他のビジネスと同様に、グラフィックスを扱うプロセスでは、退屈なルーチンの段階が始まります。 ここで次の戦いが終わりました。その間、顧客は自分のTKを5回書き直し、デザイナーは何度も「フォントで遊ぶ」ことができました。 レイアウトの準備が整い、合意され、ソースが顧客に引き渡されます...そして、ささいなことが始まります。 当初、屋外の3x6形式のレイアウトが作成されましたが、しばらくして、他の比率の広告板、ビニールバナー、またはA1ポスターにも使用することにしました。
レイアウトを再配置する作業自体は難しくありませんが、プロセス全体を見ると、これは多くの時間を費やしています。 顧客はデザイナーに再度電話/書き込みを行い、仕事の明細書を彼に提出し、デザイナー(一度に)のサイズを変更し、プレビューを顧客に送信します。
さらに高度なケースがあります。 たとえば、地域で中央に設計されたレイアウトが重い.tiffまたはソースコードにダンプされますが、レイヤーが接着されているため、地面で「自分でやる」ことなく、企業スタイルに準拠します。 (私が個人的に遭遇した実際の状況)。 次に、レイアウトをスケーリングするという些細な作業は、フォントの選択や他の中間ステップを伴う難しいクエストに変わる可能性があります。 したがって、時間はさらに費やされます。
問題は本当に典型的です。 それだけでなく-国際的。 少なくとも、BrandMakerのヨーロッパのクライアントもそれに遭遇するため、 Web-to-Publishモジュール(以前のWeb-to-Print)に基づいてレイアウトを自動的にスケーリングする標準メカニズムがソリューションに提供されます。 その助けを借りて、広告マネージャーは独立してレイアウトをスケーリングすることができ、そのためにはWebブラウザーのみが必要になります。

実装方法
システムが直面しているタスクは、デザイナーの関与なしにマネージャー自身がレイアウトを拡大縮小できるようにすると同時に、コーポレートアイデンティティの要件を観察し、追加のプリプレス処理を必要としない出力ファイルを受け取ることです。
もちろん、主な関心事は不均衡なスケーリングです-レイアウトの寸法の高さと幅が不均一に異なる場合、同時にレイアウトの一般的な構造、要素の相対的な位置を維持する必要があります。
これがWeb-to-Printでどのように実装されているかを示すために、少し余談をして、このモジュールで使用されるテンプレートについて話す必要があります。
テンプレートは基本的に、特定のレイアウトに適用される一連のルールです。 たとえば、テンプレートでは、ユーザーが編集できる領域と編集できない領域をレイアウトで指定できます。 したがって、システムのユーザーは自分のレイアウトを編集できますが、同時に企業スタイルの違反に対して保証されています。
テンプレート設定インターフェース(より正確には、その小さな部分)は次のようになります。

さまざまな設定のタブがいくつかあります。 この場合、スケーリングの設定が構成されているタブを見るだけです。 もちろん、テンプレートは通常のユーザーではなく、レイアウトに精通した専門家によって作成されます。 これは、レイアウトを組版するのと同じデザイナーであることが望ましい。
実際、全体の設定は、レイアウトの高さと幅が変化したときに特定のブロックの位置がどのように変化するか、フォントとイラストのサイズがそれ自体でどのように変化するかを決定することになります。 設定の詳細は異なる場合があります。 スケーリングを完全に禁止したり、一定の境界を設定したりすることができます。すべては特定のタスクに依存します。
その結果、ユーザーには次のすべてが表示されます。
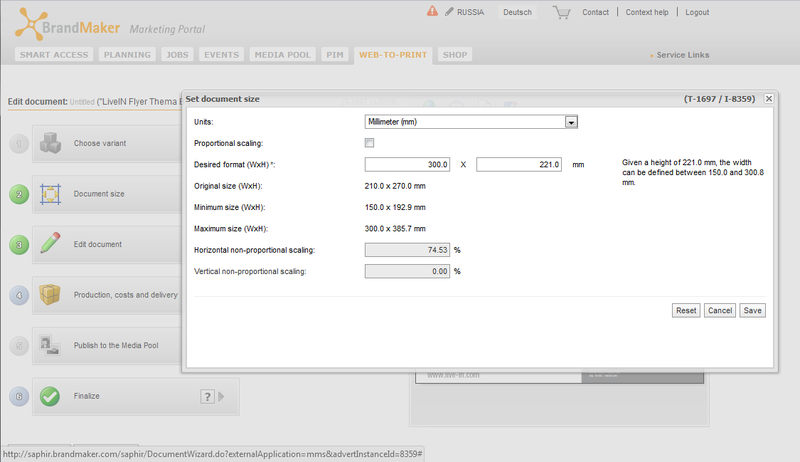
1.編集するレイアウトのプレビューを開きます。 このレイアウトのズーム機能が使用可能な場合、[ドキュメントサイズ]ボタンがアクティブになり、ユーザーはそれをクリックして次の手順に進むことができます。

