数日前、インターネット上を歩いていると、レスポンシブWebデザインと呼ばれるプラクティスに沿って、かなり興味深いサイトが見つかりました。 一言で言えば、このプラクティスでは、ブラウザウィンドウのサイズや携帯電話の画面のサイズに応じて拡大する「ゴム」サイトを作成します。 だから、今日のヒーローに会いましょう!
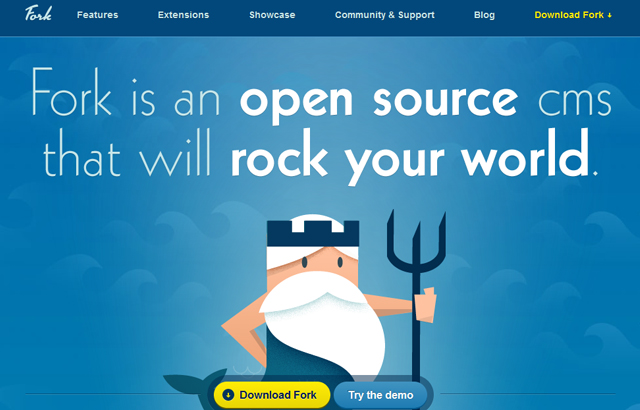
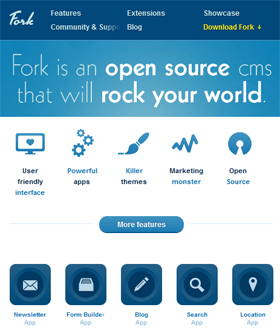
フォークcms
全景

モバイルビュー

シンプルビット
全景

モバイルビュー

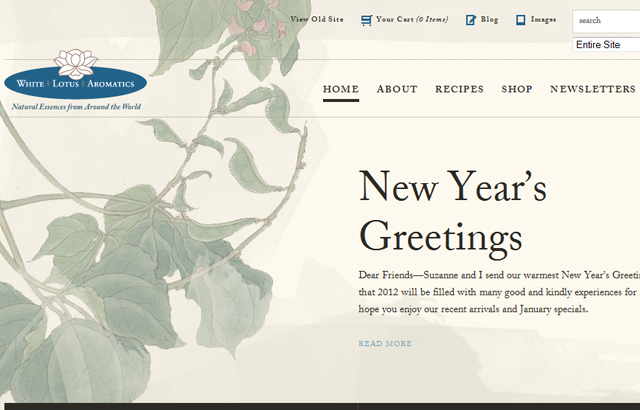
白い蓮の芳香剤
全景

モバイルビュー

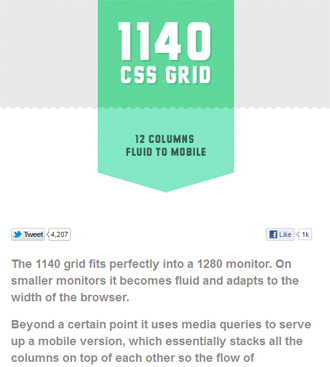
1140px CSSグリッド
全景

モバイルビュー

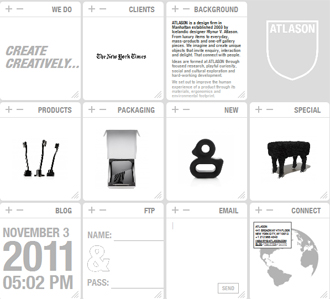
アトラソン
全景

モバイルビュー

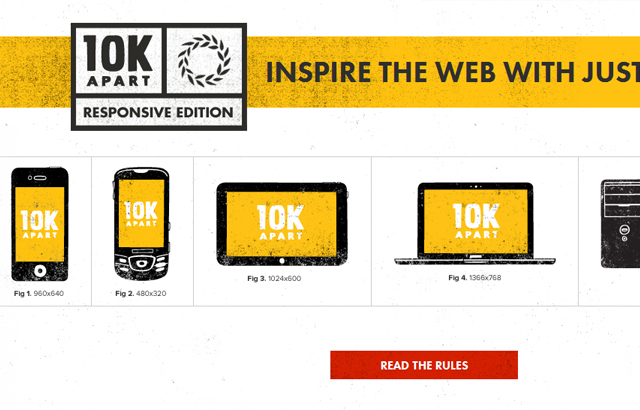
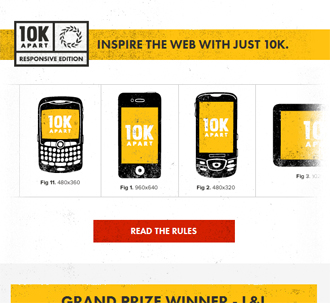
10K離れて
全景

