これらの目標を達成するには、特定の制御されたブラウザー、テストを実行するためのフレームワーク、テストのコードカバレッジを計算できるユーティリティ、およびすべてのコンポーネントを接続するコードが必要です。
コンセプト
ソリューションの1つはJSTestDriverであり、これについては既にここで記述されていますが、検討中のケースでは、ソリューション全体がコンソールベースで起動されるべきであり、不要なサービスやブラウザーウィンドウを生成するべきではないため、このオプションは適合しませんでした。 さらに、現時点では、JSTestDriverは接続レポートをカバレッジレポートから除外できません。これにより、画像が大きく歪んでしまいます。 たとえば、接続されたjQueryまたはMooToolsのカバレッジを考慮する必要はありません。 habrには、PhantomJSを使用したQUnitテストの簡単な開始の概要がありましたが、カバレッジの計算やページアセンブリはありません(カバレッジのためだけに必要です)。
指定された要件を考慮すると、Google Codeに投稿したPhantomJS + JSCoverage + QUnitに基づいてソリューションが生まれました 。 コンポーネントについて詳しく見てみましょう。
- PhantomJS -JS APIで制御されるコンソール(ヘッドレス)ブラウザー。
- JSCoverageはJSファイルのコンソールパーサーであり、各実行可能行ごとにJSファイルの増分を実装します。 実行回数をカウントする配列要素。 小さな制限があります-実行できる行のみが関係します。 たとえば、コメントではありません。 オブジェクトと配列の表記については、表記が開始された行のみが考慮されます。
- QUnitは、ブラウザで接続されたスクリプトを含むページとして起動される、非同期テストを含むユニットテストを便利かつ迅速に作成するための小さなJSフレームワークです。
打ち上げ
ユーティリティが正しく機能するためには、実行可能ファイルPhantomJS (動的)とJSCoverageを 含む 2つのアーカイブをダウンロードして解凍する必要があります。それらへのパスはバッチファイルで変更でき、実行するテストグループの正しい名前も示すことができます。 すべてのコンポーネントを接続するために、問題の補助機能が作成されました。 起動したページに含めるテストとスクリプトのセットを構成するには、次の形式の構成ファイルを使用します。
var config = { includes: [ // , { file: 'lib/jquery-1.7.1.js', coverage: false // }, { file: 'lib/json2.js', coverage: false }, { file: 'lib/testable.js', coverage: true // — } ], testCases: [ // , , , { location: '/tests', pattern: /.+Test\.js/g, recursive: true } ], target: { // location: '/target' } };
「Most Main Batnik」( 実行予定のセットに応じてrun-tests.cmdまたはrun-tests2.cmdリポジトリの例)を起動すると、次の一連のアクションが簡素化されます。
- JSCoverageで処理するために、すべての接続されたJSファイルを1つのフォルダーに収集するには;
- JSCoverageでそれらをウォークスルーします。
- カバレッジの計算に関係しない他の接続ファイル(ライブラリ、QUnit自体、テスト用の補助コンポーネントなど)へのリンクを収集します。
- テストケースを含むすべてのファイルを見つけます。
- QUnitの通常の順序で実行するために、上記の要素からページを組み立てます。
- PhantomJSから実行するスクリプトを使用してこのページを実行します。
- 「ブラウザのウィンドウ」からQUnitレポートと実行統計を取得します-カバレッジ、完了、成功、およびドロップされたテストの数。
- これらすべてから人間が読めるレポートを生成します。
- フォルダーにレポートを追加するだけでなく、フォルダーを再起動するために必要なすべてを追加します。
報告書
操作が完了すると、ユーティリティを含むフォルダーにはサブフォルダー/ target /が含まれ、それらが折り畳まれます。
- test.html -webkitのようなブラウザーで実行するために必要なスクリプトのリストを含むページ(PhantomJSの制限、ファイルへのリンクの提供はまだ許可されていません://プロトコル)、おなじみの視覚環境でテストカーブをデバッグするためのお気に入りの開発ツール機能をすべて使用できます(順序はこれです-コンソールテストを実行し、ブラウザーで確認し、修正し、再度実行し、ブラウザーで更新されたバージョンを確認します);
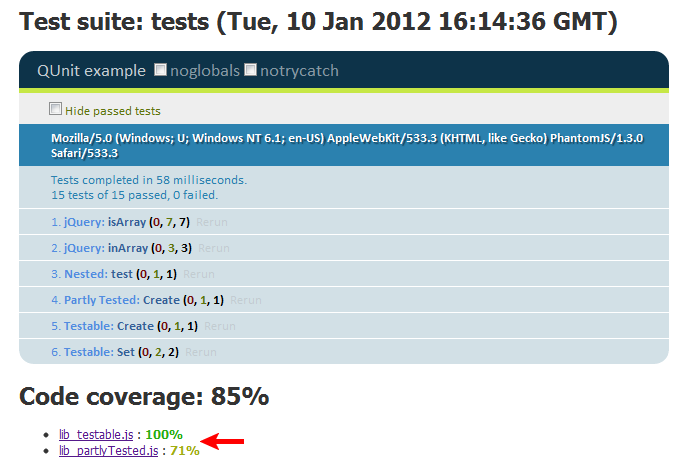
- test-result.html-テストを直接実行せずに、収集されたカバレッジ統計のテスト実行レポート:

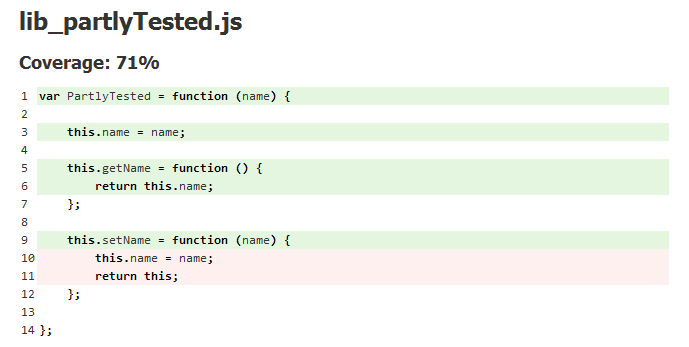
- * .js.html-レポートに含まれる各ファイルのカバレッジレポート:

- coverage.json-ファイルによって実行された行数に関する生の統計。念のため、JSCoverageが収集したものを参照してください。
まとめ
+カバレッジ統計の収集。
+テスト用のリソースの自動アセンブリ。ユーザーは一度構成してバッチファイルを実行するだけです。
+コンソールの下から起動します。
+スタンドアロン(構成またはインストールする必要のない2つのプログラム以外を起動する必要はありません。アーカイブを解凍するだけです)。
+実行後の視覚的なレポート。
-テストはWebkitブラウザーの条件下で行われます。たとえば、配列を持つブラウザーの機能をチェックすることはできません。一方、考慮されたAPIテストが純粋である場合、ユーザーアクションをエミュレートするためにSeleniumなどのクロスブラウザーテストを実行することをお勧めします;
-現在、コレクターは相対パスでのみ動作します。絶対パスとリンクのサポートは近い将来に登場します。
-近い将来、Mavenまたはその他の継続的な統合のための統合はありません。
現時点では、ユーティリティは概念実証と見なすことができ、タスクにうまく対応し、生活を簡素化しますが、欠点がないわけではありません。 いずれにしても、必要に応じて、可能な限り機能を開発する予定です。 キットには、説明したフレームワークの一部としてJSTestDriverからテストを実行するための小さなユーティリティも付属しているため、PhantomJSのIDEでテストを実行できますが、現時点では非同期テストの実行方法がわかりません。