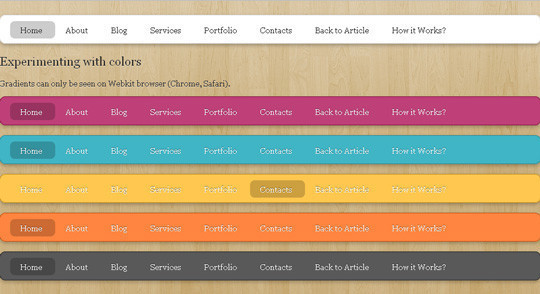
CSS3とjQueryを使用したファンシーメニュー

デモ
アップロードする
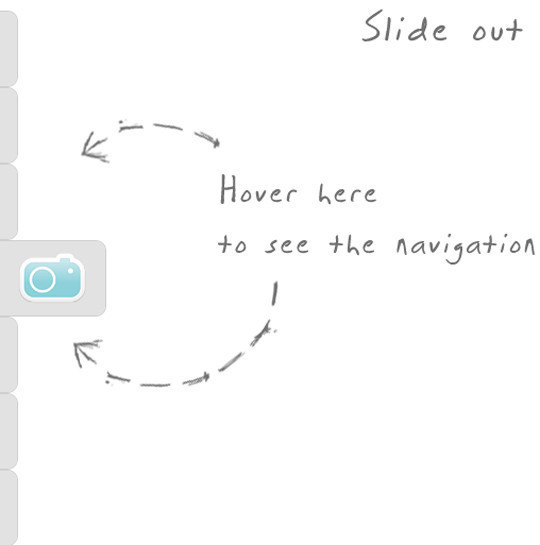
ナビゲーションjQueryとCSSをスライドアウトする

デモ
アップロードする
CSS3アニメーションメニュー

デモ
アップロードする
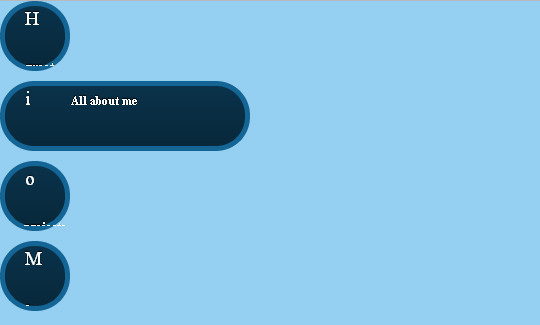
CSS3垂直ナビゲーション

デモ
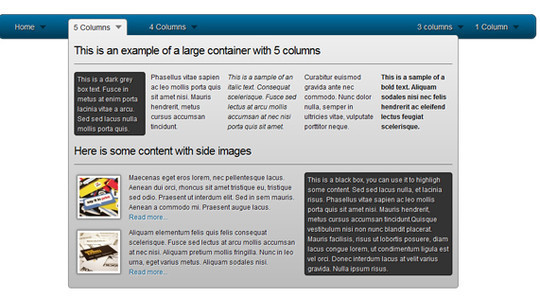
CSS3メガドロップダウンメニュー

デモ
アップロードする
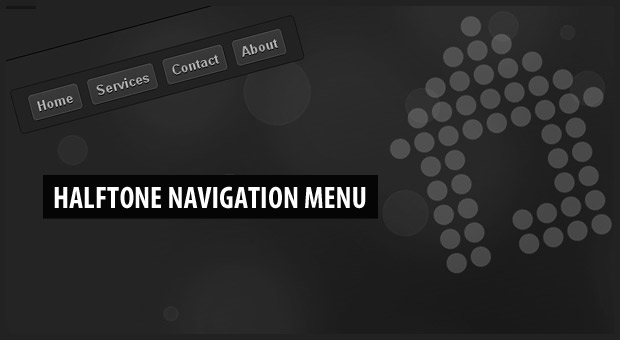
jQueryとCSS3を使用したハーフトーンナビゲーションメニュー

デモ
アップロードする
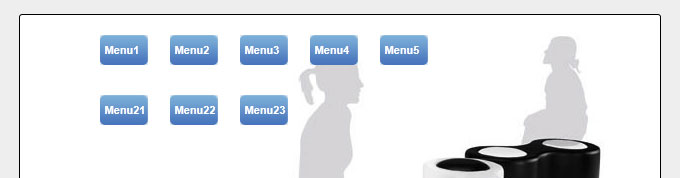
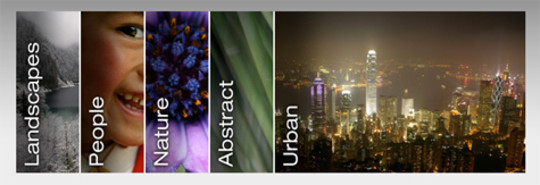
Jqueryを使用した画像メニュー

デモ
アップロードする
jQueryスタイルメニュー

デモ
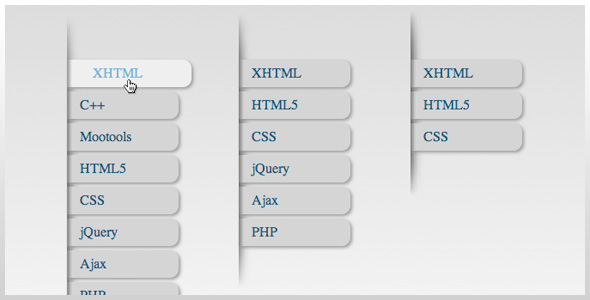
jQueryとCSS3を使用したスライドダウンボックスメニュー

デモ
アップロードする
ライセンス-Creative Commons Attribution-Share Alike 3.0 Unported。