モバイルビュー

認知
全景

モバイルビュー

逆ブロ
全景

モバイルビュー

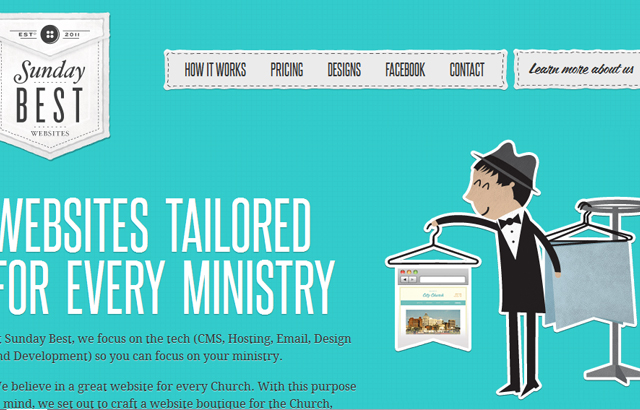
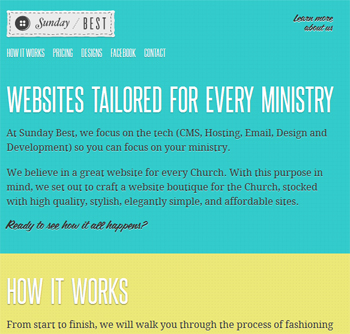
日曜日最高
全景

