
この記事で、Roman Cortesは、コンピューターグラフィックスに興味のある読者に、さまざまな視覚化手法を試して楽しんでもらいたいと考えています。
2012 js1kラブコンテストの Roman Cortesは、モンテカルロ法を使用してjavascript(キャンバス)で3Dローズを作成しました。
モンテカルロ法について簡単に
モンテカルロ法は、確率論的(ランダム)プロセスの多数の実現を得ることに基づく数値的手法のグループの一般名であり、確率論的特性が解決される問題の同様の値と一致するように形成されます。 物理学、化学、数学、経済学、最適化、制御理論などのさまざまな分野の問題を解決するために使用されます。
描画面
バラの形を決定するには、いくつかの表面を使用します。 合計で、これは31面です。24枚の花びら、4枚のals片(花びらの周りの薄い葉)、2枚の葉と1本のバラの茎です。
表面検出機能の2dの例:
function surface(a, b) { // I'm using a and b as parameters ranging from 0 to 1. return { x: a*50, y: b*50 }; // this surface will be a square of 50x50 units of size }
レンダリング用のコード:
var canvas = document.body.appendChild(document.createElement("canvas")), context = canvas.getContext("2d"), a, b, position; // Now I'm going to sample the surface at .1 intervals for a and b parameters: for (a = 0; a < 1; a += .1) { for (b = 0; b < 1; b += .1) { position = surface(a, b); context.fillRect(position.x, position.y, 1, 1); } }
結果:

次に、これらのピクセルの間隔を狭くして、画像をより密にします

これにより、円を描くための表面関数をオーバーライドできます。 これを行う方法はいくつかありますが、次の式を使用します:(x-x0)^ 2 +(y-y0)^ 2 <radius ^ 2、(x0、y0)は円の中心です:
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) { // inside the circle return { x: x, y: y }; } else { // outside the circle return null; } }
円の外側に点を描画しないために、条件を追加します:
if (position = surface(a, b)) { context.fillRect(position.x, position.y, 1, 1); }
取得するもの:

既に述べたように、円を定義するにはさまざまな方法があり、一方向にのみ表示する必要があります。
function surface(a, b) { // Circle using polar coordinates var angle = a * Math.PI * 2, radius = 50, x0 = 50, y0 = 50; return { x: Math.cos(angle) * radius * b + x0, y: Math.sin(angle) * radius * b + y0 }; }
次の関数を使用すると、円を反らせて花びらのように見せることができます。
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) { return { x: x, y: y * (1 + b) / 2 // deformation }; } else { return null; } }

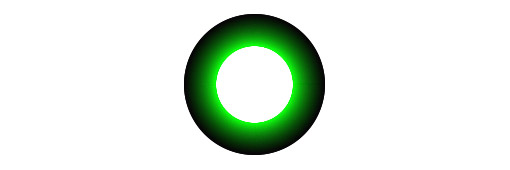
少し色を付けたい:
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) { return { x: x, y: y * (1 + b) / 2, r: 100 + Math.floor((1 - b) * 155), // this will add a gradient g: 50, b: 50 }; } else { return null; } } for (a = 0; a < 1; a += .01) { for (b = 0; b < 1; b += .001) { if (point = surface(a, b)) { context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(point.x, point.y, 1, 1); } } }

花びらの準備ができました!
3Dサーフェスと透視投影
3Dサーフェスの作成は非常に簡単です。zプロパティをサーフェスに追加するだけです。 例として、パイプ/シリンダーを作成します。
function surface(a, b) { var angle = a * Math.PI * 2, radius = 100, length = 400; return { x: Math.cos(angle) * radius, y: Math.sin(angle) * radius, z: b * length - length / 2, // by subtracting length/2 I have centered the tube at (0, 0, 0) r: 0, g: Math.floor(b * 255), b: 0 }; }
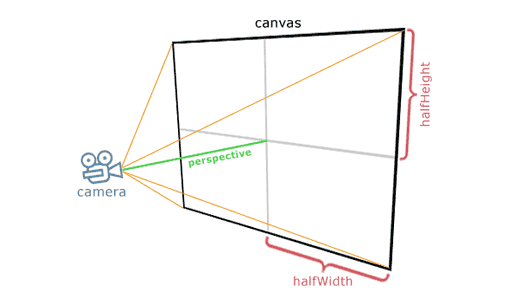
投影の遠近法を追加するには、カメラの位置を決定する必要があります

カメラをポイント(0、0、cameraZ)に作成します。これは「視点」と呼ばれます-カメラからキャンバスまでの距離です。 中心は(0、0、cameraZ +遠近法)になります。 これで、各ポイントがキャンバスに投影されます。
var pX, pY, // projected on canvas x and y coordinates perspective = 350, halfHeight = canvas.height / 2, halfWidth = canvas.width / 2, cameraZ = -700; for (a = 0; a < 1; a += .001) { for (b = 0; b < 1; b += .01) { if (point = surface(a, b)) { pX = (point.x * perspective) / (point.z - cameraZ) + halfWidth; pY = (point.y * perspective) / (point.z - cameraZ) + halfHeight; context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(pX, pY, 1, 1); } } }
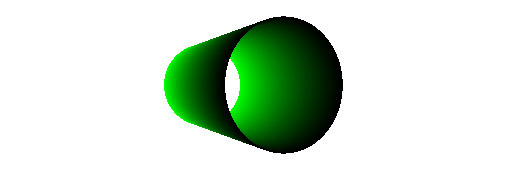
結果:

