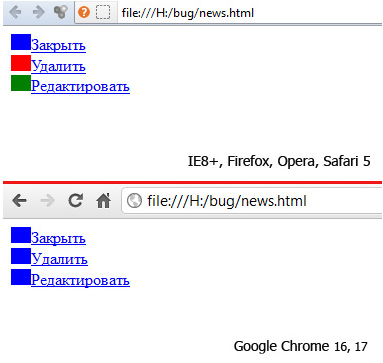
ある管理パネルでは、そのようなセレクターを使用して、URLに応じてリンクアイコンを表示しました。 しかし、Google Chrome 17では、すべてのリンクのアイコンが同じであるというバグに遭遇しました。 他のすべてのブラウザー(IE8およびSafari 5.1を含む)では、すべて問題ありません。 以下は、簡単な例のスクリーンショットです。

例の単純化のために、コードから不要なものをすべて削除しました。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .page_edit a{display:inline-block;} .page_edit a:before{content:"";display:inline-block;width:20px;height:16px;} .page_edit a[href*="update"]:before{background:blue;} .page_edit a[href*="edit"]:before{background:green;} .page_edit a[href*="delete"]:before{background:red;} </style> </head> <body> <div class="page_edit"> <a href="/news/update/1014"></a><br> <a href="/news/delete/1014"></a><br> <a href="/news/edit/1014"></a> </div> </body> </html>
ここでブラウザをチェックインします。
例からわかるように、疑似要素には、href属性の内容(編集、削除のリンク)に応じて異なる色を割り当てます。 コードをいじくり回してみると、Chromeのこのバグがどこでもクロールされないことに気付きました。 その結果、修正するには、リンクに「異なる」スタイルを適用すれば十分であることがわかりました。 特別に引用符で書きます。
たとえば、次の行を追加するだけです。
a + a {font-weight:normal;}
このスタイルで何を書いてもエッセンスは変わりません。たとえば、そのように書くことができ、それも機能します。
a + a {outline:none;}
結果はこちらです。
バグはバージョン16および17でチェックされました。
UPD 1:存在しないCSSスタイルでも修正には十分であることを発見しました。
anytag+a{}
anytagの代わりに、既存のタグまたは存在しないタグを記述できます。 例 。
UPD 2:古いバージョンでチェックイン。 バグはバージョン16、つまり webkit 535.7 コメントによると、Safari 5.2ベータ版にはバグが関係しています。
UPD 3: https : //bugs.webkit.org/show_bug.cgi?id=79774
UPD 4: Google Chrome 24以降、バグは修正されました。