モバイルビュー

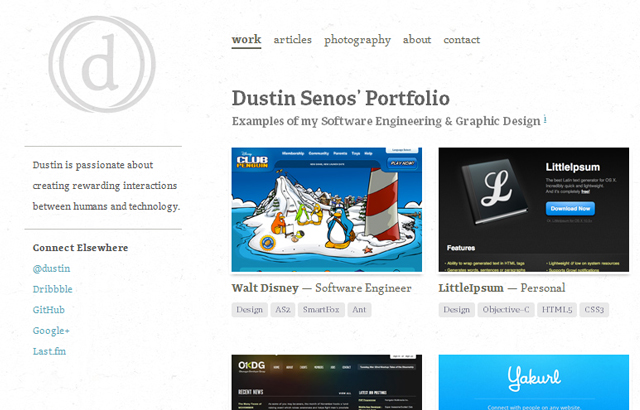
ダスティン・セノス
全景

モバイルビュー

クリーンエアチャレンジ
全景

モバイルビュー

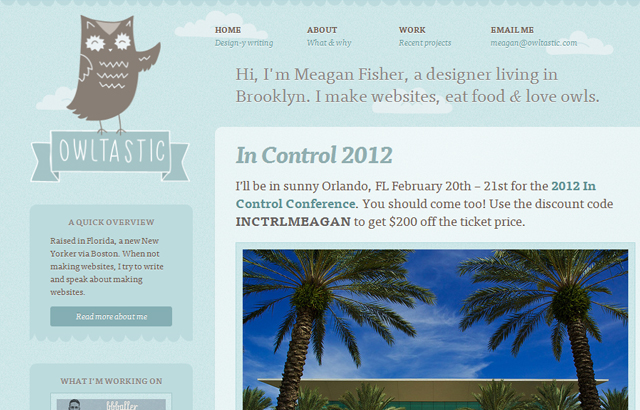
オウルタスティック
全景

モバイルビュー

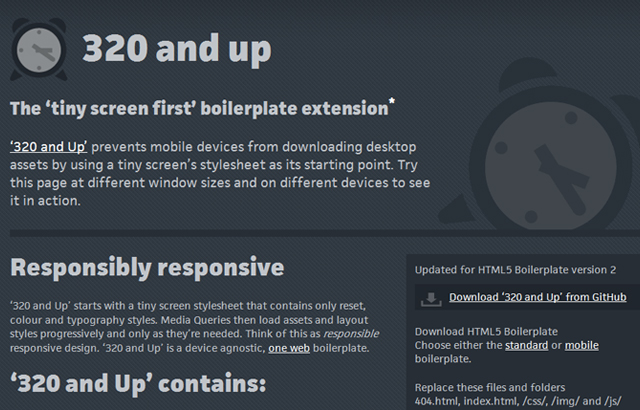
320歳以上
全景

モバイルビュー

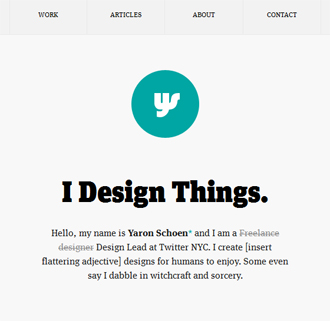
ヤロン・ショーン
全景

モバイルビュー

ギルドを構築
全景

モバイルビュー

講義をする
全景

モバイルビュー

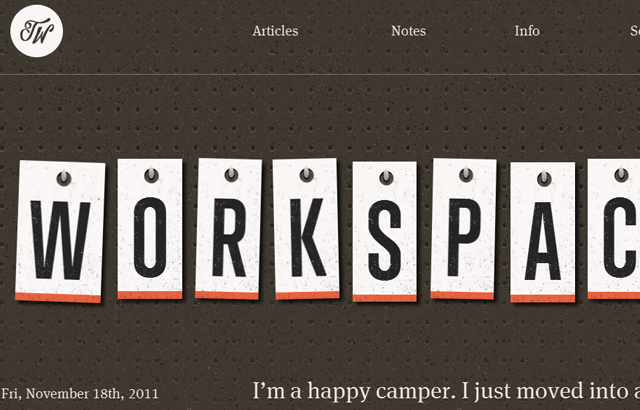
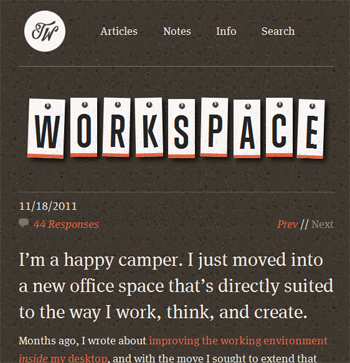
トレント・ウォルトン
全景

モバイルビュー

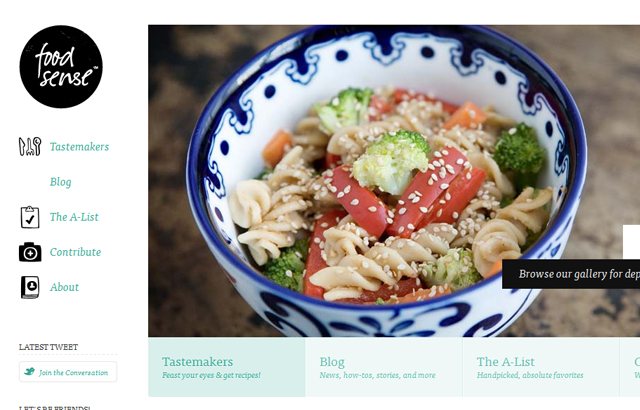
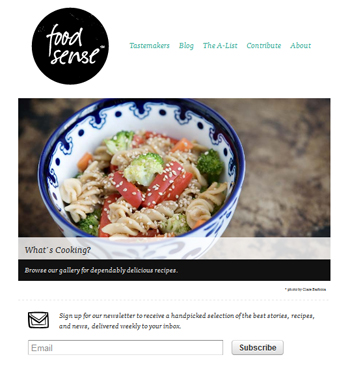
食感
全景

モバイルビュー

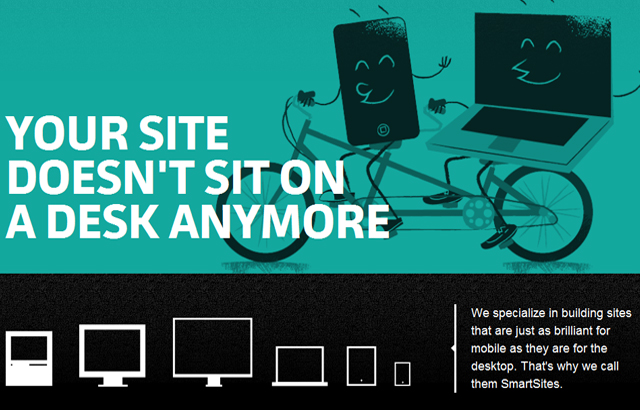
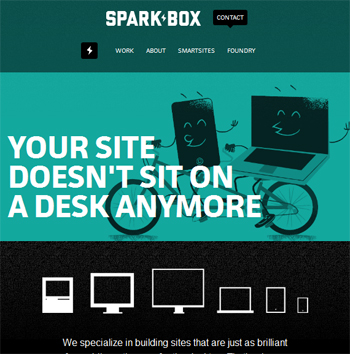
スパークボックス
全景

