
最近まで、必要に応じて、オフラインで作業する機会をユーザーに与えるために、つまりアクティブなインターネット接続なしで、シッククライアントを開発する必要がありました。 このアプローチでは、ユーザーはローカルに保存されたアプリケーションにデータを入力し、ネットワークコードを貼り付けて、マジックボタンSynchronizeを押し、満足してお茶を飲みに行きます。
説明したスキームには、太ったクライアントのすべての欠点があります。 これには、ブラウザーで作業するための別のアプリケーションを開発する必要性(現代世界では通常の要件です)、追加のソフトウェアをインストールする必要性、それを更新する問題、および一般的なデスクトップアプリケーション開発スペシャリストを雇う必要性が含まれます。 私たちには、Web開発者として、オフラインで作業するという問題が常に喉の骨であることに同意します。
今日、この問題はエレガントに解決されました-ローカルストレージでHTML5を使用する(このストレージを透過的に操作する機能を備えたExt JS 4、およびHTML5アプリケーションキャッシュ(アプリケーションキャッシュ))。 これらの技術の組み合わせにより、次のスキームを実装できます:ネットワークが存在する場合、静的ファイル(HTML / CSS / JSコードと画像)がサイトからダウンロードされ、ネットワークが存在しない場合は集中サーバーデータベースで動作し、静的がアプリケーションキャッシュからダウンロードされ、ローカルストレージで動作します、インターネットへのアクセスが表示されたときにサーバーデータベースに保存されます。 同時に、ページURLへのアクティブな接続がない場合、ブラウザはネットワークアクセスエラーではなく、 ローカルストレージで機能する機能システムを表示します。 説明と動作例 (私のvdsはHabroeffectに該当しないかもしれません)-カットの下。 記事はかなり大きいことが判明しましたが、うまくいけば、非常に有益です。
HTML5
HTML 5に精通している場合- この章をスキップしてください。そうでない場合は-ここで、使用されている技術の簡単な説明があります。
アプリケーションキャッシュ
アプリケーションキャッシュ-アプリケーションキャッシュ。静的ファイルをローカルに保存し、ネットワークに接続せずに使用できます。 キャッシング用のファイルのリストはマニフェストファイルにあり、そのアドレスはhtmlタグで示されます。次に例を示します。
<html manifest="http://site.ru/names.appcache">…</html>
マニフェストファイルのMIMEタイプは、text / cache-manifestに設定する必要があります。 たとえば、Apache Webサーバーの場合、構成ファイルに追加します。
AddType text/cache-manifest .appcache
Javaの場合、web.xmlに追加します。
<mime-mapping> <extension>appcache</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
単純なマニフェストファイルの例:
CACHE MANIFEST index.html stylesheet.css images/logo.png scripts/main.js
最初の行(CACHE MANIFEST)は必須です。 常にネットワークを必要とするリソースを追加する場合は、NETWORK行の後に追加します。
CACHE MANIFEST index.html NETWORK: login.php
マニフェストファイル形式について詳しくは、こちらをご覧ください。 アプリケーションキャッシュは3つの方法で更新できます。ブラウザでユーザーが強制的に削除すること、マニフェストファイルが更新されるとキャッシュが更新されること、最後にJavaScriptからキャッシュを強制的に更新することができます。
ブラウザのサポート:Chrome 4 +、Firefox 4 +、Safari 4 +、Opera 11 +、IE 10、iOS 5 +、Android 3+。
ローカルストレージ
HTML5のローカルストレージを使用すると、データをローカルに保存できます。推奨サイズの制限は5 MBです。ただし、一部のブラウザーでは増やすことができます。 ページまたはブラウザを閉じてもデータは消えません。
ストレージはドメインごとに1つです。つまり、サイトの異なるページから同じデータを利用できます。 さらに、同時に開かれたすべてのページからリポジトリ内のデータの変更を追跡できます。 たとえば、ページの1つがリポジトリの変更を引き起こし、その結果、隣接するタブで開いている別のページが変更される場合があります。 かっこいいですね。
ローカルストレージの操作は簡単です-それはただのキーバリュー構造です:
localStorage.setItem('name', 'Hello World!'); localStorage.getItem('name'); localStorage.removeItem('name');
サポートされているブラウザー:Chrome 5以降、Firefox 3.6以降、Opera 10以降、Safari 4以降、IE 8以降。
Ext JS 4のローカルストレージ
4番目のExt JSでは、ローカルストレージを透過的に操作し、ローカルストレージに個別のプロキシを提供できます。 したがって、プロキシタイプをajaxからlocalstorageに変更するだけです。ストアのすべてのExt JSデータはサーバーからではなく、ブラウザーのローカルストレージからダウンロードされます。
追われた?
