
はじめに
Ruby / Tkバンドルについて話したことがあります。 今日は、「高速インターフェース」についての知識を継続します。 今回はwxPythonについて説明し、 Pythonで記述します。
実際、 wxPythonはwxWidgetsライブラリの単なるラッパーであり、これはクロスプラットフォームアプリケーションを作成できるグラフィカルツールキットを表します。
xWidgetsとは
wxWidgets (以前はwxWindowsとして知られていました)は、特にグラフィカルユーザーインターフェイス(GUI)を構築するために、ソースコードレベルでクロスプラットフォームアプリケーションを開発するためのオープンソースツールのクロスプラットフォームライブラリです。
GUIを作成するだけではありません。 また、グラフィックイメージ、HTML、XMLドキュメント、アーカイブ、ファイルシステム、プロセス、印刷サブシステム、マルチメディア、ネットワーク、マルチスレッドを整理するためのクラス、デバッグ、ダンプの送信などのツールを操作するための一連のクラスがあります。
それでは始めましょう
さあ、始めましょう。 順番に始めましょう-wxPythonを使用してアプリケーションを構築する基本原則を理解するために、 Hello、Worldを作成します。 ここで彼はあなたの前
import wx app = wx.App() wnd = wx.Frame(None, wx.ID_ANY, "I'm the title") wnd.Show(True) app.MainLoop()
ソースコードをダウンロードできます。
まず、アプリケーションを実行して、何が得られるかを見てみましょう。 すぐに言ってやった。

デブリーフィング
さて、このコードが何をするのかを理解する時が来ました。
import wx
ここではすべてが明らかです。 ここで、 wxPythonパッケージをインポートします。
app = wx.App()
ここで、プログラムのインスタンスを作成しています。このインスタンスは、後で起動されます。
wnd = wx.Frame(None, wx.ID_ANY, "I'm the title")
ここで少し停止してコードを確認する必要があると思います。実際、ここでフォームのインスタンスを作成します(用語wxWidgetsではこのウィンドウ)。
指定されたパラメーターを見てみましょう。
- 親は最初のパラメーターです。 現時点では、彼はこれがプログラムのメインウィンドウであり、他から継承されないことを示しています。
- Idは、ウィンドウのシーケンス番号にすぎない識別子です。 ここでは、すべてを処理するwx.ID_ANYを指定するだけで、番号を手動で書き留める必要はありません。
- タイトル -コメントなし...
これはウィンドウのタイトルです。
wnd.Show(True)
ここで、ウィンドウが表示されることを示します。
app.MainLoop()
そして最後に、プログラムを起動します。 それだけです...
構築を開始
既にクラスリファレンスに精通しており、 wxPythonで利用可能なGUI要素を知っていることを前提としています。 全体論的で機能的なものを取り上げて書くことをお勧めします。 いいね ミニチュアテキストエディターを作成しましょう。
テキストフィールドを追加する
ご存じのとおり、 wxPythonのテキストフィールドはTextCtrlクラスで表されます。 デフォルトでは、作成するテキストボックスは単一行です。 テキストは1行で記述されます。
これを修正して、値TE_MULTILINEを持つスタイル属性をTextCtrlオブジェクトに追加しましょう。 最初のテキストエディターのコードは次のようになります。
import wx class Window(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, title = title, size = (300,250)) self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE) self.Show(True) app = wx.App() wnd = Window(None, "pyNote") app.MainLoop()
ソースコードをダウンロードできます。
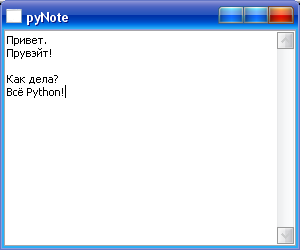
プログラムを実行して、すべてが機能することを確認しましょう。