モバイルビュー

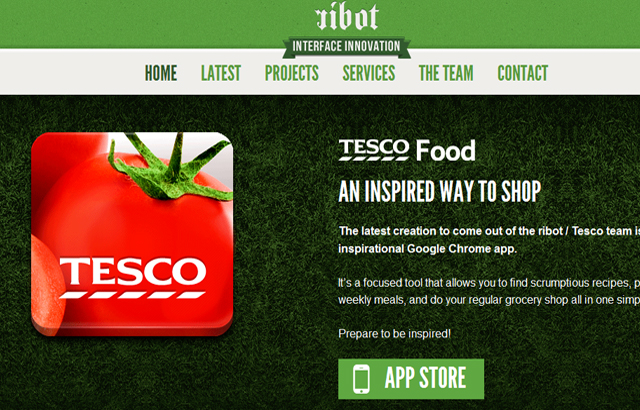
リボット
全景

モバイルビュー

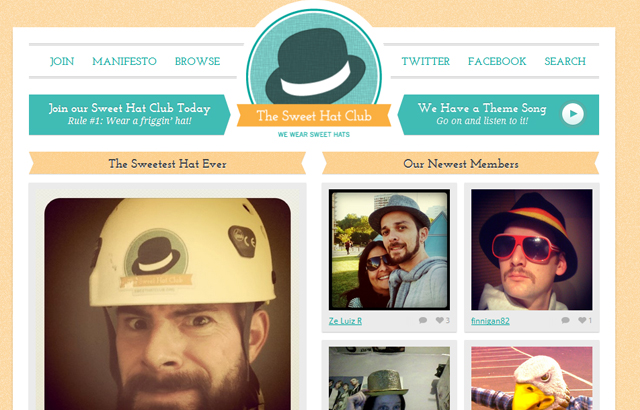
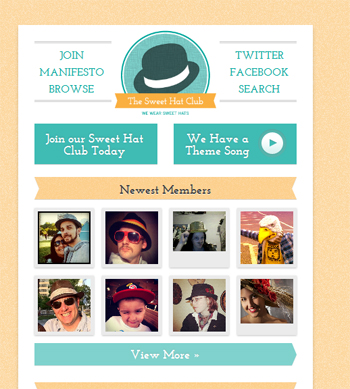
スイートハットクラブ
全景