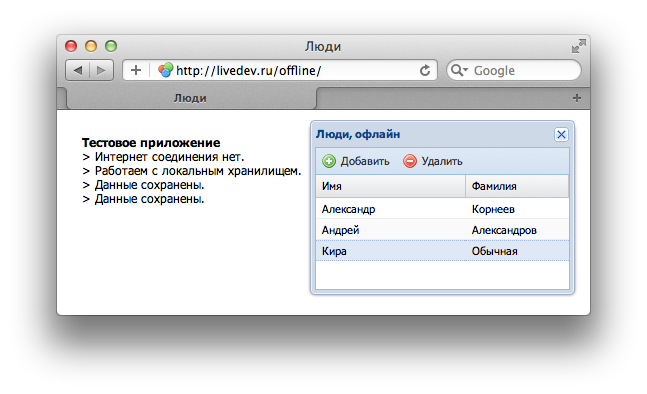
 人々のリストを維持することを可能にするアプリケーションを作成します-スクリーンショットは記事のタイトルで確認しました。 ネットワークが存在しない場合は、新しい顔を入力する機能を維持する必要があります。ネットワークが表示されると、ローカルストレージに以前に入力されたデータが自動的にサーバーデータベースにロードされます。
人々のリストを維持することを可能にするアプリケーションを作成します-スクリーンショットは記事のタイトルで確認しました。 ネットワークが存在しない場合は、新しい顔を入力する機能を維持する必要があります。ネットワークが表示されると、ローカルストレージに以前に入力されたデータが自動的にサーバーデータベースにロードされます。
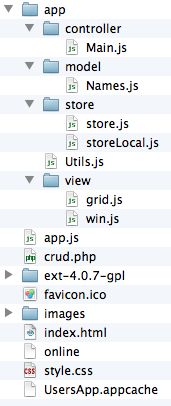
ファイル構造はスクリーンショットに示されており、index.html、/ app.js、および/ app /ディレクトリは実際に重要です。
Ext JSの4番目のバージョンでは、MVCモデルを使用してインターフェイスを開発することを提案しています。
- / app / model /-モデルのディレクトリ。 この場合のモデルは、ストレージフィールドの説明、つまりデータ構造(フレームワークの第3バージョンのRecordに類似)と、必要に応じてプロキシの説明です。 プロキシは、データを受信する方法(Ajax、JSON-P、ローカルストレージなど)を記述します。 このモデルを使用して、プロキシをモデルまたはリポジトリにバインドできます。
- / app / view /-マッピングのディレクトリ。 ビュー-視覚要素(ウィジェット)
- / app / controller /-コントローラーのディレクトリ。 コントローラー-表示ロジック、モデルのインスタンス化など、つまり、モデル、リポジトリー、ウィジェットを接続するすべてのもの
アプリケーションは、2つのウィジェット(テーブル(グリッド)が内部にあるウィンドウ(ウィンドウ))で構成されます。 テーブルは、インターネット接続の可用性に応じて、サーバーまたはローカルストレージを使用します。
そのため、もちろん、すべてHTMLで始まります。
<!-- - Application Cache --> <html manifest="UsersApp.appcache"> <head> <link rel="stylesheet" type="text/css" href="ext-4.0.7-gpl/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="style.css" /> <script src="ext-4.0.7-gpl/ext-dev.js" type="text/javascript" charset="utf-8"></script> <script src="app.js" type="text/javascript" charset="utf-8"></script> </head> <body style="padding: 25px;"><div id="console"><h2> </h2></div></body> </html>
マニフェストファイルにはキャッシュに必要なリソースが示され、フレームワークスタイルとカスタムスタイルが接続され、Ext JSカーネルとアプリケーションエントリポイントapp.jsがロードされます。 Ext JS 4は、必要なJSファイルをオンザフライで接続できる動的ロードメカニズムを実装しています。したがって、app.jsアプリケーション自体の1つのJSファイルのみがhtmlに直接書き込まれます。
入力JavaScriptファイルは単純です。
// JS Ext.Loader.setConfig({ enabled: true, disableCaching: false, paths: {UsersApp: 'app', Ext: 'ext-4.0.7-gpl/src'} }); // , Ext.require(["UsersApp.view.win"]); Ext.application({ name: 'UsersApp', launch: function(){ Ext.create("UsersApp.view.win").show(); }, controllers: ["Main"] });
Ext.require()構造は、launch()メソッドを呼び出してアプリケーションを起動する前に、依存関係、つまり事前にロードする必要があるオブジェクトを指定するように設計されています。 一般的に、このような依存関係を指定しない場合、Ext.Loaderブートローダーが構成されている場合、実行時に自動的にロードされますが、速度がわずかに低下し、まったく問題ありません。Ext.Loaderは、そのような最適でないロードに関するメッセージをブラウザーのJSコンソールに表示しますExt.require()の使用の適切性。
実際、オブジェクトの名前は、これらのオブジェクトが保存されているパスに対応していることに注意してください。 たとえば、UsersApp.store.storeLocalオブジェクトは/app/store/storeLocal.jsディレクトリに保存され、UsersAppアプリケーション名から物理ディレクトリアプリの名前へのマッピングはExt.Loaderブートローダー設定で設定されます。
注:動的ローディングメカニズムは、開発段階で便利です。本番システムでは、 Sencha SDKツール ( 例 )を使用してすべてのJSコードを単一のファイルに収集し、コードを含む多数のファイルのロード、不要なサーバーリクエストの生成などを回避することをお勧めします
