新しいバージョンがリリースされましたが、非常にコンパクトなままであり(4.6 kBコア)、優れたブラウザーサポートを提供します

多くの人がフレームワークを使用する理由を尋ねるかもしれません。 ページコード内の要素のグローバル配置から可能な限り独立したレイアウトを可能にするため、SEOにプラスの影響を与え(上記のメインコンテンツをコードに配置します)、開発時間を最小限に抑え、必要なすべてのブラウザーで正しい表示を保証し、最も重要なこととして、サポートのコストを削減します.k。 どこにあるのか、それが何を意味するのかを覚える必要はありません。
やがてYUI vs. BluePrintはYUIを選択しましたが、素晴らしいコンストラクター (3.xのみ)でYAMLにつまずき、しばらくしてからYUIのリセットとベースを使用して完全に切り替えました。
最後に、データベースでは、標準のグリッドコロナイザーに加えて

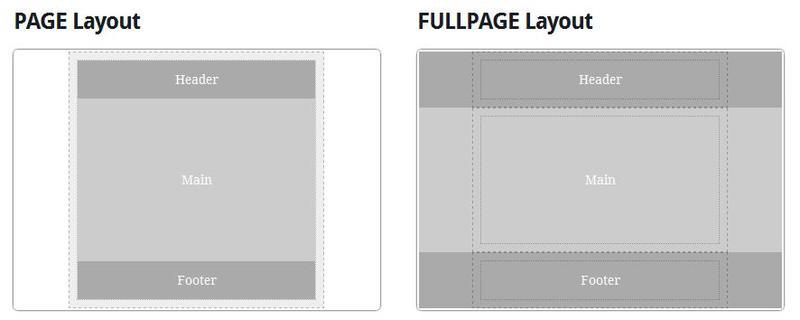
お気に入りのフルページレイアウトが表示されました(右側)

同様に高さの等しいdiv

最もクールなものはもちろん、画面の幅に応じて変化するアダプティブレイアウト(レスポンシブグリッド+プログレッシブ線形化)です。
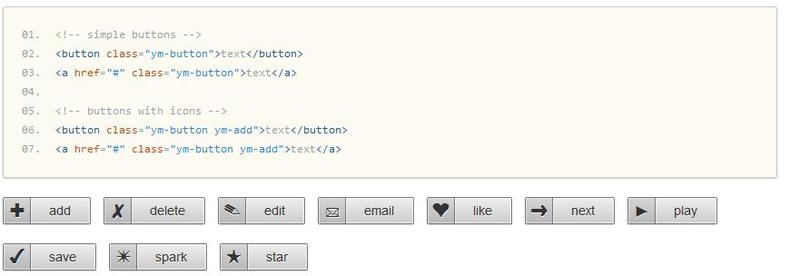
入力とボタンのフォームモジュールとテーマのサポートも追加されました

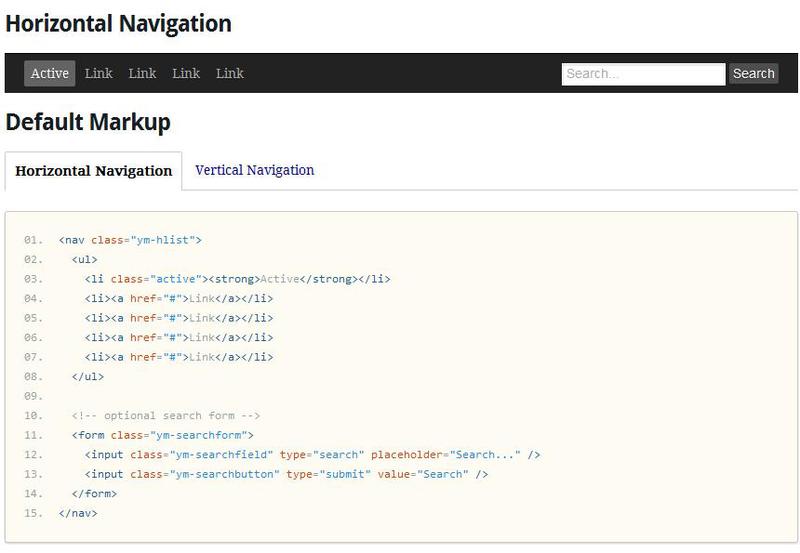
アクセシビリティ:リンクのスキップはなくなりましたが、古いナビゲーションボタンの代わりに、検索フォームを備えたナビゲーションモジュールが追加されました

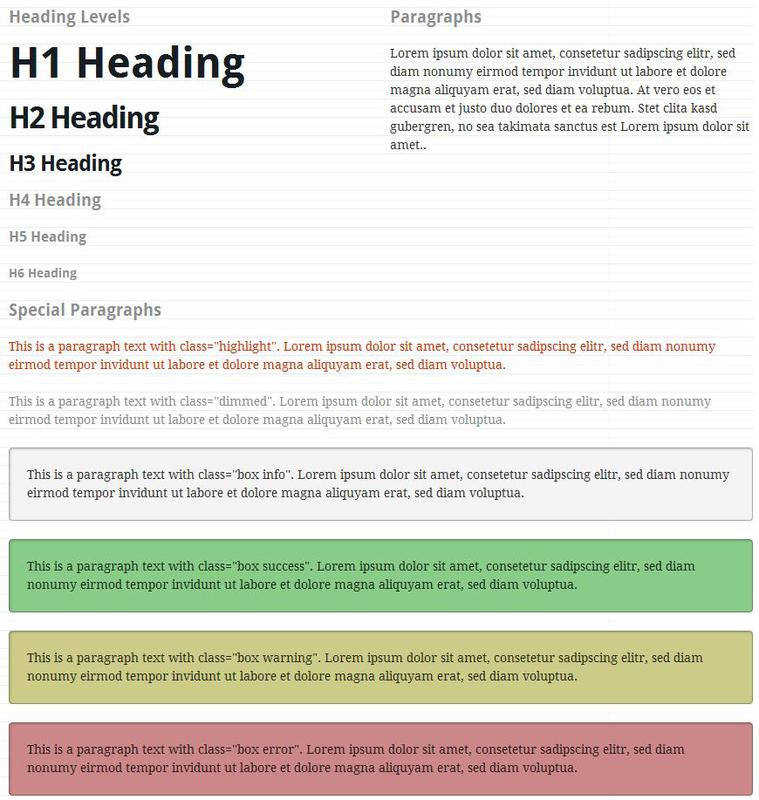
新しいYAMLには最終的に、以前は欠けていた完全なリセットとベース、およびメッセージボックスの標準クラスが含まれています

hCard、hCalendar、rel-Tag、XFN、およびGeoマイクロ標準のサポートが正式に含まれています。
1ページに全機能リストが表示されます。