
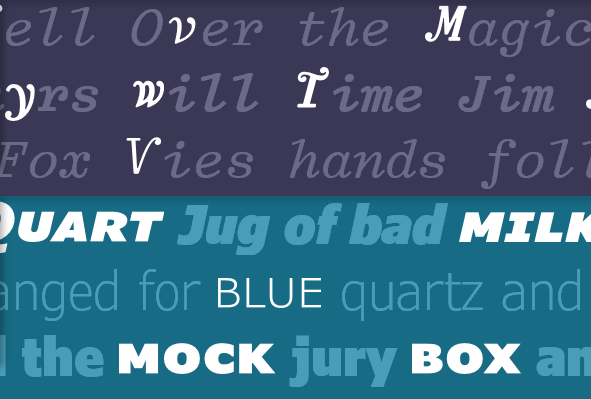
代替グリフとスモールキャップ
Microsoftに同意することができます-OpenTypeはWebタイポグラフィをタイポグラフィに近い新しいレベルに引き上げます。 この形式の機能は、@ font-faceより明らかに優れています。
OpenTypeに実装されているように、各効果に対してコードスニペットが提供されています。
スモールキャップ
大文字で書かれたテキストはすぐに注目を集めますが、プレーンテキストで囲まれた外観は非常に貧弱です。 この場合、スモールキャップを使用できます。
コード
/* use small-caps */ .smallcaps { -moz-font-feature-settings: "smcp=1"; -ms-font-feature-settings: "smcp" 1; } /* both upper and lowercase to small caps */ .allsmallcaps { -moz-font-feature-settings: "c2sc=1, smcp=1"; -ms-font-feature-settings: "c2sc" 1,"smcp" 1; }
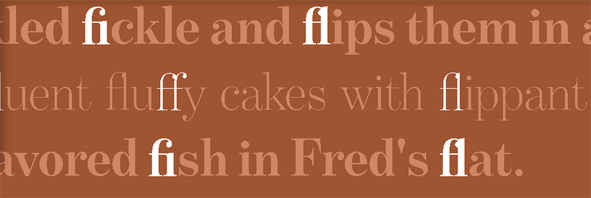
合字
リガチャー-2つ以上の文字の組み合わせ。 タイポグラフィでは、テキストの読みやすさや構造を改善し、不必要なギャップをなくし、スペースを節約するために使用できます。
コード
/* use ligatures automatically */ .ligatures { text-rendering: optimizeLegibility; -moz-font-feature-settings: "liga=1"; -ms-font-feature-settings: "liga" 1; }
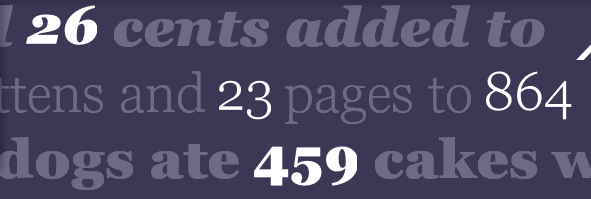
フィギュア
通常のmayuskulnyの数字は表の植字に適していますが、本文では美的目的のために極小を使用できます。
コード
/* enable proportional figures and ordinals */ .figures { -moz-font-feature-settings: "pnum=1,onum=1"; -ms-font-feature-settings: "pnum" 1,"onum" 1; }
カーニング
文字の形状に応じて文字間の間隔を選択的に変更すると、読みやすくバランスの取れたテキストが作成されます。コード
/* enable kerning data */ .kerning { text-rendering: optimizeLegibility; -moz-font-feature-settings: "kern=1"; -ms-font-feature-settings: "kern" 1; }
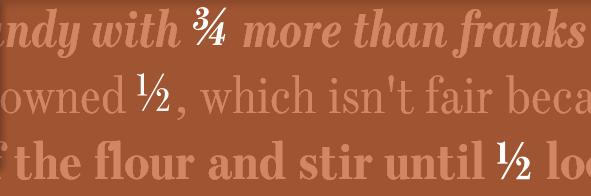
分数
コードでこのオプションを有効にすると、「2/3」タイプのすべての組み合わせが自動的に正しい分数に変換されます。
コード
/* enable OpenType fractions */ .fractions { -moz-font-feature-settings: "frac=1"; -ms-font-feature-settings: "frac" 1; }
代替グリフ
視覚効果のために、状況によってはテキストに追加のグリフを使用できます。
コード
/* enable style set five */ .alternates { -moz-font-feature-settings: "ss05=1"; -ms-font-feature-settings: "ss05" 1; } /* enable contextual and stylistic swashes */ .swashes { -moz-font-feature-settings: "swsh=1,cswh=1"; -ms-font-feature-settings: "swsh" 1,"cswh" 1; }
マイクロソフトは、OpenTypeを革新的な形式と見なし、すべてのブラウザーでの幅広いサポートを期待しています。 マイクロソフトとアドビが開発したOpenTypeはTrueType形式の改良版であり、TrueTypeの特許の有効期限が最近切れたことを付け加えてください。