そのため、アプリケーションはUsersApp.view.winウィジェットを作成し、メインコントローラーを使用します。 コントローラーは、launch()メソッドが呼び出される前に常に呼び出され、システムコンポーネントをバインドするために必要な準備作業をすべて実行します。
UsersApp.view.winウィンドウのコードは単純です(以降、主要な構成パラメーター、高さ幅などの視覚的な構成、その他の重要でない瞬間は、記事の最後にあるリンクのソースコードにあります)。
Ext.define('UsersApp.view.win', { extend: 'Ext.Window', requires: ['UsersApp.view.grid'], itemId: 'usersWindow', layout: 'fit', items: [ { xtype: 'NamesGridPanel', itemId: 'NamesGrid' } ] });
ここで、UsersApp.view.winクラスを定義します。これは、標準のExt.Windowウィンドウのクラスを拡張し、UsersApp.view.gridをそれ自体でロードする必要があります。 テーブルコード:
Ext.define('UsersApp.view.grid', { extend: 'Ext.grid.Panel', alias: 'widget.NamesGridPanel', requires: ['Ext.grid.plugin.CellEditing', 'Ext.form.field.*'], itemId: 'usersGrid', // - initComponent : function() { // // , // CellEditing this.cellEditing = Ext.create('Ext.grid.plugin.CellEditing', { clicksToEdit: 2 }); this.plugins = this.cellEditing; this.columns = this.columnsGet(); this.tbar = this.tbarGet(); // this.callParent(); }, tbarGet: function(){ return[ { text: '', iconCls: 'add', handler: this._onUserAddClick }, { text: '', iconCls: 'delete', handler: this._onUserDelClick } ] }, columnsGet: function(){ return [ { text: '', field: 'textfield', dataIndex: 'firstName' }, { text : '', field: 'textfield', dataIndex: 'secondName' } ] }, _onUserAddClick: function(button){ // }, _onUserDelClick: function(button){ // } })
ここでは新しいことはありません-テーブルクラスが作成され、列が構成され(列)、レコードを追加/削除するためのボタンを備えたツールバーが追加されます(コードを読みやすくするために、これらのメソッドの実装は非表示になります)。 ストレージはまだテーブルにバインドされていないことに注意してください。これはコントローラーで行われます。
サーバーとローカルの2つのリポジトリを作成します。 これらのストレージは両方とも同じモデル(実際には同じ構造のデータを含むため)を持ちますが、プロキシは異なります。 モデルは、UsersApp.model.Namesクラスによって記述されます。
Ext.define('UsersApp.model.Names', { fields: [{name: 'id', type: 'int', useNull: true}, {name: 'firstName'}, {name: 'secondName'}], extend: 'Ext.data.Model', // , validations: [{ type: 'length', field: 'firstName', min: 1 },{ type: 'length', field: 'secondName', min: 1 } ] });
モデルは3つのフィールドで構成されます-人の識別子、彼の名前と姓。 識別子には整数型が指定され、useNullパラメーターが使用されます。これは、整数として認識できない場合は値をnullに設定します(そうでない場合は0になります)。 モデルにはバリデーターも示されます-個人の名前と姓は少なくとも1文字である必要があります。
サーバー側のデータをロードするストレージを作成します。
Ext.define('UsersApp.store.store', { extend: 'Ext.data.Store', requires : ['UsersApp.model.Names', 'Ext.data.proxy.Ajax'], model: 'UsersApp.model.Names', proxy: { type: 'ajax', api: { read: 'crud.php?act=read', update: 'crud.php?act=update', create: 'crud.php?act=create', destroy: 'crud.php?act=delete' }, reader: { type: 'json', root: 'names', idProperty: 'id' }, writer: { type: 'json', writeAllFields: false, root: 'names' } } });
そのため、サーバー読み込みモデルは、データ構造を記述する作成されたモデルと、それぞれデータの読み取りと書き込み用に構成された「リーダー」リーダーと「ライター」ライターを備えたAjaxプロキシを使用します。 apiパラメーターは、Ext JSがデータの読み取り、更新、追加、削除のためにアクセスするURLアドレスを指定します。
