 私は最近、iPadとAndroidプラットフォーム向けの未就学児(2〜5歳)向けのインタラクティブな本を作成できるほど幸運でした。 幼い子ども向けにデザインするときは、子どもの視点から物事を見る必要があり、プロジェクトに取り組む過程で、私はいくつかの重要な教訓を学びました。
私は最近、iPadとAndroidプラットフォーム向けの未就学児(2〜5歳)向けのインタラクティブな本を作成できるほど幸運でした。 幼い子ども向けにデザインするときは、子どもの視点から物事を見る必要があり、プロジェクトに取り組む過程で、私はいくつかの重要な教訓を学びました。
子供たちは好奇心が強く、すべてを探求したいと考えています。 原則として、見るものすべてを手で触れ、大人が通常気付かないものに気付くことができます。 たとえば、子供はバナー失明の対象ではありません。子供にとっては、これをクリックすると何が起こるかを知るもう1つの機会です。 若いユーザーにとっての問題のほとんどは、間違ったものをクリックするのを恐れているため、アプリケーション内をナビゲートする能力が原因です。 広告、さりげないタッチ、または単なるメニューボタンは、子供がアプリケーションを使用するのを難しくする可能性があります。
子どもたちはインターフェイスを学び、一列に並んですべてに触れ、可能なすべてを見つけようとします。 Facebookバナーなどのボタンは一部のアプリケーションで機能する場合がありますが、子供向けに設計する場合、そのようなボタンまたはページへのリンクをクリックすると、子供がアプリケーションに戻らなくなる可能性があることを理解する必要があります。
子ども中心のナビゲーション。
若いユーザーが誤ってメニューボタンに触れると、同様のユーザビリティの問題が発生します。 また、UXの専門家とインターフェイスを構築する場合、使いやすいインターフェイスを作成する際にこれが通常の慣行と見なされ、好奇心の強い子供にとっては使用が困難になる可能性があります。
幼児や未就学児向けに設計する場合、偶発的なクリックが発生した場合に備えて「子供の保護」を作成することをお勧めします。 アイデアは単純です:親のみにメニューへのアクセスを許可します。 錠剤の瓶用の薬の製造業者とほぼ同じ方法で、子供がアクセスできないメニューを作成します。
たとえば、アプリケーション内の子供がアクセスできないメニューでは、状態を変更するために1回押す必要があり、短時間後に別のボタンを押すとアクティブになることがあります。 この短い遅延により、子供は画面上の他の何かに注意を向ける機会が与えられます。 子供が何かをクリックしても反応が見られない場合は、もう一度押すことはほとんどありません。 もう1つの例は、プルボタンを使用してメニューを表示することです。
子供向けに設計されたアプリの興味深い例を次に示します。
ヘイドゥーダ! キティは言う:こんにちは動物の子供たち

左下隅のホームボタンを押すと、上にスライドします。
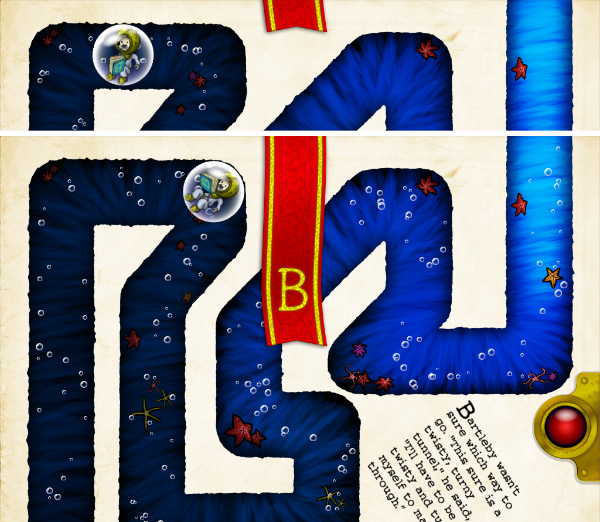
Bartleby's Book of Buttons Vol。 2

