 記事Rian van der Merweの無料翻訳をお読みください。子供向けiPadアプリの開発者へのお父さんの嘆願
記事Rian van der Merweの無料翻訳をお読みください。子供向けiPadアプリの開発者へのお父さんの嘆願
私はしばしば2歳の娘のためにiPadアプリを購入しなければなりません。 彼女がそれらをどのように使用しているかを見て、私は間違いなくそれらの中で正しいものとそうでないものを言うことができます。 私はすべての子供たちのためにこれらの調査結果を要約する責任を取り、子供向けのiPadアプリの作成に取り組む開発者に4つの基本原則を提案します。
1.明白なインタラクティブ要素
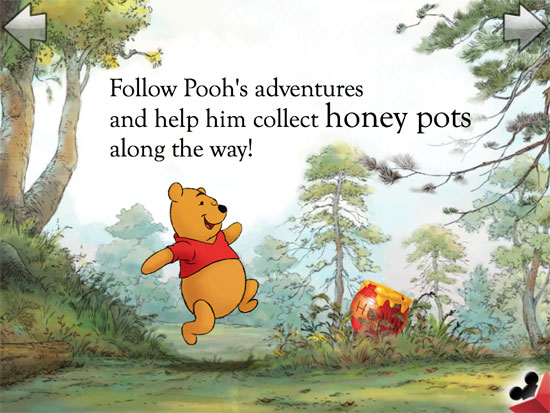
通常、子供向けのアプリケーションでは、画面上に多数のさまざまなインタラクティブ要素が含まれています。 動物やインテリアの一部など、何でもかまいません。 しかし、ほとんどのアプリケーションは、これらの要素がインタラクティブかどうかについてのガイダンスを提供していません。 これは通常、すべてをクリックすることにつながります。 解決策は簡単です;これらの要素を作成することは一方向でのみ明らかです。 たとえば、ディズニーくまのプーさんのパズルブックアプリでは、ポットに入れた蜂蜜は少し携帯性があり、「触る」ことができると言っています。

2.ページネーション
ページネーションは、子供向けアプリケーションでは非常に重要な部分ですが、各アプリケーションは独自の方法でそれを行います。 最も一般的な方法は、タッチ矢印と反転ジェスチャーです。 これらの相互作用はどちらも優れたソリューションですが、この目的には矢印の方がはるかに優れています。
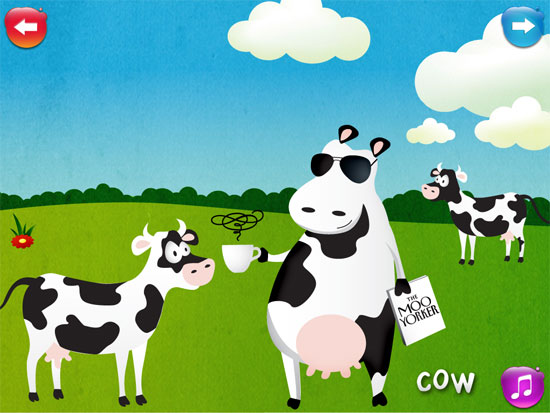
さらに、画面の下部全体が高温の領域です。 子供はタブレットのこの部分に常に偶然に触れるので、そこにコントロールを配置しないでください。 Old MacDonaldアプリケーションが画面の上部に矢印を配置することでこの原則を実装する方法が気に入っています。

3.アクセスできないメニュー
画面の一番下についてもう一度話してください。インタラクティブな要素、特に子供のゲームの重要な部分ではないメインメニューをそこに置かないでください。 誤って画面の下部をクリックした後、子供がゲームを続けるのを手伝わなければならなかった回数。
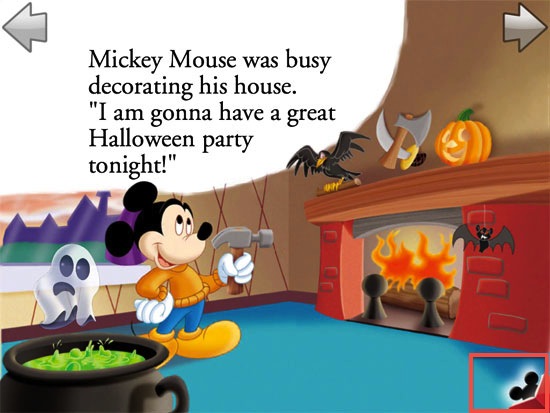
ミッキーマウスパズルブックは、このようなゲームの例です。

PlayTalesは、メインメニューの正しい実装の例です。 まず、メニューボタンは右上隅にあるため、誤って押したときにアクセスしにくくなります(ただし、中央に配置するのが最善ですが、ページをナビゲートするためのボタン用のスペースがあります)。 さらに、2つのセンサーアクションを使用してアクティブにします。 1つのジェスチャーは半透明性を削除し、もう1つのジェスチャーは半透明性を開きます。 これは子供からメニューを隠すための最も信頼できる方法ではありませんが、多くの偶発的なクリックを避けます。



4.子供をだまそうとしないでください
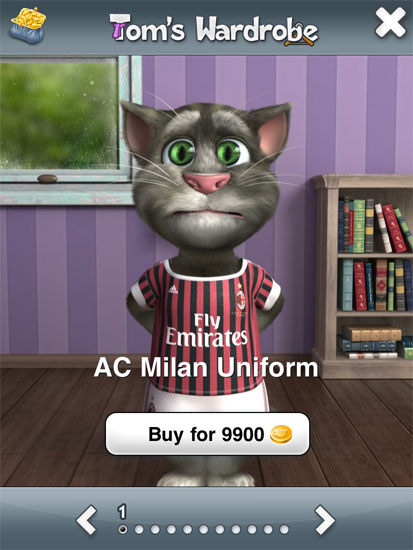
トーキングトムキャットを見ています。 話をするアプリケーションは多数ありますが、これはランダム購入の最も刺激的なものです。 画面には慎重に選択されたアイコンがぎっしり詰まっており、これをクリックすると、ランダムな購入につながります。もちろん、アプリケーション自体から気を散らす多数のアニメーションバナーもあります。 ユーザーをだましてドメインを追加購入させるGoDaddyに我慢できますが、娘にこの戦術を使おうとするなら、さよならを言います。 アプリケーションは削除され、すべてがすぐに忘れられます。

おわりに
子供向けアプリの開発は非常に困難です。 この時代の機能を設計することは困難な作業になっただけでなく、子供(そしてその後は親)だけを混乱させる高度なジェスチャーの使用を控える価値のあるアプリケーションの管理も難しくなりました。 ただし、すべてのアプリケーションは上記の特定の原則に従う必要があります。
UPD:元の記事は大幅に変更され、補足されています。以下のコメントを寄せてくれた皆さんに感謝します。