このコンポーネントはVisual C ++ 6.0で作成されましたが、今日まではVisual C ++のより新しいバージョンで正常に使用できます。 実際、自分でグリッドを選択するとき、いくつかの要件を提示しました。
-複数行のグリッドヘッダー(これがないと、少なくとも複雑なレポートを想像することは困難です)
-複数行テキストの表示
-テーブル行の標準CEditをコントロールに置き換える機能
-個々のエントリを色で強調表示する機能
-作業速度
最後の段落から始めましょう。 名前の「仮想」という言葉は、データがグリッド自体に保存されるのではなく、何らかの種類のデータ構造(ベクトルなど)に保存されることを意味します。 また、この構造から画面にデータを表示する場合、画面に表示する必要があるデータのみが要求されます。これにより、リスト内の要素の数から作業速度を独立させることができます。
他の機能については、小さな例を使用して説明します。
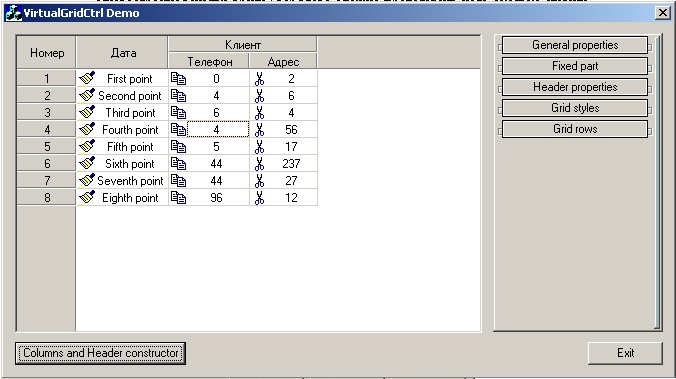
次の形式のテーブルドキュメントがあるとします。
-番号
-日付
-クライアント:電話、住所
行にはプレーンテキストが含まれます。
次のようなものを取得する必要があります

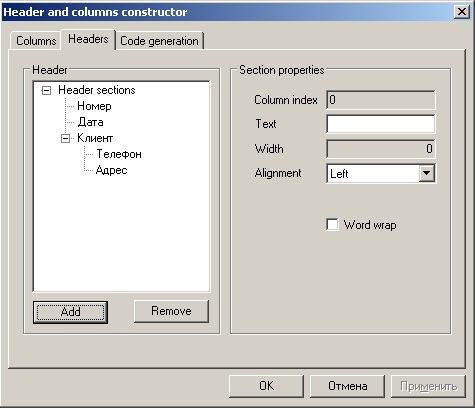
VirtualGridCtrlには、VirtualGridDemo.exeというグリッド外観コンストラクターが含まれています。 使用方法は複雑ではありません。タブで[列とヘッダーのコンストラクタ]ボタンをクリックし、[列]タブですべての列を削除し、必要に応じて列を追加します(この例では4)。次に、[ヘッダー]タブで、構造を作成しますグリッドのキャップ。