Z-バッファ
Zバッファは、画像要素の遠隔性を考慮するためのコンピュータグラフィックスの分野でかなり一般的な技術です。

これは、バラのZバッファで確認できます。黒の要素はカメラから遠く、白の要素はカメラの近くにあります。
実装:
var zBuffer = [], zBufferIndex; for (a = 0; a < 1; a += .001) { for (b = 0; b < 1; b += .01) { if (point = surface(a, b)) { pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth); pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight); zBufferIndex = pY * canvas.width + pX; if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) { zBuffer[zBufferIndex] = point.z; context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(pX, pY, 1, 1); } } } }
シリンダー回転
任意の回転ベクトル法を使用できます。 バラの場合、ここではオイラー回転定理を使用します。 Y軸を中心とした回転を実装しましょう。
function surface(a, b) { var angle = a * Math.PI * 2, radius = 100, length = 400, x = Math.cos(angle) * radius, y = Math.sin(angle) * radius, z = b * length - length / 2, yAxisRotationAngle = -.4, // in radians! rotatedX = x * Math.cos(yAxisRotationAngle) + z * Math.sin(yAxisRotationAngle), rotatedZ = x * -Math.sin(yAxisRotationAngle) + z * Math.cos(yAxisRotationAngle); return { x: rotatedX, y: y, z: rotatedZ, r: 0, g: Math.floor(b * 255), b: 0 }; }
結果:

モンテカルロ法
var i; window.setInterval(function () { for (i = 0; i < 10000; i++) { if (point = surface(Math.random(), Math.random())) { pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth); pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight); zBufferIndex = pY * canvas.width + pX; if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) { zBuffer[zBufferIndex] = point.z; context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(pX, pY, 1, 1); } } } }, 0);
おわりに
バラを完成させるには、バラの部分を選択する関数に3番目のパラメーターを追加する必要がありました。 花びらの場合、ターンと延長/変形を使用します。 このすべては、この記事で説明されているミキシングによって行われます。
モンテカルロ/ Zバッファリングでの選択は、芸術的な目的のために落ちました。 それほど革新的でも有用でもないスクリプトではありませんが、シンプルさと最小サイズが望まれるjs1kコンテキストに非常によく適合します。
バラ全体がこのコードに含まれているとは信じられません。
<!doctype html> <html> <head> <title>JS1k, 1k demo submission [1022]</title> <meta charset="utf-8" /> </head> <body> <canvas id="c"></canvas> <script> var b = document.body; var c = document.getElementsByTagName('canvas')[0]; var a = c.getContext('2d'); document.body.clientWidth; // fix bug in webkit: http://qfox.nl/weblog/218 </script> <script> // start of submission // with(m=Math)C=cos,S=sin,P=pow,R=random;c.width=c.height=f=500;h=-250;function p(a,b,c){if(c>60)return[S(a*7)*(13+5/(.2+P(b*4,4)))-S(b)*50,b*f+50,625+C(a*7)*(13+5/(.2+P(b*4,4)))+b*400,a*1-b/2,a];A=a*2-1;B=b*2-1;if(A*A+B*B<1){if(c>37){n=(j=c&1)?6:4;o=.5/(a+.01)+C(b*125)*3-a*300;w=b*h;return[o*C(n)+w*S(n)+j*610-390,o*S(n)-w*C(n)+550-j*350,1180+C(B+A)*99-j*300,.4-a*.1+P(1-B*B,-h*6)*.15-a*b*.4+C(a+b)/5+P(C((o*(a+1)+(B>0?w:-w))/25),30)*.1*(1-B*B),o/1e3+.7-o*w*3e-6]}if(c>32){c=c*1.16-.15;o=a*45-20;w=b*b*h;z=o*S(c)+w*C(c)+620;return[o*C(c)-w*S(c),28+C(B*.5)*99-b*b*b*60-z/2-h,z,(b*b*.3+P((1-(A*A)),7)*.15+.3)*b,b*.7]}o=A*(2-b)*(80-c*2);w=99-C(A)*120-C(b)*(-hc*4.9)+C(P(1-b,7))*50+c*2;z=o*S(c)+w*C(c)+700;return[o*C(c)-w*S(c),B*99-C(P(b, 7))*50-c/3-z/1.35+450,z,(1-b/1.2)*.9+a*.1, P((1-b),20)/4+.05]}}setInterval('for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=~~(s[0]*f/zh);y=~~(s[1]*f/zh);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle="rgb("+~(s[3]*h)+","+~(s[4]*h)+","+~(s[3]*s[3]*-80)+")",a.fillRect(x,y,1,1)}',0) // end of submission // </script> </body> </html>