注 :完全に忘れました。 私はあなたがPythonのOOPに精通していると仮定して、 自己またはクラスWindow(wx.Frame)が何であるかを説明するつもりはありません。
ウェイター、メニューください
私たちの編集者とあなたは少しドライに見えますよね? もちろん、メニューさえありません。 状況を修正してメニューを作成しましょう。 これは複雑なことではありません。
import wx class Window(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, title = title, size = (300,250)) self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE) # self.Show(True) menu = wx.Menu() # menu.Append(wx.ID_ABOUT,"About","Push the button to get an information about this application") # menu.Append(wx.ID_EXIT,"Exit","Push the button to leave this application") # ? bar = wx.MenuBar() # bar.Append(menu,"File") # self.SetMenuBar(bar) # , app = wx.App() wnd = Window(None, "pyNote") app.MainLoop()
ソースコードをダウンロードできます。
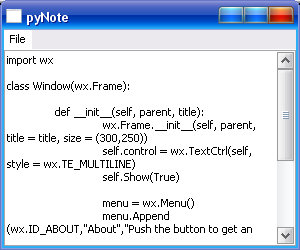
そして、ここにメニューのあるエディターがあります:

イベント処理
しかし、それは何ですか? [終了]をクリックしても、プログラムは終了しません。 さて、かなり重要な段階に移りましょう。イベントを処理する方法をプログラムに教えるためです。 これを実現するにはいくつかの方法があります。 たとえば、次のように:
def __init__(self, parent, title): self.Bind(wx.EVT_MENU, self.OnAbout, aboutItem)
この式は、「About」項目をクリックすると、プログラムがOnAbout関数を呼び出すことを意味します。
さて、この関数を宣言しましょう。 次のようになります。
def OnAbout(self, e): dlg = wx.MessageDialog(self, "This is a mini editor keeping your text","About pyNote", wx.OK) # dlg.ShowModal() #
以上です。 「About」をクリックすると、次のメッセージが表示されます。

完全なコードを提供するわけではありませんが、私はそれを言うだけです...
ソースコードをダウンロードできます。
独白? 対話なし!
何らかのテキストエディタを作成していることを忘れないでください。 したがって、ファイルを開く/閉じるプロセスを整理する必要があります。
次に、いくつかのパラメーターを使用してFileDialogのインスタンスを作成する必要があります。 これですべてが表示されます。
import wx import os class Window(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, title = title, size = (300,250)) self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE) self.Show(True) menu = wx.Menu() openItem = menu.Append(wx.ID_ANY, "Open", "Push the button to open the file") aboutItem = menu.Append(wx.ID_ABOUT,"About","Push the button to get an information about this application") exitItem = menu.Append(wx.ID_EXIT,"Exit","Push the button to leave this application") bar = wx.MenuBar() bar.Append(menu,"File") self.SetMenuBar(bar) self.Bind(wx.EVT_MENU, self.OnOpen, openItem) self.Bind(wx.EVT_MENU, self.OnAbout, aboutItem) self.Bind(wx.EVT_MENU, self.OnExit, exitItem) def OnAbout(self, e): aboutDlg = wx.MessageDialog(self, "This is a mini editor keeping your text","About pyNote", wx.OK) aboutDlg.ShowModal() def OnOpen(self, e): self.dirname = " " openDlg = wx.FileDialog(self, "Choose a file to open", self.dirname, " ", "*.*", wx.OPEN) # if openDlg.ShowModal() == wx.ID_OK: # self.filename = openDlg.GetFilename() # self.dirname = openDlg.GetDirectory() # , f = open(os.path.join(self.dirname,self.filename), "r") # self.control.SetValue(f.read()) # f.close() wnd.SetTitle(self.filename + " - pyNote") # app = wx.App() wnd = Window(None, "pyNote") app.MainLoop()
ソースコードをダウンロードできます。
以上です。 作成を実行しましょう。 そして、注意...ドラムロール...「開く」をクリックして参照してください...

そしてファイルを開き......

おわりに
今のところすべてです。 今日は、最小限の労力で素晴らしいアプリケーションを作成できるwxPythonという素晴らしいツールキットに出会いました。
何を読む
wxWidgets-ウィキペディア 。
はじめに-wxPyWiki 。
公式サイトwxPython
ZetcodeのwxPython
続く!