以下を入手してください

右側のペインでは、行と列に追加のパラメーターを設定することもできます。
それでは、すべての使用方法を考えてみましょう。 再度、「列とヘッダーのコンストラクター」ボタンをクリックして設定ウィンドウを開き、「コード生成」タブに移動して「生成」をクリックします。
Dialogスタイルで新しいVisual C ++プロジェクトを作成し(Visual Studio 2008を使用)、ヘッダーファイルをプロジェクトに接続します:VirtualGridCtrl.h、MemDC.h、TitleTip.h、GridListBox.h、GridEdit.h、GridButton.h。 フォームに「カスタムコントロール」を追加し、その「クラス」プロパティを「CVirtualGridCtrl」に設定し、「CVirtualGridCtrl」タイプのm_grid変数を追加します。
これで、グリッド初期化コードをOnInitialDialogに追加できます。 コンストラクタで受け取ったコードをそこにコピーします。
コンストラクターで設定したすべての設定ではなく、受け取ったコードの欠点をすぐにこのコードに当てはめなければなりません。これは欠陥ですが、このコードを自分で追加することは難しくありません。 したがって、受け取ったコードを分析します。
// --------------- Required variables ----------------- CGridColumn *pColumn; CGridHeaderSections *pSections; CGridHeaderSection *pSection; CGridHeaderSection *pUpperSection; // ----------------- Let's add some columns -------------- m_grid.AddColumn(_T(""), 60, LVCFMT_CENTER); // , m_grid.AddColumn(_T(""), 92, LVCFMT_CENTER); m_grid.AddColumn(_T(""), 81, LVCFMT_CENTER); m_grid.AddColumn(_T(""), 68, LVCFMT_CENTER); // --------------- Set additional column properties ---------------- pColumn = m_grid.GetColumn(0); pColumn->SetTabStop(FALSE); // // --------------- Let's put the grid header into shape ------------ pSections = m_grid.GetHeader()->GetSections(); pUpperSection = pSections->GetSection(0); pUpperSection->SetCaption(_T("")); pUpperSection->SetAlignment(LVCFMT_CENTER); pUpperSection = pSections->GetSection(1); pUpperSection->SetCaption(_T("")); pUpperSection->SetAlignment(LVCFMT_CENTER); pUpperSection = pSections->GetSection(2); pUpperSection->SetCaption(_T("")); pUpperSection->SetAlignment(LVCFMT_CENTER); pUpperSection->SetWordWrap(TRUE); // 3- pSection = pUpperSection->Add(); pSection->SetCaption(_T("")); pSection->SetAlignment(LVCFMT_CENTER); pUpperSection = pSection; pUpperSection = pSection->GetParent(); pSection = pUpperSection->Add(); pSection->SetCaption(_T("")); pSection->SetAlignment(LVCFMT_CENTER); pUpperSection = pSection; pUpperSection = pSection->GetParent(); m_grid.GetHeader()->SynchronizeSections(); // -------------- Some additional initializations... ------ // CGridHeader *pHeader = m_grid.GetHeader(); pHeader->SetSectionHeight(25); // pHeader->SynchronizeSections(); m_grid.SetFixedCount(1); // m_grid.SetRowSelect(); // m_grid.SetRowHeight(25); //
VirtualGridに付属の例で追加のパラメーターを設定する方法を確認できます。
それでは、データの操作方法を理解しましょう。 構造を作成します。
struct sKlient { int nomer; COleDateTime date; CString tel; CString adres; };
そして、次のようにm_data変数を宣言します。
vector<sKlient> m_data;
そして、OnInitialDialogで構造を初期化します。
// sKlient tmp; tmp.nomer = 1; tmp.date = COleDateTime(2012,1,1,0,0,0); tmp.tel = L"12-34-56"; tmp.adres = L" 1"; m_data.push_back(tmp); tmp.nomer = 2; tmp.date = COleDateTime(2011,2,3,0,0,0); tmp.tel = L"78-12-45"; tmp.adres = L" 2"; m_data.push_back(tmp); m_grid.SetRowCount(m_data.size()); //
次に、データをグリッドに出力するための関数を追加します。そのために、クラスに関数定義を追加します。
afx_msg void OnGridGetDispInfo(NMHDR *pNMHDR, LRESULT *pResult);
BEGIN_MESSAGE_MAPの.cppファイルに次を追加します。
ON_NOTIFY(VGN_GETDISPINFO, IDC_CUSTOM1, OnGridGetDispInfo)
イベントハンドラーVGN_GETDISPINFOは次のように機能します。
VG_DISPINFO *pDispInfo = (VG_DISPINFO *)pNMHDR; CString st; if (pDispInfo->item.mask & LVIF_TEXT) // { switch (pDispInfo->item.nColumn) { case 0: {// № st.Format(L"%d", m_data[pDispInfo->item.nRow].nomer); pDispInfo->item.strText = st; } break; } } // if (pDispInfo->item.mask & LVIF_COLOR) { if (pDispInfo->item.nColumn == 1) // { pDispInfo->item.pDC->SetBkColor(RGB(202, 228, 255)); } }
同様に、行をダブルクリックする関数を追加できます。
ON_NOTIFY(WM_LBUTTONDBLCLK, IDC_CUSTOM1, OnNMDblclkGrid) void CCVirtaGridTestDlg::OnNMDblclkGrid(NMHDR *pNMHDR, LRESULT *pResult) { int n; n = m_grid.GetRow(); if (!m_grid.GetRowCount() || (n > m_grid.GetRowCount()-1)) return; ::AfxMessageBox(m_data[n].adres); }
または、他のイベントのハンドラー。
このグリッドは非常に用途が広く、さまざまなアプリケーションで使用して、リストを美しく視覚的に表示できます。 必要に応じて、ソースは明確で理解可能な構造を持っているため、最終決定は簡単です。
PS: アプリケーションでは、グリッドは標準形式であり、グリッドのわずかに変更された記事の例(小さなエラーが修正され、線とヘッダーの描画時に勾配が追加されます)から、ソースコードを取得することをお勧めします。