベントを開催するCode-n-coffeeグループ用に準備されたUPDマテリアル。 これらの会議の目的は、知識を交換するだけでなく、開発者同士を紹介し、コミュニティと開発者文化を形成することでもあります。 元気です。 無料です。 今すぐ参加してください。