私は両方の設計アプローチを説明し、自分が使用するアプローチをできるだけ広く明らかにしようとしました。
この記事では、CMSを使用しても効果がないことを証明しようとはしていません。 それは効果的ですが、私の意見では、新しい機能が将来のリソースに追加されることになっていない場合のみです。 また、初期機能が「名刺サイト」の制限を超えない場合(ただし、「名刺」は非常に技術的であり、CMSで達成するのに十分な困難を実装する必要がある場合があります)。
CMSの利点:
- 多くの開発者によってテストされたテスト済みコード
- 普遍性
- 使いやすさ
CMSの短所:
- サブジェクト領域は、CMSで提供されるオブジェクトに限定されます
- アプリケーションのメインロジックは、CMSの開発者によって決定されます。 ロジックを変更することは非常に問題です
- 過度の汎用性(それなしではCMS自体が無意味になる)は、冗長な機能につながります
サブジェクトエリアでの作業を好む理由:
- サブジェクト領域のオブジェクトの相互作用のロジックをより明確に記述することが可能
- アプリケーションのロジックをより柔軟に変更することが可能です
- クリーナーコード
- 表示ロジック、データ管理ロジック、およびビジネスロジックは分離されています
サブジェクト領域で作業することの欠点
- 最初はプロジェクトの作成に時間がかかります
- いくつかのことは手で書く必要があります
- 上記の開発者の資格
最初の段階では、単純なリソースを作成するときに、CMSを使用した開発速度はもちろん高くなります。 しかし、より多くの機能が拡張されると、その実装により多くの時間が必要になります。 さらに、ある時点で、CMS自体のソースコードを変更する必要がある場合があります。 これにより、「コードの信頼性」の利点が実質的にゼロになります。 実際、結局のところ、ソース製品(CMS)のテストのすべての段階を再実行する必要があります。 そして、そのような機会は常に利用できるとは限りません。
利用可能なWebアプリケーションアーキテクチャオプション
以下では、CMSとドメインベースの設計アプローチを使用して構築されたWebアプリケーションのアーキテクチャの一般化バージョンについて説明します。
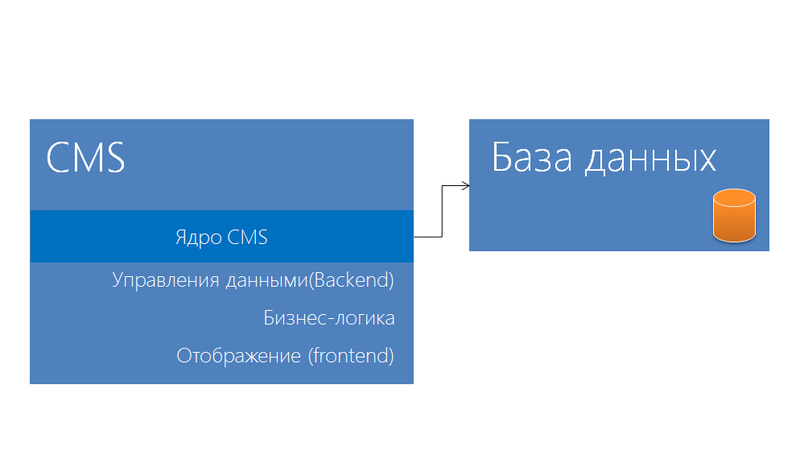
CMSを使用した汎用Webアプリケーションアーキテクチャ

この場合、ご覧のとおり、ビジネスロジック、表示ロジック、およびデータアクセスロジックは、CMS自体のアーキテクチャに関連しています。
したがって、ディスプレイの構築の原則(変更)を変更するには、CMS自体のアーキテクチャに介入する必要がある場合があります。
さらに、データモデルは、アプリケーションが開発されているサブジェクト領域の本質を表示できるオブジェクトではなく、CMSが動作するオブジェクトに基づいている可能性が最も高いでしょう。
汎用ドメインモデルベースのWebアプリケーションアーキテクチャ

この場合、アプリケーションのさまざまな部分間の接続性ははるかに低くなります。 さらに、アプリケーションのすべての部分を変更する必要なく、さまざまなモジュールを交換できます。
たとえば、フロントエンドはWebアプリケーションにすることができ、バックエンドはスキャフォールドベースのシステム、Windowsアプリケーション、または外部ソースからのデータを利用するWebサービスになります。
人生の制限と経験
もちろん、上記のすべてが、プロジェクトを完全にゼロから作成する必要があるという意味ではありません。 コードの再利用の原則は取り消されていません。 そして、ここで彼らはまた、かつてないほどです。
たとえば、作業中に、すべてのプロジェクトで使用するいくつかのライブラリを開発しました。
以下は、Web用に開発するときに最も頻繁に使用する、最もリクエストの多い機能の短いリストです。
- ページメタデータの初期化(キーワード、説明)
- 正規URLの設定
- Open Graphのデータ初期化(Facebook、Vkontakte)
- メール送信
- クエリパラメータの安全な取得(通常のURL、またはルーティングを使用したURLからのパラメータは、既に指定されたタイプで同じ方法で取得されます)
- 例外処理
- インターフェイス生成(たとえば、動的データ-リソース管理専用に使用)
したがって、新しいアプリケーションを設計するとき、継承された機能に依存できますが、同時に外部のアーキテクチャに縛られていません。
結論
さまざまな観察に基づいて、CMSを使用する場合、アクティブに開発している(つまり、新しい機能が頻繁に表示される)プロジェクトを開発するための総コストは、主題分野に基づいて設計されたプロジェクトよりも高くなると言えます。
これはすべて、CMSが不要であることを意味するものではありません。 それらは必要であり、多くの場合、エネルギー、時間、お金を節約します。 しかし、プロジェクトが「ホームページ」とは異なる場合、最も可能性が高いのは、対象分野を考慮して設計することです。