モバイルビュー

別のデザイン
全景

モバイルビュー

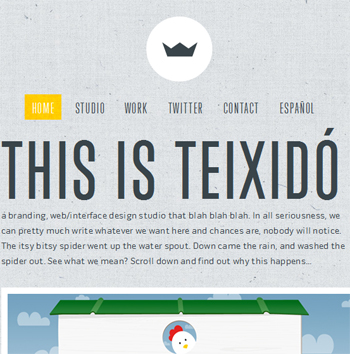
テイキシド
全景

モバイルビュー

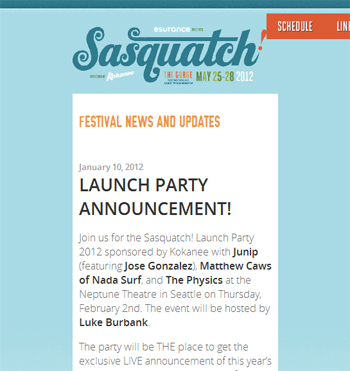
サスカッチ音楽祭
全景

モバイルビュー

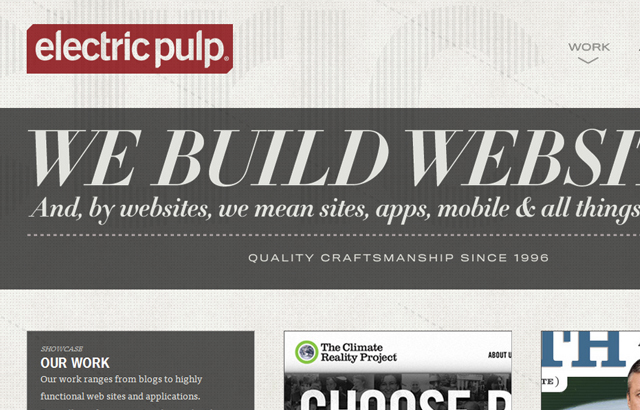
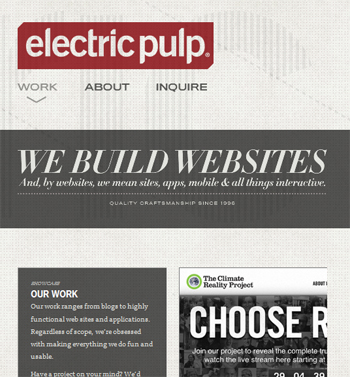
電気パルプ
全景

モバイルビュー

スティーブン・ケイバー
全景

モバイルビュー

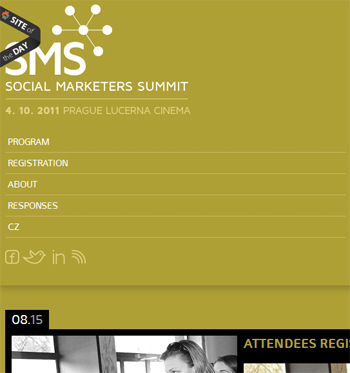
ソーシャルマーケティング担当者サミット
全景

モバイルビュー

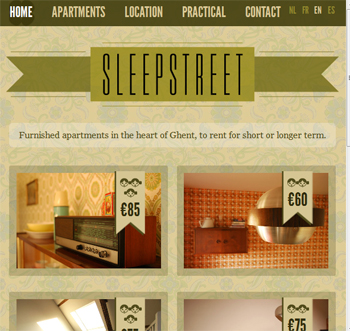
スリープストリート
全景

モバイルビュー

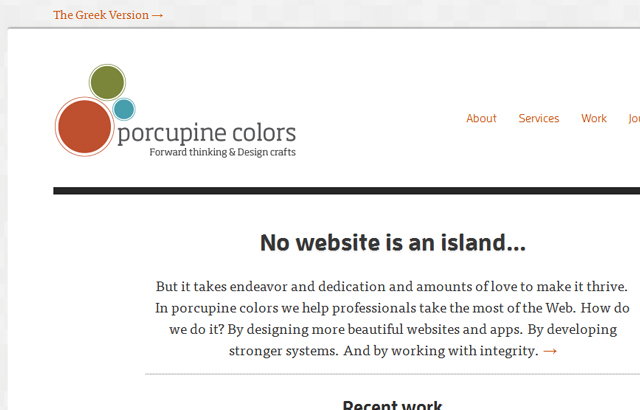
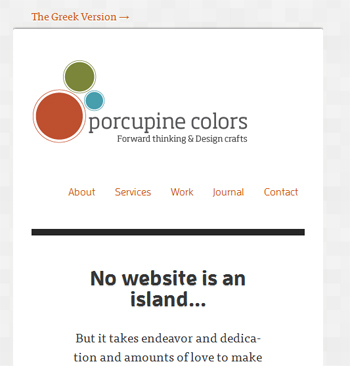
ヤマアラシ
全景

