私の母国語はウクライナ語なので、すぐにロシア語を許してください。
私はRuby On Railsの開発者であり、プロジェクトでモーダルウィンドウの必要性に何度も遭遇しています。 facebox、fancybox、jQuery UIを使用したダイアログなど、既製のものを多数試しました。
私の最近のプロジェクトの1つで、顧客はリソースを削除する前に確認ダイアログを追加したいと考えていました。 Rails ujsを提供するjavascriptアラートではなく、美しいダイアログボックスを表示する必要がありました。 その後、faceboxを使用し、Facebookですべてを完了するには、プロジェクト全体を登らなければなりませんでした。 そして、私は独自の何かを書くことにしましたが、純粋にレール用であるため、上記のすべてはどこでも簡単にネジ止めできます。
gemの主な機能は、application.jsファイルに1行を書き込むことによってのみ標準のレール構成を置き換えることができることでした。 プロジェクトにシンプルなギャラリーが必要な場合、他に何かを置く必要がないように、写真のサポートを追加しました。 すべてがわずか5kbで済みます。 これは、すべてのブラウザーで、つまり第7バージョン以降で動作します。
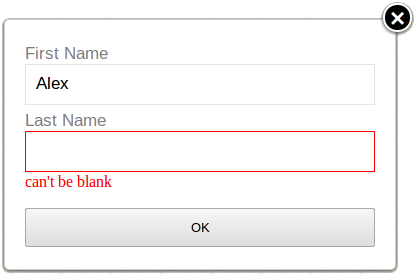
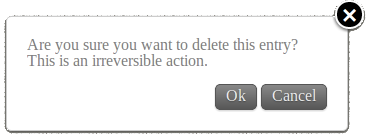
次のようになります。


確かに、IEはそれほど美しいシャッターではありません。 誰が何を必要としますか、まあ、それはすべてのブラウザで同じに見えるでしょう、あなたはオプションを置く必要があります:
$.lazybox.settings({niceClose: false})
宝石缶:
- 印刷確認ダイアログ
- ページの再表示を表示
- 写真を表示する
簡単インストール
Gemfile:
gem 'lazybox'
application.js:
//= require lazybox
applications.css:
*= require lazybox
applications.jsの標準確認を置き換えるには、次を追加します
$.rails.allowAction = $.lazybox.confirm;
ライブラリには多くのオプションがあります。 ここで見ることができます
デモはこちら
ご清聴ありがとうございました。