
まず、WebGLを使用したこの3Dモードは、サイト分析の観点から役立ちます。レイヤー間の接続を視覚的に表示し、隠された要素を検出し、ページ上の特に難しい場所を明らかにします。
たとえば、これらの背の高い家は、facebook、twitter、google +、vkontakteなどのソーシャルボタンの標準パックにすぎません。

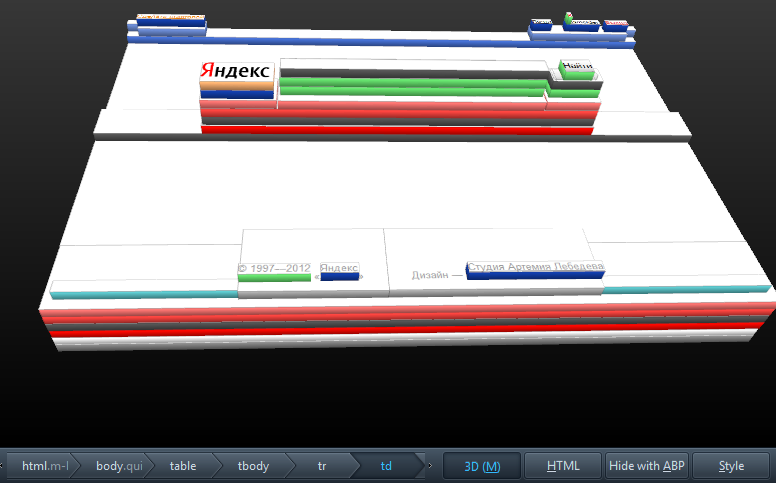
すでによく知られているサイトを少し異なる角度から見ることも興味深いです:

ただし、この検査官は、まったく予期しない方向からアプローチすることができます。 例えば、エリック・ビアマンのように。 彼は、Minecraftのファンが確かに感謝するページを作成しました。
ベータ版のFirefoxがインストールされており、システムがWebGLをサポートしている場合、 www.dev-kitchen.com / ff3d /のハードワークを個別に評価できます。 なぜ簡単ではないのか、自分でそのようなものを作ろうとすると理解できます。
この例は楽しみのために作成されているという事実にもかかわらず、この手法は将来的にウェブサイトで積極的に使用することができます。 所有者は、特に上級ユーザー向けにコンテンツを巧妙に非表示にしたり、プロモーションコードを投稿したりできます。
3Dモードは別のアプリケーションで見つけることができます-Webの基礎、特にhtmlとcssを学ぶ分野で。 実際、このようなプレゼンテーションでは、レイヤー、ブロック、z-indexの機能についての説明がはるかに効果的です。
少し夢を見ると、サイトがどのようにインタラクティブな3Dゲームに変わるかを見ることができます。 コンテンツの左側と右側のサイドバーの間にあるスペースを想像します。これは、ウェブサイトの軽量なニードフォースピードのトラックのようなものです。

潜在的な機会はこれに限定されず、オプションを提供し、おそらく近い将来に実現されるでしょう。
以前の3dは、Firefoxの将来のバージョンの革新に関する記事の一部として、昨年末にjestonによって書かれたことを思い出させてください。Firefox11 のページのDOM構造の新しいスタイルエディターと3D表示
Ctrl + Shift + Iを押すか、FirefoxButton-> Web Developer-> Web Inspectorのブラウザインターフェイスに従うことで、3次元モードに到達できます。右下隅に3Dビューボタンがあります。 そうでない場合、システムはおそらくWebGLをサポートしていません
UPD:3次元エッフェル塔のあるページ、ありがとうchaos8 : http : //www.cedricrey.fr/atelierWeb/tour_eiffel_3D.html