ローカルストレージコード:
Ext.define('UsersApp.store.storeLocal', { extend: 'Ext.data.Store', requires : ['UsersApp.model.Names', 'Ext.data.proxy.LocalStorage'], model: "UsersApp.model.Names", proxy: { type: 'localstorage', id : 'Names' } });
localstorageをプロキシとして指定します-すべてのデータはローカルストレージからロードされます。 idには、キーと値のローカルストレージに名前を作成するために使用される一意のプロキシ識別子を指定します。
まとめると。 カラムが設定されているが、ストレージが接続されていないテーブルを含むウィンドウがあり、1つのモデルを持つ2つのリポジトリ(サーバーとローカル)があります。 これらすべてを作業中のアプリケーションに接続する必要があります! コントローラーはこれを行います:
Ext.define("UsersApp.controller.Main", { extend: 'Ext.app.Controller', requires: [ // - "" 'UsersApp.Utils', 'UsersApp.store.storeLocal', 'UsersApp.store.store' ], init: function(){ // getStore , // - var storeLocal = this.getStore("storeLocal"); var store = this.getStore("store"); // , // __ storeLocal.addListener('load', function(){ // - // , . UsersApp.Utils.ping // callback UsersApp.Utils.ping({ success: this._onPingSuccess, // failure: this._onPingFailure // }, this); }, this); // storeLocal.load(); }, _onPingSuccess: function(){ // var win = Ext.ComponentQuery.query('#usersWindow')[0]; var storeLocal = this.getStore('storeLocal'); var store = this.getStore('store'); var grid = win.getComponent('NamesGrid'); win.setTitle(", ") // localCnt = storeLocal.getCount(); // , // , if (localCnt > 0){ // , // // for (i = 0; i < localCnt; i++){ var localRecord = storeLocal.getAt(i); var deletedId = localRecord.data.id; delete localRecord.data.id; store.add(localRecord.data); localRecord.data.id = deletedId; } // store.sync(); // for (i = 0; i < localCnt; i++){ storeLocal.removeAt(0); } } store.load(); // grid.reconfigure(store); grid.store.autoSync = true; }, _onPingFailure: function(){ // , var win = Ext.ComponentQuery.query('#usersWindow')[0]; var storeLocal = this.getStore('storeLocal'); var store = this.getStore('store'); var grid = win.getComponent('NamesGrid'); win.setTitle(", ") // grid.reconfigure(storeLocal); grid.store.autoSync = true; } });
たくさんのコード? 順番に行きましょう。 まず、コントローラーの場合、必要な依存関係を指定する必要があります。この場合、これらは内部のUtilities UsersApp.Utilsと2つのストレージです。 initメソッドは、コントローラーが初期化されたときに呼び出されます。つまり、アプリケーションが起動する前に、すべての準備アクションを実行する必要があります。 ストレージインスタンスを作成し、ローカルストレージをロードします(ネットワークへのアクセスに関係なく動作します)。コールバックを指定した後、ロード後にUsersApp.Utils.pingメソッドを呼び出してネットワークの可用性を確認します。 ping関数は、サーバー上のファイルにAjaxにリクエストを送信し、成功した場合はsuccessbackコールバック関数を呼び出します。それ以外の場合は失敗が呼び出されます。
したがって、ネットワークがある場合、ローカルストレージエントリがサーバーストレージに追加され、その後テーブルストレージがサーバーにインストールされます。 ネットワークがない場合、テーブルストレージは単にローカルストレージにインストールされます。
作品の例はこちらをご覧ください 。 ソース(PHPのサーバー側として、Javaで記述しました-必要な場合は投稿します)はこちら 。
PS。 新しいRustaveliアルバムの愛好家-そしてあなたに暖かい冬のプログラマーの夜:)