赤いバーを下にドラッグすると、メニューがアクティブになります。
ロキシーのドア

赤い下矢印をドラッグすると、メニューにアクセスできます。
ナイティナイト! HD

メニューアクセスを使用した線形ナビゲーションの例。
幼児向けのジェスチャー
ページングジェスチャは、インタラクティブな本のページをめくるために使用されますが、幼い子供にとっては、このジェスチャは彼らがやろうとしていることではないかもしれません。 好奇心child盛な子供には、戻るボタンと進むボタンを使用したスクロールがより効果的です。 一般的に、幼い子供向けに設計するときは、敏感なトリガーを避けるのが最善です。
Miloのプレゼントは、わかりにくいナビゲーションの良い例です。 ページングジェスチャを誤って使用すると、読書が妨げられます。

インタラクティブな要素を誤ってクリックすると、不注意によるページめくりが発生します。
デバイス機能の使用
アプリケーションを制御するために加速度計を使用することは悪い考えです。 子どもたちはしばしば不注意にデバイスを扱い、それを落とすことさえあるので。 これは、加速度計がアプリケーションの制御に関与している場合、災害につながる可能性があります。
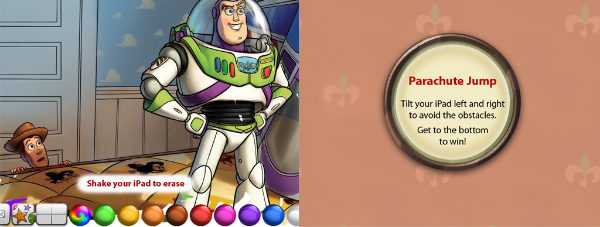
読み聞かせトイストーリー

加速度計の使用は危険です。
子供たちは一緒に遊ぶのが大好きなので、アプリケーションはマルチタッチを使用する必要があります。 たとえば、描画アプリケーションは、同時に複数の子に描画できる必要があります。 さらに、アプリケーションは複数の指で同時に押されるように設計されていないため、子供が誤って端から1本の指で画面を押し、他の人が結果なしでアクションを実行すると、子供は非常に動揺します。 Luke Vrublevskyは、これについて彼の記事「 Touch-based App Design for Toddlers 」に書いています。
トカボカ誕生日パーティープレイタイム

このゲームでは、複数の子供を同時に遊ぶことができます。
Lukeは、大きくて明るいボタンを備えた使い慣れたインターフェイスの上にあるインターフェイス要素がアプリケーションにポップアップ表示されたとき、子供はそれらをどうするかわからないと書いています。 以下に例を示します。
読み聞かせトイストーリー

ゲームのインターフェースは、彼らが知らない機能を提案します。
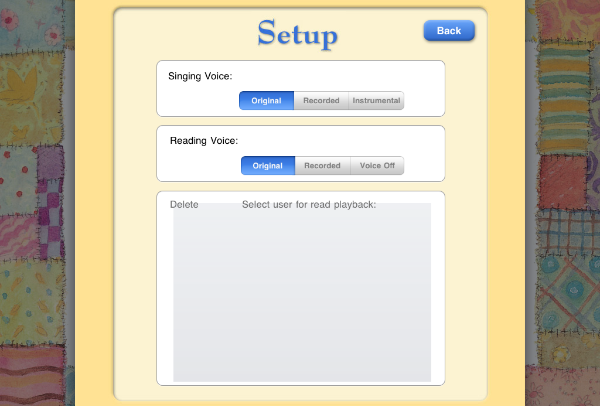
静かな小さな赤ちゃん

お子様は、設定メニューの使用方法を知らない場合があります。
iPadおよびAndroidデバイスの特定のジェスチャとシステムコントロールパネル(バー)を誤って押すと、子供の失望の原因になる可能性があります。 子供向けのアプリケーションは、これらのボタンを誤って押した場合にすぐに戻ることができる必要があります。 また、簡単に復旧するには、起動時にスプラッシュスクリーンを表示しないようにする必要があります。