このウィンドウインターフェイスは、ウィンドウの存在、ウィンドウのドラッグアンドドロップ、ウィンドウのサイズ変更、ウィンドウの最小化/最大化などの基本的なプロパティを想定しています。 これが最終結果になるはずです。
そのため、インタラクティブウィンドウWebインターフェイスの例と、この目的でjQuery UIを使用する機能を作成します。次に、catにようこそ。
簡単な紹介
jQuery UIが何であるかをまだ知らない人は、次のリンクをクリックして、ロシア語でそれについて詳しく読むことができます。 問題のライブラリのドキュメントのロシア語翻訳の出現は、 Habréですでに言及されています 。
ステージ1。 -準備中。
開始するには、公式Webサイトhttp://jqueryui.comからライブラリをダウンロードします。 インターフェイスにはカスタマイズのための多くのオプションがあります。この例では、すべてのコンポーネントとFlickテーマが必要です。
ダウンロードしたコンポーネントをダウンロードしてコンピューターに抽出すると、次のファイル構造が得られます。

cssおよびjsフォルダーでは、すべてが明確であり、index.htmlのテンプレートは次のように記述されます。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="utf-8"> <title> Windows- jQuery UI </title> <!-- jQuery UI CSS --> <link rel="stylesheet" href="css/flick/jquery-ui-1.8.16.custom.css" type="text/css" /> <!-- jQuery jQuery UI! --> <script src="js/jquery-1.6.2.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> </head> <body> </body> </html>
ステージ2-ダイアログボックスを作成するためのHTMLおよびJavaScriptコード。
最初のダイアログボックスのコードを作成します。 ドキュメントによると、jQuery UIのウィンドウは通常の「div」であり、それに対応するクラスと初期化メソッドが適用されます。 ウィンドウの内容は、そのようなブロック内に配置されます。
bodyタグに次のコードを追加します。
<div id="dialog_window_1" class="dialog_window" title=" "> <p>, !</p> </div>
ウィンドウを初期化するには、JavaScriptコードを実行する必要があります。 別のファイルに取り出してタグで接続するか、同じ場所で次の構成を指定できます。
<script> $(document).ready(function() { $('#dialog_window_1').dialog(); }); </script>
ブラウザでindex.htmlファイルを開くと、次のようになります。

このウィンドウには、このようなドラッグアンドドロッププロパティ、サイズ変更、および閉じる機能が既にあることに注意してください。
次に、別のダイアログボックスからダイアログボックスを呼び出すことができるシンプルなフォームを作成します。 以下のコードを最初のウィンドウのコンテンツに貼り付けます。 「Hello world!」という行の代わりに歌姫の中に:
<h3> </h3> <table class="dialog_form"> <tr> <th> </th> </tr> <tr> <td><input type="text" id="new_window_title" /></td> </tr> <tr> <th> </th> </tr> <tr> <td> <textarea id="new_window_content"></textarea> </td> </tr> <tr> <th> </th> </tr> <tr> <td id="buttonlist"> <input type="checkbox" id="alertbutton" /><label for="alertbutton"> </label> <input type="checkbox" id="closebutton" /><label for="closebutton"> </label> </td> </tr> </table>
このテンプレートは、次のステップで役立ちます。
ステージ3-スタイルとダイアログオプションによるダイアログのカスタマイズ。
ウィンドウ初期化コードをこれに置き換えます:
$(document).ready(function() { $('#dialog_window_1').dialog({ width: 'auto', height: 'auto' }); });
headタグに新しい新しいスタイルを記述します。
<style> .dialog_form th { text-align: left; } .dialog_form textarea, .dialog_form input[type=text] { width: 320px; } </style>
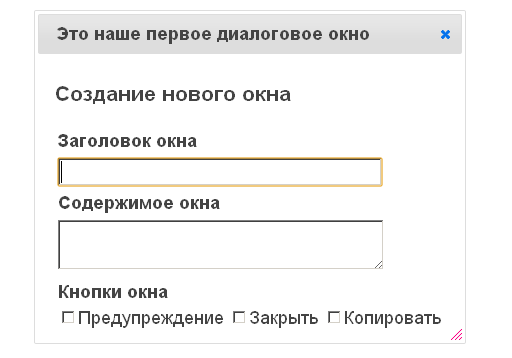
これで、フォームが内部にあるウィンドウが少しきれいになります。

ダイアログプロパティで、幅: 'auto'および高さ: 'auto'エントリを使用して、ウィンドウのサイズをコンテンツサイズに合わせるように指示しました。
手順4-ダイアログボックスを開くボタンを追加します。
jQuery UIのボタン(Buttonsコンポーネント)を使用すると、イベントのさまざまな機能(クリックなど)を「ハング」させることができます。これは今やるべきことです。
最初に、HTMLコードを追加してボタンを作成します。
<button id="create_button"> </button>
bodyタグ内。
次に、次の行を追加して初期化します。
$('#create_button').button();
$(ドキュメント).ready()関数に。
ボタンの実験を開始してから、フォーム内のチェックボックスを一種のボタンに再定義して、見栄えを良くします。
$('#buttonlist').buttonset();

さて、すべてがほぼ正常に見えるとき、ウィンドウ作成ボタンをクリックすることで対応するアクションが実行され、次にウィンドウが押されたときに削除されるようにします。 JavaScriptコードを書き換えます。
$(document).ready(function() { // $("#create_button").button().click(function() { var create_dialog = $("#dialog_window_1"); var create_button = $(this); // , if( create_dialog.dialog("isOpen") ) { create_button.button("option", "label", " "); create_dialog.dialog("close"); } else { create_button.button("option", "label", " "); create_dialog.dialog("open"); } }); // autoOpen : false – , $("#dialog_window_1").dialog({ width: "auto", height: "auto", autoOpen : false }); $("#buttonlist").buttonset(); });
この部分をより正確に表示するために追加する必要があるのは、組み込みメソッド(十字をクリックする)によってウィンドウが閉じられている場合でも、ボタンの碑文を変更することだけです。
おそらく知識のある人は、これを最適な方法で行う方法をコメントで教えてくれるでしょう。
記事の後半では、残りのインターフェイス機能を追加するためのより複雑な手順を検討します。
マイナーな変更を伴うコード、記事の主な動機、jQuery UIを使用してウィンドウインターフェイスを作成するための一連の手順は、ここから取得されます- 英語のソース 。
デモ
パート2