最近、興味深いCSS3Testサービスに出会いました

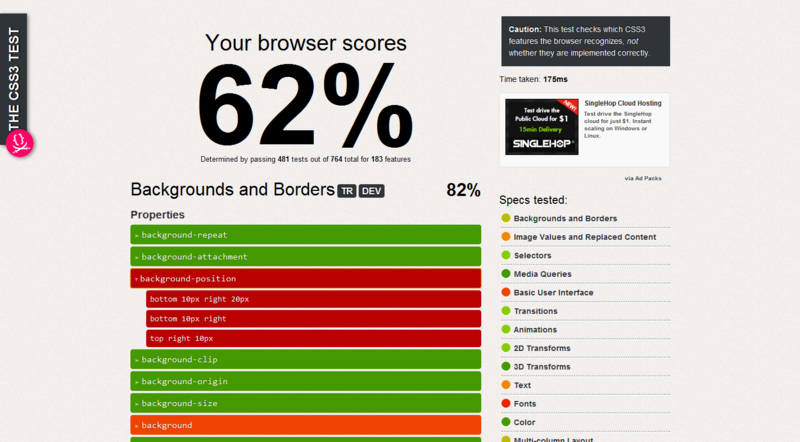
サービスのウェブサイトに入った後、ブラウザはすべてのCSS3プロパティのサポートのテストに直ちに合格し、完了の合計割合を示します。
グループごとのプロパティのリストと、それらに対応するパッセージの割合も表示されます。

プロパティグループ:
- 背景と境界線
- 画像値と置換されたコンテンツ
- セレクター
- メディアクエリ
- 基本的なユーザーインターフェイス
- 遷移
- アニメーション
- 2D変換
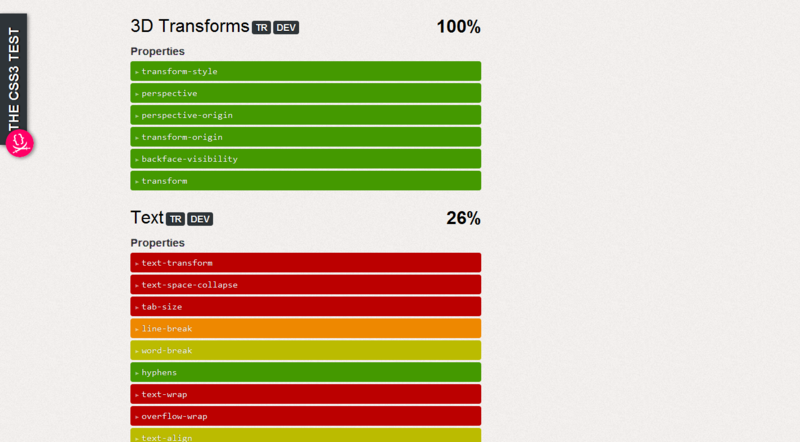
- 3D変換]
- テキスト
- フォント
- 色
- 複数列レイアウト
- 値と単位
各プロパティは複数のテストに合格し、それぞれの結果はアイテムをクリックして表示できます。

ps:はい。 あらゆる点で100%待っています!
http://css3test.com