
Operaでデバッグするために、3つの方法を見つけました。
- JetBrainsのブックマークレットジェネレーター 。 「生成」をクリックして、リンクをツールバーにドラッグし、設定に応じて、「xdebugこのページ」などのテキストの長いボタン(スペースを取りすぎます)、またはページアイコンのあるまったく同じ名前のないボタン(使用不可)を取得します。
- Xdebug documentationに記載されている Operaのプラグイン 。デバッグを切り替えるためのボタンが追加されます。 コメントから判断すると、プラグインはパス「/」を肝臓に設定することすらしません。
- URLにパラメーターを手動で追加します。
すべてのオプションに満足できず、自転車を再発明しなければなりませんでした。 以下の手順を使用して、6つのボタンをツールバーに追加できます(ブックマークレットから5つ、ドラゴンフライから1つ)。
- Operaを閉じます(または詐欺の終わりにツールバーをオーバーロードさせます)。
- プロファイルディレクトリ(おそらく、「%APPDATA%\ Opera \ Opera \ Profile」または「%PROGRAMFILES%\ Opera \ Profile」)を開き、お好みのテキストエディターでツールバーファイル(ほとんどの場合、「Toolbar \ standard_toolbar.ini」)を開きます。
- 「[Browser Toolbar.content]」というテキスト(またはボタンを追加する他のツールバーの名前を見つけます-最も重要なことは、設定で目的のツールバーを有効にすることを忘れないでください)。
- INIセクションの最後に次のテキストを追加します。
Spacer15, 1
Button16, 1437536813="Open Developer Tools Window, , , , "DOM Console" | Close Developer Tools Window, , , , "DOM Console""
Button17="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+'PHPSTORM'+';path=/;';document.location.reload();document.cookie='XDEBUG_SESSION='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug This page", "Get And Send Mail""
Button18="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+'PHPSTORM'+';path=/;';})()", , "xdebug Start session", "Forward""
Button19="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='XDEBUG_SESSION='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug Stop session", "Stop""
Button20="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='PHPSTORM_XDEBUG_BREAK='+'1'+';path=/;';})()", , "xdebug Break On", "Mark As Read""
Button21="Go to page, "javascript:(/** @version 0.5 */function() {document.cookie='PHPSTORM_XDEBUG_BREAK='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';})()", , "xdebug Break Off", "Delete Mail""
- セパレータとボタンの番号を変更して、既存の番号に従うようにします。 たとえば、最後の行が「Button18 ...」の場合、最初の行は「Spacer19 ...」、次に「Button20 ...」などになります。
- ファイルを保存します。
- Operaを起動します(または、設定を別の設定に切り替えて、ツールバーを再読み込みします)。
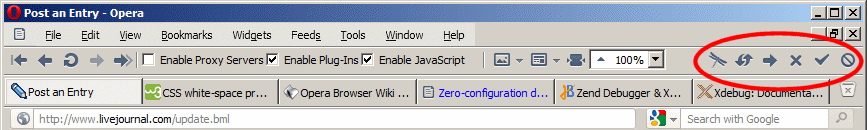
アイコンは現在のスキンに依存することに注意してください。 標準のWindowsではかなり適切に見えますが、他のスキンではあまり持ち運びできません。 アイコンは、ボタン文字列の最後の部分で引用符で囲まれているため、必要に応じて変更できます。
良いデバッグ!