2.レイアウトの寸法を示すダイアログボックスが表示されます。 ユーザーは対応するフィールドに必要なサイズを設定し、[保存]ボタンをクリックしてメインウィンドウに戻り、[編集]ボタンのみをクリックできます。

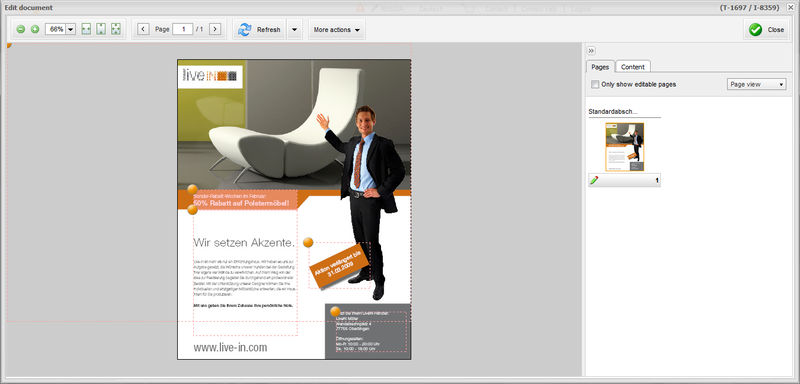
3.レイアウトが自動的に変更されたウィンドウが開きます。

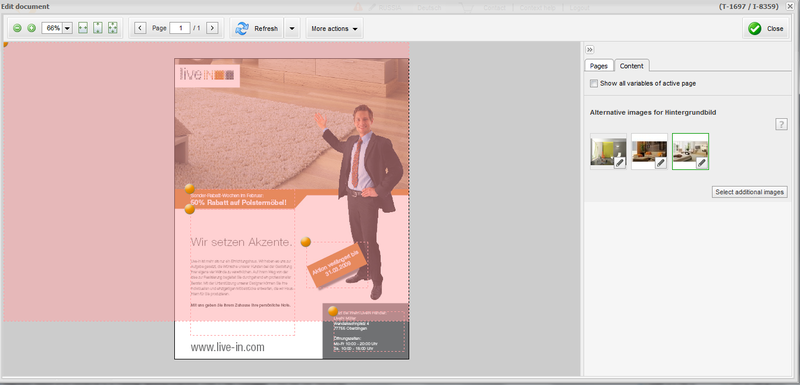
さらに作業することができます-たとえば、個々のブロックを編集します(それらは破線で示され、左上隅にオレンジ色の丸いボタンがあります)。 この場合、たとえば、[コンテンツ]タブには、背景に使用可能な代替画像が表示されます。 マウスをダブルクリックまたはドラッグすることにより、目的の場所に設定されます。

作業に必要な任意の形式でファイルをアップロードできます。 グラフィックファイルの処理と変換には、InDesign Serverが使用されます。これは、BrandMakerシステム自体のアプリケーションサーバーと連携して動作します。
スケーリング機能は、BrandMakerがマーケティング担当者の作業を最適化する方法の典型的な例の1つです。従業員自身の作業時間を節約し、デザイナーサービスのコストを削減します。