今日は、CSS3の基本的なプロパティを使用してロゴを作成する方法について説明します。

このレッスンでは、以下のロゴを分析します。 また、CSS3プロパティはすべてのブラウザでサポートされているわけではないことに注意してください。 現在、Chrome、Safari、Firefoxなどのすべての主要なブラウザーがサポートされています。 最良の結果を得るには、ChromeまたはSafari(最新バージョン)のデモをご覧ください。

基本的なCSS3プロパティ
このロゴの設計には、2つの基本的なCSS3プロパティが使用されました。
1.ボーダー半径:
頭、翼、その他の場所に丸い角を使用していることに気づいたでしょう。 角を丸くするために、CSS3 border-radiusプロパティが使用されました。

このプロパティは2つの値を取ります。 最初の値は水平方向の半径で、2番目の値は垂直方向の半径です。
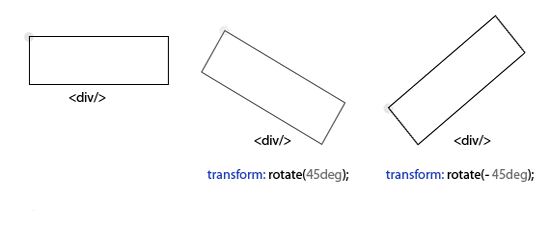
2.変換:
このCSS3プロパティは、傾き、回転、平行移動など、多くの値を取りますが、傾きについては、傾きという1つの値を使用するだけで十分です。 おそらく既に気づいているように、左下と右下の翼が回転します。 これを行うには、 transformプロパティを使用します:rotate(x degree) 。

ロゴデザイン
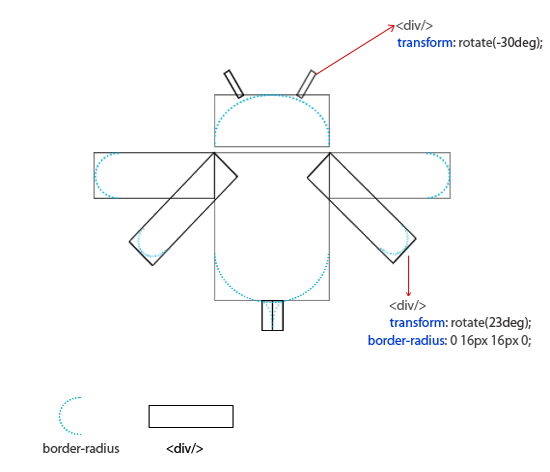
このロゴを開発するために、DIVコンテナーがどこでも使用され、いくつかのCSSプロパティが適用されました。 便宜上、ロゴ全体を、頭、体、翼、尾などの個別の部分に分割します。 以下の画像は、ロゴの構造を示しています。

ヘッドデザイン 。 コンテナを使用してヘッドを開発しました。 以下は、頭のHTMLとCSSです。 border-radiusプロパティを使用して、頭に湾曲した形状を与えました。
HTML:
<div class="head"> <div class="ant ant_left"></div> <div class="ant ant_right"></div> <div class="lefteye"></div> <div class="righteye"></div> </div>
CSS:
#logo .head{ position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; } .head .ant{ width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; } .head .ant_left{ top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } .head .ant_right{ top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .lefteye, .righteye{ position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; } .lefteye{ left: 15px; } .righteye{ left: 65px; }
低い結果

ボディデザイン 。 次のHTMLおよびCSSを使用して、本文を設計しました。
HTML:
<div class="body"> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip last"></div> </div>
CSS:
#logo .body{ overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; } #logo .body .strip{ height: 18px; background: #bdd73c; } #logo .body .brown{ height: 22px; background: #5a4a42; }
体はこんな感じ

翼のデザイン 。 翼を設計するために、 transform:rotate()プロパティが使用されました。
HTML:
<div class="left_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="right_wings"> <div class="wing1"></div> <div class="wing2"></div> </div>
CSS:
.left_wings .wing1, .left_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; } .left_wings .wing1{ height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; } .left_wings .wing2{ top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .right_wings .wing1, .right_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; } .right_wings .wing1{ height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; } .right_wings .wing2{ top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }
結果

テールデザイン 。 以下は、テールのHTMLとCSSです。
HTML:
<div class="tail"> <div class="tail_left"></div> <div class="tail_right"></div> </div>
CSS:
.tail{ width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; } .tail_left{ width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; } .tail_right{ width: 8px; height: 40px; background: #fff; float: left; border-top-left-radius:16px 40px; }
最終的に結果

究極のHTMLおよびCSS
HTML:
<div id="logo_container"> <div id="logo"> <div class="head"> <div class="ant ant_left"></div> <div class="ant ant_right"></div> <div class="lefteye"></div> <div class="righteye"></div> </div> <div class="body"> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip last"></div> </div> <div class="left_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="right_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="tail"> <div class="tail_left"></div> <div class="tail_right"></div> </div> </div> </div>
CSS:
body{ width: 100%; margin: 0; padding: 0; } #logo_container{ width: 300px; height: 200px; margin: 0 auto; position: relative; margin-top: 100px; } #logo{ width: 100px; margin-left: 100px; } #logo .head{ position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; } .head .ant{ width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; } .head .ant_left{ top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } .head .ant_right{ top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .lefteye, .righteye{ position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; } .lefteye{ left: 15px; } .righteye{ left: 65px; } #logo .body{ overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; } #logo .body .strip{ height: 18px; background: #bdd73c; } #logo .body .brown{ height: 22px; background: #5a4a42; } .left_wings .wing1, .left_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; } .left_wings .wing1{ height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; } .left_wings .wing2{ top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .right_wings .wing1, .right_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; } .right_wings .wing1{ height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; } .right_wings .wing2{ top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .tail{ width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; } .tail_left{ width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; } .tail_right{ width: 8px; height: 40px; background: #fff; float: left; border-top-left-radius:16px 40px; }
オリジナル:Srinivas TamadaによるCSS3ロゴデザイン
デモ
ダウンロードする