Naikom Web Design Blogによる翻訳
本文については、16未満はひどい間違いです
あなたは今何を考えているのか知っています。 本文については? ひどい! 12ピクセルは、ほとんどのWebサイトに最適です。」
その反対を説得したいと思います。
ユーザビリティの専門家であるオリバー・ライヒェンシュタインは、記事「 The 100%Easy-2-Read Standard 」で次のように述べています。
「16ピクセルはそれほど多くありません。 これはブラウザのデフォルトのテキストサイズです。 ブラウザーはこのサイズを表示することを目的としていました...一見すると少々見えますが、試してみると、すべてのブラウザー開発者がデフォルトでこのテキストサイズを選択した理由がすぐにわかります。
この記事では、現代のWebデザインで本文の最小サイズが16ピクセルである理由を説明します。 気が変わらない場合は、コメントで意見を述べてください。
ほとんどの場合、10〜15ピクセルのフォントサイズでWebサイトを作成すると、 クライアントのお金が無駄になります 。 そして、ここに理由があります。
読者は収入
誰かのために-あなた自身のために-ウェブサイトを作成している場合、おそらくあなたの目標はお金を稼ぐことです。
製品を直接販売したり、サービスを提供したり、クリックするだけです。 いずれにせよ、それはビジネス資産であり、最終的には投資を回収するはずです。 彼は利益がなければなりません。
したがって、各要素はこの目標を達成するように設計する必要があります。 テキストを含む。 特にテキスト-テキストは訪問者にあなたが望むことをするように説得するからです。
考えてみてください。 人々が何をすべきか、なぜそうすべきかを説明しなければ、もちろん彼らはそれをしません。 そしてそれらを伝える唯一の方法はテキストを通してです。 テキストは読書を意味します。
重要な読書の事実
読者、読書、理解などの問題にとって重要ないくつかの事実があり、これはすべてテキストに関するものです。 人々がそれを読まない場合、または彼らがそれを読んだり理解したりできない場合、その意味は何ですか?
- 40歳では、20年とは異なり、世界の半分しか網膜に到達していません。 60歳の場合-20%のみ。
- すべてのアメリカ人のほぼ9%が低視力を訴えています(ロシアでこの指標が悪化しても驚かないでしょう)。つまり、レンズで視力を完全に矯正することはできません。
- 文字の可読性は、文字を読むことができる距離に依存します。 距離が大きいほど、理解度が高くなります。 この距離がどれだけ大きくなるかを決定する最も重要な要素は、フォントサイズです。 たとえば、看板を覚えておいてください。
- ほとんどの人は、コンピューター画面から約50センチ離れています。 実際、推奨距離は60センチメートルです。この距離では眼精疲労を回避できるためです。 これは、印刷されたテキストを読む距離よりもはるかに長いです-ほとんどの人は、雑誌を手の届くところに置いていません!
- 画面上の16ピクセルのテキストは、本や雑誌に印刷されているテキストとほぼ同じサイズです。 印刷物を非常に密接に(多くの場合数十センチ離れている)読むため、そこでは原則としてフォントは約10ポイントに設定されます。 腕の長さで読むと、すべての画面で16ピクセルと同じサイズになります。

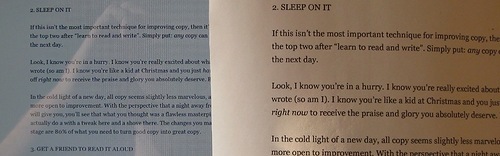
24 'モニター上の16pxテキストと本内の12ptテキスト

15.4インチモニターの16pxテキストと本の12ptテキスト
- 2005年にWebデザインの問題に関する調査が実施され、不良フォントは他の問題のほぼ2倍の票を獲得し、回答者の3分の2が小さなフォントサイズについて不満を述べました。 その後状況が改善したと思われる場合は、もう一度考えてください。 SiteInspireのデザインをランダムに選択したところ、メインテキストの平均フォントサイズは哀れな12ピクセルであることがわかりました。 一部のプロジェクトではさらに少ない10ピクセルを使用していました。 14ピクセルを超えるフォントはありません。 同様に、 今日エレガントな テーマとThemeForestからランダムなサンプルを作成すると、各サンプルのテキストのサイズが12または13ピクセルになることがわかります。

