はじめに
チャートは、情報を視覚的に表示する方法です。 絵は千の言葉に値し、場合によっては、グラフは物理的または計算的な実験の結果を完全に説明します。 結局、私はグラフィックが好きです。
プロット用のデータは既に存在するが、コンピューターが手元にないという状況に陥った。 しかし、スマートフォンはそのようなタスクに対処できます! そのため、私はGoogleからの半分完成したPython コースから得た知識を適用することを強制し、すでに仮想ダストで覆われているsl4aを使用することができました。 したがって、作業にはsl4a ( このような略語を聞いたことがない人はthis 、 this 、 thisを読んでください)+ flot (jsにプロットするためのライブラリが適しています)が必要になります。
横軸に沿って、縦軸に沿って観測された量の数をカウントします。 値は次のように計算されます。「value = 0.1 0.2 0.15 0.12 ...」という形式の行を含む30個のログがあります。ここで、「0.1 0.2 ...」は値、「value」は値の名前です。 値「1」は、対応するログ行の最初のすべての数値の平均(例の行では「0.1」)、「2」-すべての2番目の数値などの平均です。 結果は、サイズM * Nの2次元行列です。ここで、Mはログの行数、Nは行の数の数です。 ログには、同じ行数と各行の同じ数の番号が含まれていると想定されます。
実装
プロット付きグラフ表示
jqueryのflotプラグインはプロットを担当します。 開発者サイトの完全なセットから、このタスクではjquery.flot.jsおよびjquery.jsファイルのみが必要になります。 log_manager.htmlコード自体:
<html> <head> <title>Plot</title> <link href="layout.css" rel="stylesheet" type="text/css"> <script src="jquery.js"></script> <script src="jquery.flot.js"></script> </head> <body> <div id="placeholder" style="width:535px;height:270px;"></div> <script> var plotData = function(d) {$.plot($("#placeholder"), [ {label: "flux", data: eval(d.data), color: "rgb(255, 100, 100)" }] );}; var droid = new Android(); droid.registerCallback("plotData", plotData); </script> </body> </html>
行13-プロットでプロット。 たとえば、次のように書くことができます
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], color: "rgb(255, 100, 100)" }] );
放物線がグラフに表示されます。 したがって、構築するデータの形式は[[x0、y0]、[x1、y1]、[x2、y2]、[x3、y3]、...]でなければなりません。 私に起こった最も簡単な方法は、まったく同じ種類の文字列のPythonスクリプトでそれらを準備し、eval()のjavascriptでラップすることで、渡された文字列をjsコードの一部として実行します 次に、この特定の方法を使用します。
グラフに曲線を表示するための既存のプロパティの変更と新しいプロパティの追加は簡単です。 たとえば、曲線の下の影をオフにするには、「shadowSize:0」を追加します。
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
同じグラフ上の2つの曲線:
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }, {label: "flux", data: [[0,0],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
14行目は、Android APIと対話するためのオブジェクトを作成します(sl4aに組み込まれているAndroid()関数によって返されます)。
行15は、「plotData」という名前の受信イベントを処理する方法を説明しています。 この名前のイベントが受信されるとすぐに、「plotData」関数が呼び出されます。 一緒に送信されるデータ(array-string)は<function input_variable_name> .dataにあります。
ファイルを読み取り、行を準備して送信するスクリプトを作成するだけです。 これは次の部分です。
Pythonデータの準備
コードlog_manager.py:
#!/usr/python ## Import libraries # android for access to Android API # time for sleep(sec) import android, time # Filename is "<FileCounter>-of-<NumberOfFiles>.log" filename = "/sdcard/864x864x30-0-of-30.log" # Get number of files N = int(filename.split("/")[-1].split("-")[-1].split(".")[0]) # Read first file file = open(filename,"r") value = [] for line in file.readlines(): if "value =" in line: value.append([]) for val in line.split(" "): try: value[-1].append(float(val)) except: continue # Read other files for f in range(1, N): file = open(filename.replace("-0-","-"+str(f)+"-")) i = 0 for line in file.readlines(): if "value =" in line: j = 0 for val in line.split(" "): try: value[i][j] += float(val) j += 1 except: continue i += 1 # Prepare string for flot toBePlotted = "[" for i in range(0, len(value[-1])): toBePlotted += "[" + str(i) + "," + str(value[-1][i]) + "]," toBePlotted += "]" # Get droid object to use Android API droid = android.Android() # Set web view droid.webViewShow('file:///sdcard/sl4a/scripts/log_manager.html') # Wait 3 seconds while web view starts time.sleep(3) # Post event 'plotData' to web view droid.eventPost('plotData', toBePlotted)
このコードは悪いので、書くべきではありません。 しかし、彼は仕事を果たします。彼は、対応する対数平均で構成される行列を受け取ります。
1〜43行目は、ファイルからデータを2次元の値の配列に読み取ります。 44-48では、flotでグラフをプロットするための線が用意されています。 50-60では、ページlog_manager.htmlに基づいてwebViewが作成され(54)、3秒待機し、スクリプトがページの読み込みを待って(悪いアプローチです!)(57)、プロット用のデータを含むイベントを送信します(60)。
結果
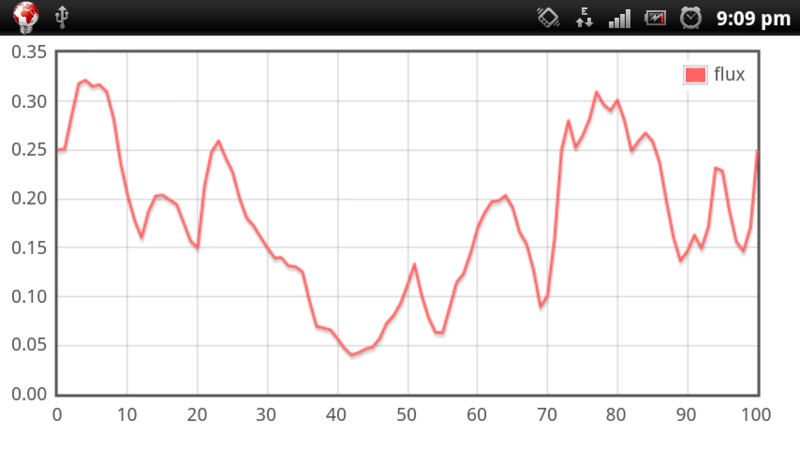
記述されたスクリプトをテストするには、log_manager.py、log_manager.html、jquery.flot.js、jquery.jsを/ sdcard / sl4a / scriptsフォルダーに配置する必要があります。 「864x864x30-0-of-30.log」という名前のファイル...「864x864x30-29-of-30.log」は、メモリカードのルートにある必要があります。 各ログには、「value = 0.2 0.34 0.343 ...」という形式の同じ行数が含まれ、各行には同じ数の行が含まれている必要があります。 スクリプトは、ログの最後の行の平均値に基づいて、次の形式のグラフを作成します。

記事に記載されているファイルでアーカイブします。 また、アーカイブには、flotサイトのキットのjquery.jsとjquery.flot.jsがあります。