モバイルビュー

暫定
全景

モバイルビュー

タイル
全景

モバイルビュー

カレバキュティ
全景

モバイルビュー

サイモン衝突
全景

モバイルビュー

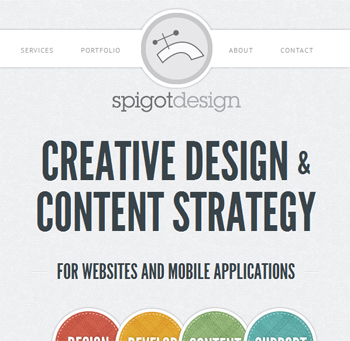
栓の設計
全景

モバイルビュー

先祖グループ
全景

モバイルビュー

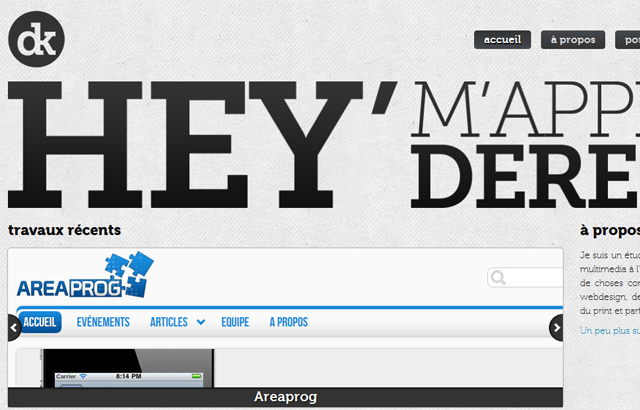
デレン・ケスキン
全景

モバイルビュー

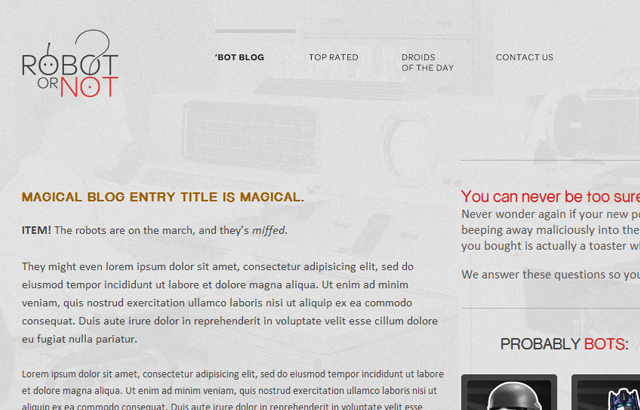
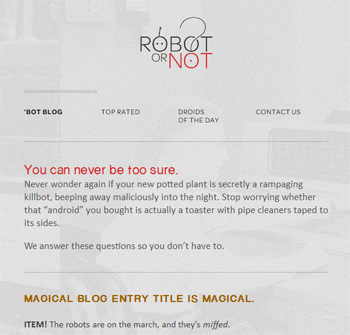
ロボット...またはない?
全景

モバイルビュー

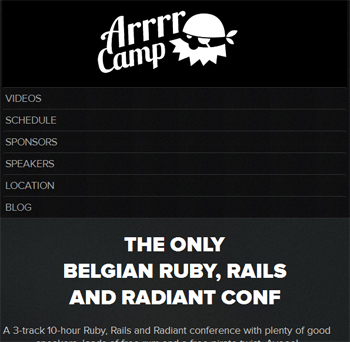
Arrcampカンファレンス
全景

モバイルビュー

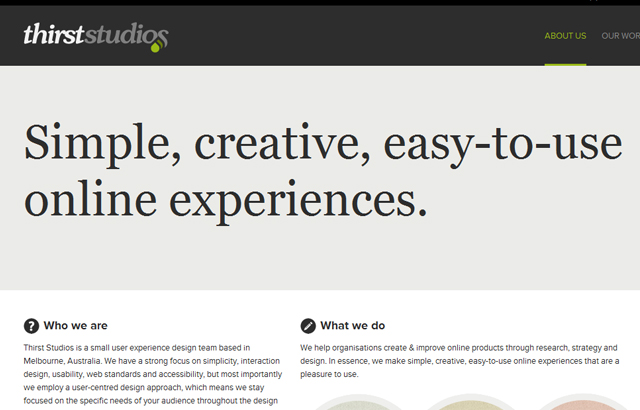
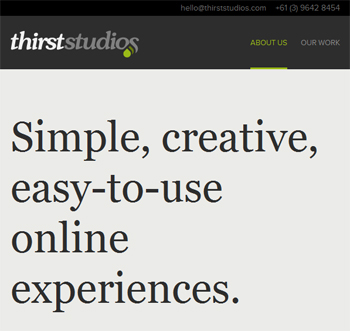
渇きスタジオ
全景