事実:ほとんどのユーザーは、「通常の」フォントサイズを嫌います。
聞いてみましょう。読者の何パーセントが40歳以上の人ですか? テキストを読むために、彼らの目は20歳の人の目の2倍働くべきです。 年齢が60歳に近づいたら、目は4倍働くはずです。
読者の10人に1人近くが目の問題を抱えています。 そして、問題がない人でさえ、16ピクセル未満のテキストを読むのに苦労しなければなりません。 (画面に寄り添っているのにどれくらいの頻度で気付きますか?)そして、彼らが屈む必要がある場合、ほとんどの場合、彼らは厄介で不快になります。 コンピューターの前の自然なポーズ-少なくとも画面から腕の長さで!
要するに、平均的なユーザーの読書は迷惑です。
テキストを読むことが難しいほど、理解される意味が少なくなります。 10ピクセルは役に立ちません。 ほとんどの読者にとって、12ピクセルはまだ小さすぎます。 14ピクセルであっても、そうでなければ残る訪問者を怖がらせることができます。
したがって、リーダーの最大数を達成する場合は、 最小サイズを16ピクセルに設定する必要があると結論付けることができます。
「しかし、ユーザーはテキストを拡大できます」
「適切なコードを作成すれば、視力に問題がある人はいつでもズーム機能を使用してテキストを拡大できます」と、この問題に関する議論のあるWebデザイナーは言いました。 これは実際にはそうではありません。 原則として、設定を変更する必要があるユーザーは、これを行う方法を知りません。 そして、できる人は...おそらく、「戻る」ボタンをクリックするだけで、より簡単な方法を選択するでしょう。 言うまでもなく、ユーザーの不快なデザインを作成するために顧客のお金を使うべきではありません。 私たちの個人的な好みを使いやすさの上に置くべきではありません。
Webデザインは、デザイナーが好むものだけではありません。 それはユーザーが何を望み、何がお客様の目標を達成するのに役立つかについてです。
ウェブサイトの目標が収益を上げることである場合、デザイナーとしての私たちの役割は、この目標を可能な限り効率的に達成するための何かを考え出すことです。 読みにくくするフォントサイズを選択すると、読者が減少するため、変換のためにフォントサイズを節約する必要はありません。
印刷メディアの設計では、サイズ8のフォントは、紙の1ミリメートルごとに支払う必要があるため、読みやすさとコストの完璧な妥協点になります。 インターネット上では、読者があなたのテキストを気に入っていれば、その場所の使用に対しては何も支払いません。
質問は、 あなただけが好きなもののためにあなたの顧客のお金を使う気がありますか?
16ピクセルはあまりない
私たちのデザインの好みと美的好みは、私たちが考えるよりも柔軟です。 私たちが気に入っているのは、主に他のデザイナーですでに見たものと私たちが期待するものの結果です。
残念なことに、ほとんどのWebサイトでは、画面がかつて小さかったため、テキストは小さく、デザイナーはこの習慣を捨てていませんでした。
この記事のオリジナルは 19pxフォントで書かれています。 このサイズが選択されたのは、16〜18ピクセルでさえ小さすぎるように思われたためです。椅子から落ち着いて、画面から70 cm離れた場所にいる場合、テキストを表示するには目を細める必要があります。 GeorgiaまたはVerdanaフォントを使用した場合、16ピクセルで十分だった可能性があります。これらのフォントは文字の高さが大きく設計されているため、画面上で大きく見えます。
ここでフッターを見て、テキストを表示するために画面に向かって前に曲がる必要があるか、目を細めるか眉をひそめる必要があるかを確認します。 結局のところ、そのサイズは11ピクセルです。 それでもやはり納得できない場合は、コメントで理由を説明してください。