モバイルビュー

Visuaデザイン
全景

モバイルビュー

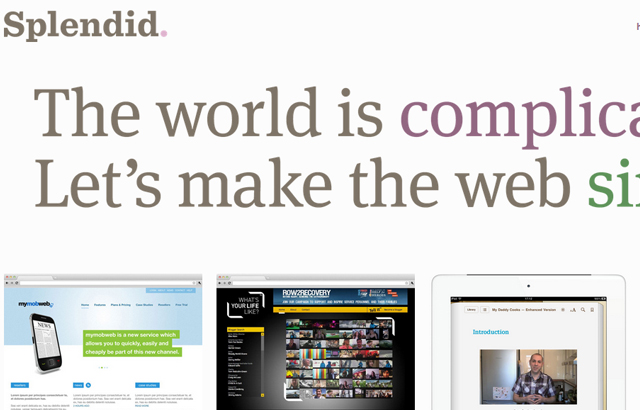
スプレンディッド製
全景

モバイルビュー

5つの簡単なステップ
全景

モバイルビュー

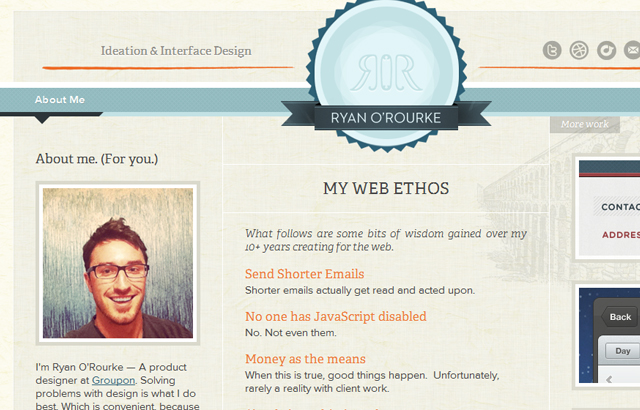
ライアン・オルーク
全景

モバイルビュー

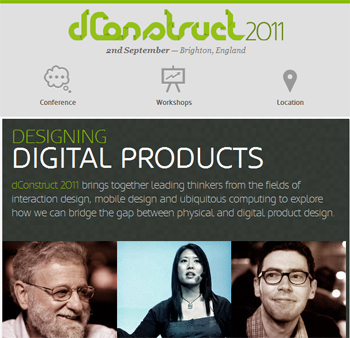
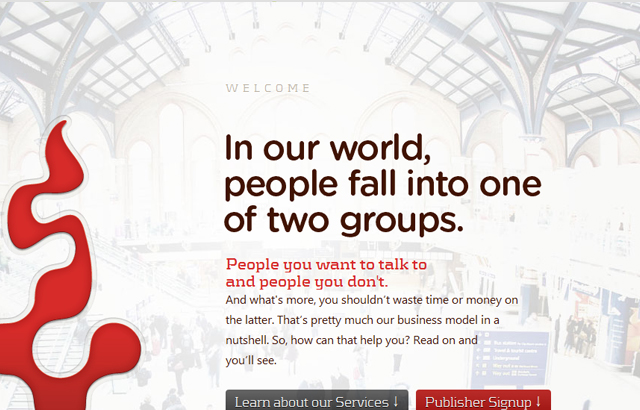
dConstruct 2011
全景

モバイルビュー

ディアブロメディア
全景

モバイルビュー

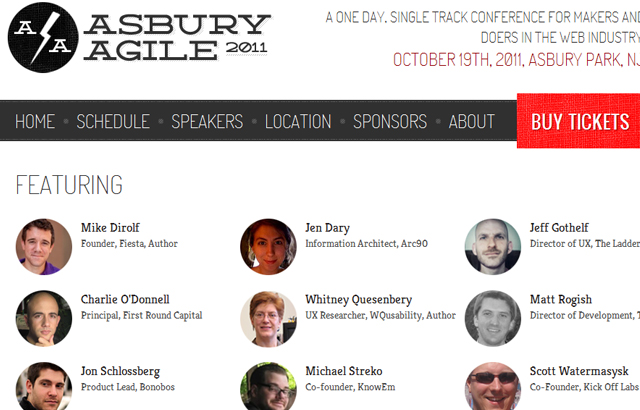
Asbury Agile Web Conference
全景

モバイルビュー

また、このトピックに関するいくつかのリンクを共有したいと思います。
- すべてのデバイスに対して1つのサイトを作成する方法(レスポンシブWebデザイン)/ Geek magazine
- レスポンシブWebデザインブック/ A Book Apart
- レスポンシブWebデザインに関する優れたロシア語のブログ
- レスポンシブWebデザイン/リストリスト
- レスポンシブWebデザイン:その概要と使用方法/ Smashing Magazine
じゃあね!